Adding columns duplicates table header
Adding columns duplicates table header
When I first created my table I had two columns: One for the row's titles and the second for a hidden categories column. I also have a non-DT column for checkboxes that correspond to each row.
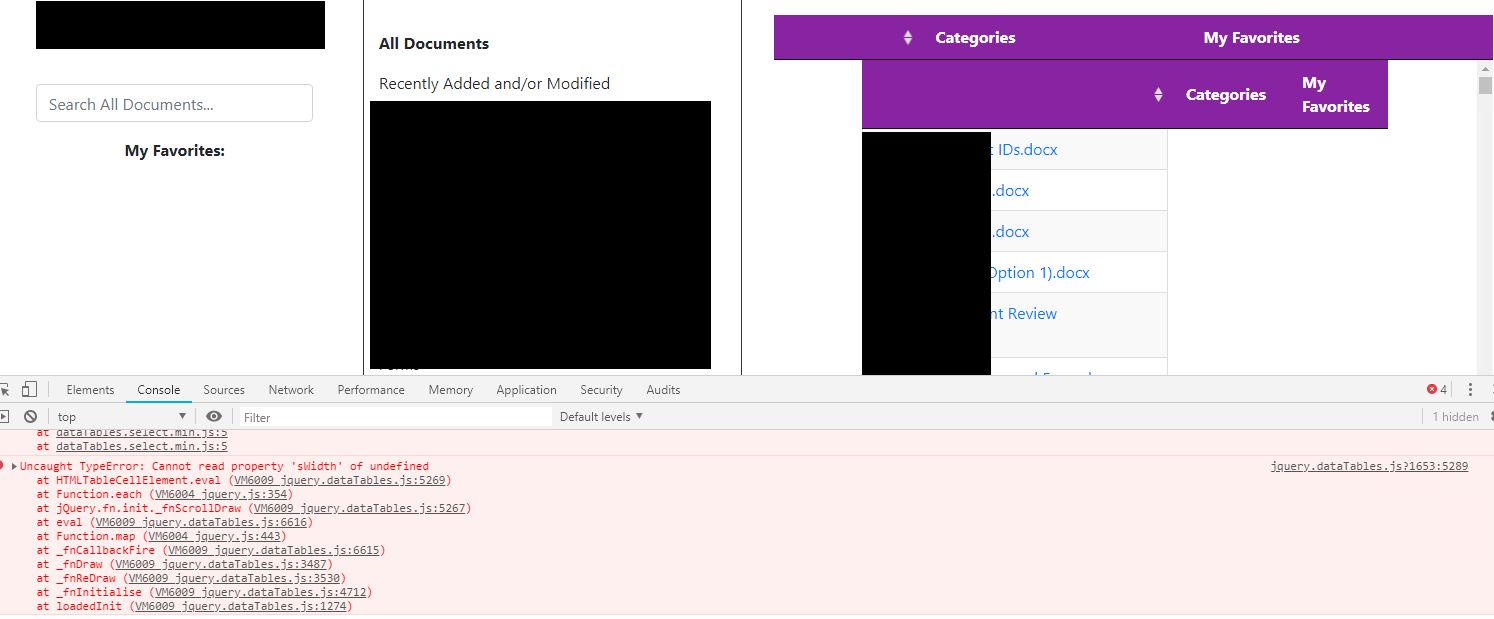
I want to add two more columns into the table but for some reason my table header duplicates itself. Screencap: 
Ideally I want the header to look as follows:
(The hidden categories column is located between the Title and My Favorites columns.
|----------------|----Title----|--My Favorites--| // ----- Header
|file ext. icon|-Doc Title-|--[check box]----| // ----- Row
As a side note I'm also unable to see the checkboxes I created.
Any thoughts?
Getting local JSON data:
loadTableData() {
$.noConflict();
let tableRes = JSONfile.d.results.filter(function(val) {
return (val.FileLeafRef.trim().length > 0);
}).map(function(obj) {
return {
"Path": obj.EncodedAbsUrl,
"Titles": obj.File.Name,
"Categories": obj.ResourceType.results.map(function(val) {
return val.Label;
}).join(";"),
"Blank": '' // ----- Does work for me (see below)
}
});
Rendering DataTable:
$('#km-table-id').DataTable( {
columns: [
{ data: "Blank" },
{ data: "Titles" }, // populates col-2 column with docs
{ data: "Categories" }, // hidden col-3 categories
{ data: "Blank" }
],
columnDefs: [
{
data: "Path",
ordering: true, targets: [1],
render: function(data, type, row) {
return $('<a>')
.attr({target: "_blank", href: row.Path})
.text(data)
.wrap('<div></div>')
.parent()
.html();
},
targets: 0
},
{ searchable: true, targets: [2], visible: false },
],
// aoColumnDefs: [{
// orderable: false, aTargets:[0, 2, 3]
// }],
data: tableRes,
language: { searchPlaceholder: "Search All Documents" },
lengthMenu: [ 10, 25, 50, 100, 250, 500 ],
order: [],
pageLength: 500,
paging: true,
pagingType: "full_numbers",
responsive: true,
scrollCollapse: true,
scrollXInner: true,
scrollY: 550,
sDom: '<"top">rt<"bottom"flp><"left">' // puts dropdown on bottom
});
HTML snippet:
<table id="km-table-id" class="cell-border display stripe-hover">
<thead>
<tr>
<th></th>
<th>Title</th>
<th>Categories</th>
<th>My Favorites</th>
</tr>
</thead>
<tbody></tbody>
</table>
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @Tsardines ,
I wouldn't have both
columnsandcolumnDefs- just move thecolumnDefintocolumnsso there's the single declaration.If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
I updated my code and nested columnDefs within columns---not only is the code cleaner but the headers aren't duplicated anymore.
As per another question I asked, however, the checkboxes I created are still not working. I'll take a look into it to see what's up. Thanks!