Adding another column causes checkboxes to stop working
Adding another column causes checkboxes to stop working
I created a DataTable that contains rows of documents (populated by JSON data) and a checkbox that corresponds to each. Clicking on a checkbox adds it to a separate div (a "Favorites List"), and it was working until recently.
I incorporated a few other columns into the table and for some reason it appears to have conflicted with the checkbox favoriting. I attempted to work with DT's checkboxes feature but had no luck, so I incorporated my own. I believe there's something I have to add/update to my code to go along with the new columns, but I'm not sure how I'd go about it. Any thoughts?
Loading table data:
loadTableData() {
$.noConflict();
let tableRes = JSONfile.d.results.filter(function(val) {
return (val.FileLeafRef.trim().length > 0);
}).map(function(obj) {
return {
"Path": obj.EncodedAbsUrl,
"Titles": obj.File.Name,
"Categories": obj.ResourceType.results.map(function(val) {
return val.Label;
}).join(";"),
"Blank": ''
}
});
Rendering DataTable:
$('#km-table-id').DataTable( {
columns: [
{ data: "Blank" },
{ data: "Titles" }, // populates col-2 column with docs
{ data: "Categories" }, // hidden col-3 categories
{ data: "Blank" }
],
columnDefs: [
{
data: "Path",
ordering: true, targets: [1],
render: function(data, type, row) {
return $('<a>')
.attr({target: "_blank", href: row.Path})
.text(data)
.wrap('<div></div>')
.parent()
.html();
},
targets: [1]
},
{ searchable: true, targets: [2], visible: false },
],
data: tableRes,
language: { searchPlaceholder: "Search All Documents" },
lengthMenu: [ 10, 25, 50, 100, 250, 500 ],
order: [],
pageLength: 500,
// paging: true,
pagingType: "full_numbers",
responsive: true,
scrollCollapse: true,
scrollXInner: true,
scrollY: 550,
sDom: '<"top">rt<"bottom"flp><"left">' // puts dropdown on bottom
});
Favorites functionality:
function faveFunc(evt) {
var anchor = $($(evt.target).prev().find("a")[0]).clone();
switch($(".populate-faves").find("a:contains(" + $(anchor).text() + ")").length)
{
case 0:
$(".populate-faves").append(anchor);
break;
default:
$(".populate-faves > a:contains(" + $(anchor).text() + ")").remove();
break;
}
console.log(faveFunc);
}; // ------------ faveFunc
function newList() {
let data = $(evt.target).prev().find("a").eq(0).html();
let outputList = $(".populate-faves");
$(".populate-faves").html("");
$("#km-table-id tbody tr").each(function(i, el) {
let fave = $(".checkbox-class", el);
let itemText = $(data, el);
if(fave.prop("checked")) {
outputList.append("<li>" + itemText.html() + "<li>");
}
});
};
$(".checkbox-class").on("click", faveFunc);
$("#add-id").on("click", function(){
console.log($(this));
});
HTML snippet:
<table id="km-table-id" class="cell-border display stripe-hover">
<thead>
<tr>
<th></th>
<th>Title</th>
<th>Categories</th>
<th>My Favorites</th>
</tr>
</thead>
<!-- <tbody>
</tbody> -->
</table>
Answers
Hi @Tsardines ,
As I mentioned in your other thread, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin,
I have a JS Bin link here however I can't get the table to render (possibly due to the JSON file being local, I'm not sure).
Take a look at the browser's console. You are getting a bunch of errors. The first is this:
You aren't loading jQuery before the page is trying to load
jquery.dataTables.jsaround line 8. But it looks like you are loading jQuery and Datatables further down. The place to start is to get the JS and CSS include files correct.My suggestion would be to simplify your test case to just the code needed to replicate the issue. It seems like you have extra code there that may be from your page but not needed to troubleshoot the issue.
Kevin
Hi Kevin,
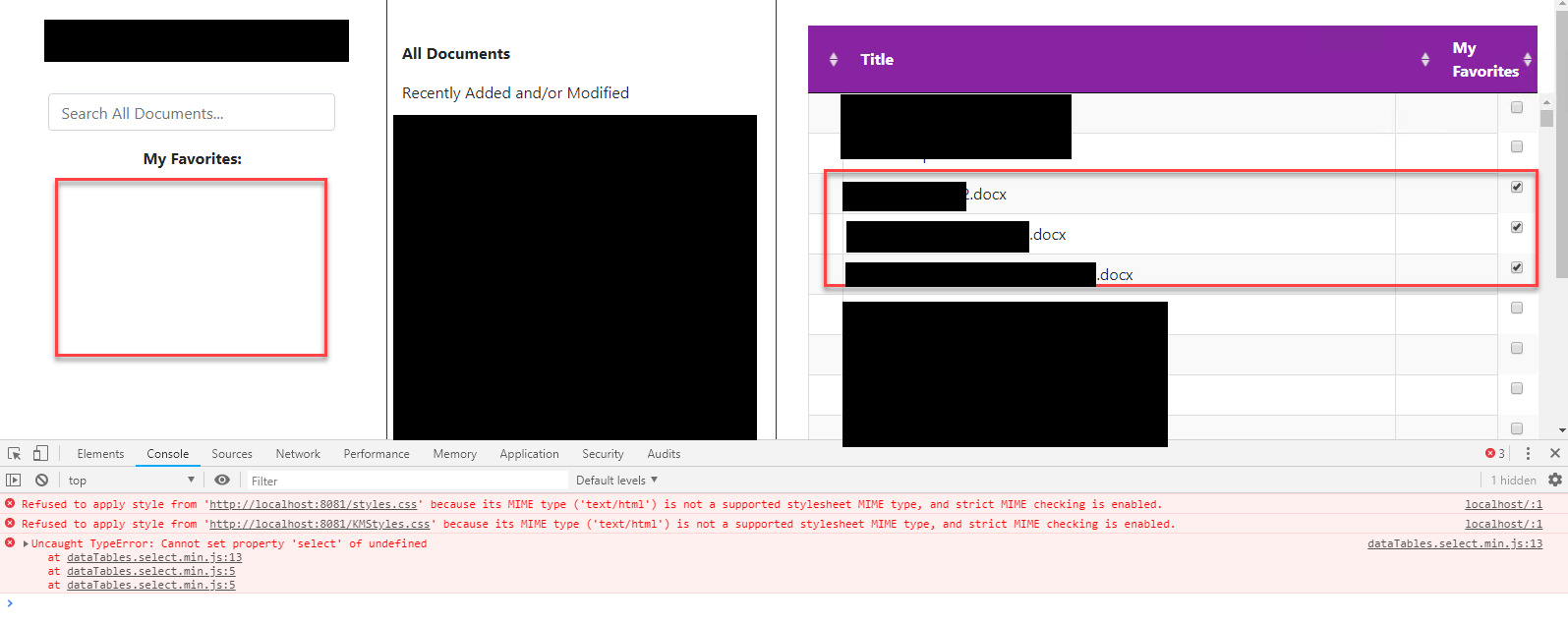
I simplified the test case, but I'm still not able to render the table properly. Here's a screencap that I hope will suffice for the time being.
Hi @Tsardines ,
As I said above, for us to progress this please provide a test case that demonstrates the problem,
Cheers,
Colin