Data not displaying in datatables geting correct response from server side
Data not displaying in datatables geting correct response from server side
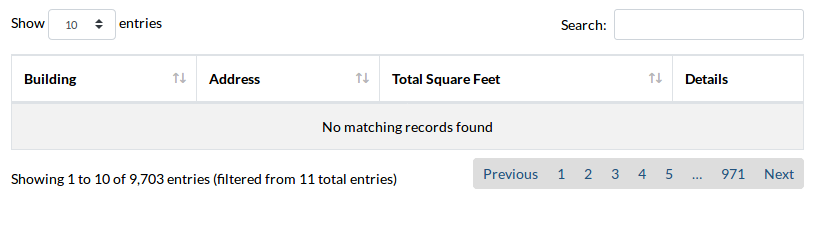
I am fetching data from server side, getting data but its not displaying on datatable also not giving any error just showing "No matching records found"

Here is my java script code
$('#example').DataTable(
{
processing: true,
responsive:true,
serverSide: true,
order:[],
columns: [{data: "awx_name"},{data: "awx_address"},{data: "awx_totalbuildingarea"},{data: "Details"}],
columnDefs: [{orderable: false, targets:[-1]}],
ajax:
{
url: "<?php echo site_url('home/getAjaxList')?>",
type: 'POST'
}
});
Here is my php function
public function getAjaxList() {
$keyword = null;
$search = $this->input->post('search');
$offset = $this->input->post('start');
$limit = $this->input->post('length');
$order = $this->input->post('order');
$column = array('awx_name', 'awx_address', 'awx_totalbuildingarea');
$orderColumn = isset($order[0]['column']) ? $column[$order[0]['column']] : '';
$orderDirection = isset($order[0]['dir']) ? $order[0]['dir'] : '';
if(!empty($orderColumn) && !empty($orderDirection)){
$ordrBy = $orderColumn . " " . $orderDirection;
}else{
$ordrBy ="";
}
if (isset($search['value']) && !empty($search['value'])) {
$keyword = $search['value'];
}
$return_result = $this->tbl_stacking_property->dataTable_ajax_details($ordrBy, $limit, $offset, $keyword);
$result = $return_result['result'];
$count = $return_result['count'];
$data = array();
$emp_id = $this->session->userdata('emp_id');
$data['user_data'] = $this->Mdgeneraldml->select('*', 'tbl_emp', array("emp_id" => $emp_id));
foreach ($result as $key => $value) {
$data[$key]['awx_name'] = $value['awx_name'];
$data[$key]['awx_address'] = $value['awx_address'];
$data[$key]['awx_totalbuildingarea'] = $value['awx_totalbuildingarea'];
$button = "";
if ($user_data[0]['e_read'] == '1') {
$button .= "<a href=".base_url('home/view_property/').base64_encode($value['s_p_id'])." class='view'><i class='fas fa-building' title='Details'></i></a>";
}
if ($user_data[0]['e_write'] == '1') {
$button .= "<a href=".base_url('home/edit_property_details/').base64_encode($value['s_p_id'])." class='edit'><i class='fas fa-building' title='Edit'></i></a> | ";
}
if ($user_data[0]['e_delete'] == '1') {
$button .= "<a href=".base_url('home/delete_property/').base64_encode($value['s_p_id'])." onClick='return confirm('Are you sure you want to Delete this Record?');' class='delete'><i class='fas fa-trash-alt' title='Delete'></i></a>";
}
if(!empty($button)){
$data[$key]['Details'] = $button;
}else{
$data[$key]['Details'] = "-";
}
}
$response = array(
"draw" => $this->input->post('draw'),
"recordsTotal" => count($data),
"recordsFiltered" => $count,
"data" => $data
);
echo json_encode($response);
}
Please review the above and let me know
Thank You
This discussion has been closed.
Answers
Hi @prachiBirajdar ,
If you're getting the data but it's not being displayed, that would suggest the data isn't in the expected format. Could you post the JSON response that isn't being displayed. It would also be worth linking to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin