child row not appearing in first column when in responsive mode
child row not appearing in first column when in responsive mode
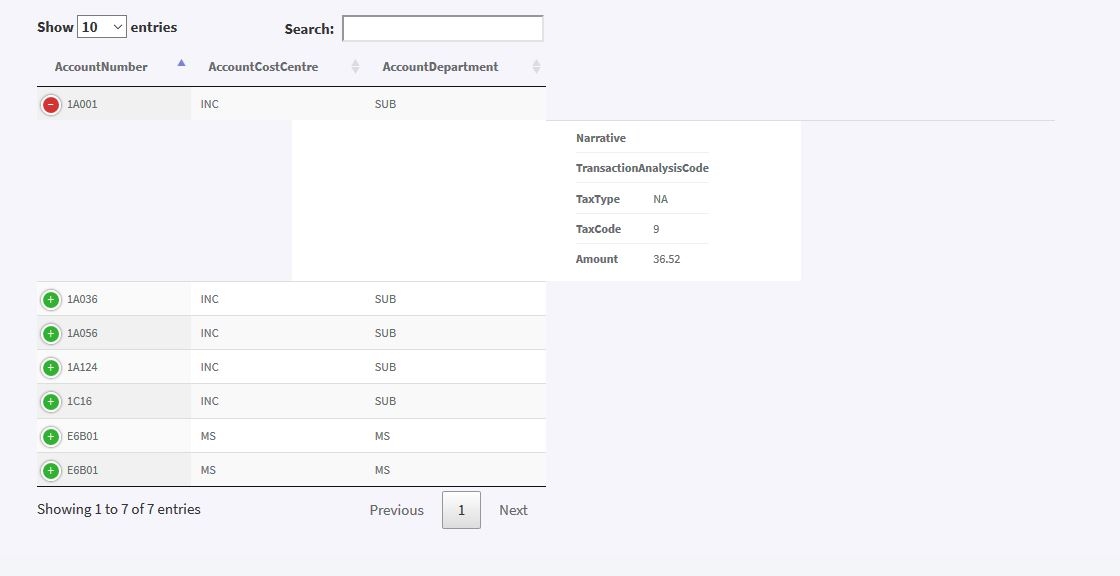
Hi there. I'm not sure what I am doing wrong here but when I click on the details contro,. the child row is dsiplayed but it pushed to a new column at the end of the data table.
Here is my code:
<div class="col-xs-4">
<table id="exp_datatable" class="display ">
<thead>
<tr>
<th>AccountNumber</th>
<th>AccountCostCentre</th>
<th>AccountDepartment</th>
<th>Narrative</th>
<th>TransactionAnalysisCode</th>
<th>TaxType</th>
<th>TaxCode</th>
<th>Amount</th>
</tr>
</thead>
</table>
</div>
<script>
$(function() {
$tepTable = $('#exp_datatable').DataTable ( {
ajax: { // doing it this way allows me to invoke ajax.reload
url: '../ajax/transactions.php',
type: 'POST',
data: {action:'get export preview'},
dataType: 'json',
dataFilter: function(data){
var jData = JSON.parse(data);
var dtData =JSON.stringify( {"data": jData});
return dtData;
}
},
responsive: true,
columns: [
{ data: "nom_code" },
{ data: "account_cost_centre" },
{ data: "account_dept" },
{ data: "narrative" },
{ data: "trans_analysis_code" },
{ data: "tax_type" },
{ data: "tax_code" },
{ data: "amount" }
]
});
});
</script>
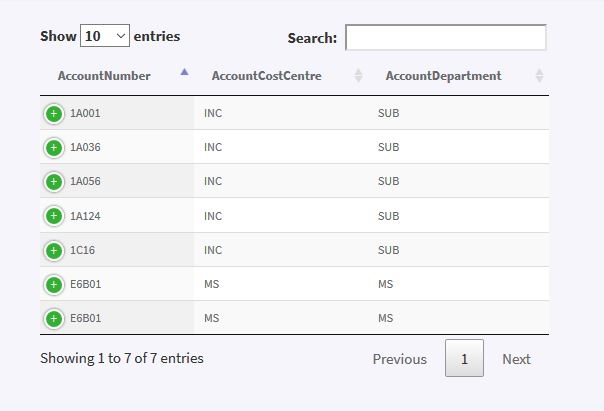
My table looks like this:

And here it is with the child row displayed:

I'm really stuck so any help is very much appreciated. Thank you,
Lee
This discussion has been closed.
Answers
<div class="col-xs-4">I'm guessing you are using Bootstrap?
If so did you install the proper Datatables and Responsive Bootstrap JS and CSS files? If not that is likely why the display is incorrect.
The easiest way to get the proper files is to use the Download Builder. Here is a working example with Bootstrap:
https://datatables.net/extensions/responsive/examples/styling/bootstrap.html
Kevin
Thank you Kevin and apologies for my delayed reply. I'm pretty sure that I am including the correct files but maybe some of my other plugin files are conflicting so I will need to test with a blank slate. I will get back to you. Thanks