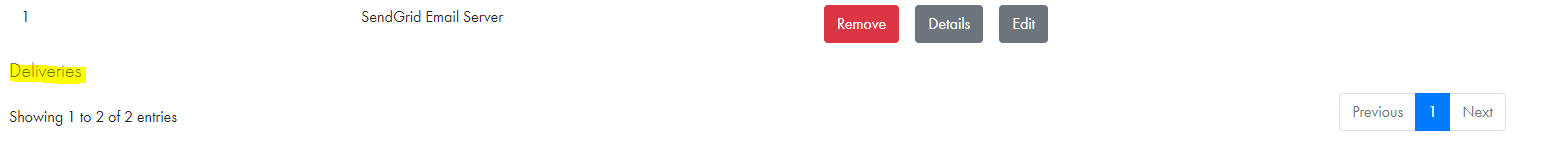
Caption displaying below table, why?
Caption displaying below table, why?
Has anyone experienced their table caption appearing below the table? I can't seem to figure out how to get it on top. I am using a straightforward datatable initialization (nothing out of the ordinary).
<table cellpadding="0" cellspacing="0" class="dataTable table table-striped compact" style="width:100%" id="deliveries-table">
<caption class="lead">Deliveries</caption>
</table>
var deliveriesTable = $("#deliveries-table").DataTable({....});

This discussion has been closed.
Answers
Hi @user5674637 ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin
Oops, my bad. Sure thing (make sure to hit run-js at load): here is the repro http://live.datatables.net/yuyaqiyi/3/edit
I am using Bootstrap 4 styling
Hi @user5674637 ,
Thanks for that code, that helps. This blog post here, and this forum thread here, should help - they're discussing that
<caption>tag, and how it can be placed. If no joy, let us know,Cheers,
Colin
Thank you. I needed to specify style="caption-side: top" in my caption tag... which isn't very intuitive but it gets the job done. If you look at Bootstraps documentation... this is also the realized functionality. Not sure why it would be build this way. https://getbootstrap.com/docs/4.0/content/tables/#captions