how to pass userid from client to server php controller file using wordpress
how to pass userid from client to server php controller file using wordpress
Firstly this is only day 2 of my trial of the datatables editor already I can see what a great product it is I wish I had known about it earlier !!
I need to pass the userid from my client to the PHP server controller file using the construct
**->where( 'user_id', 2 )
**
The above works when hardcoded, but I need to get a variable value containing the logged in userid from the client.
I have stored the userid in the variable userid as shown below, the problem is how do I pass the variable userid to the controller file line 98 shown below, I have tried changing the line below in a number of ways but to no avail e.g.
**->where( 'user_id', userid )
**
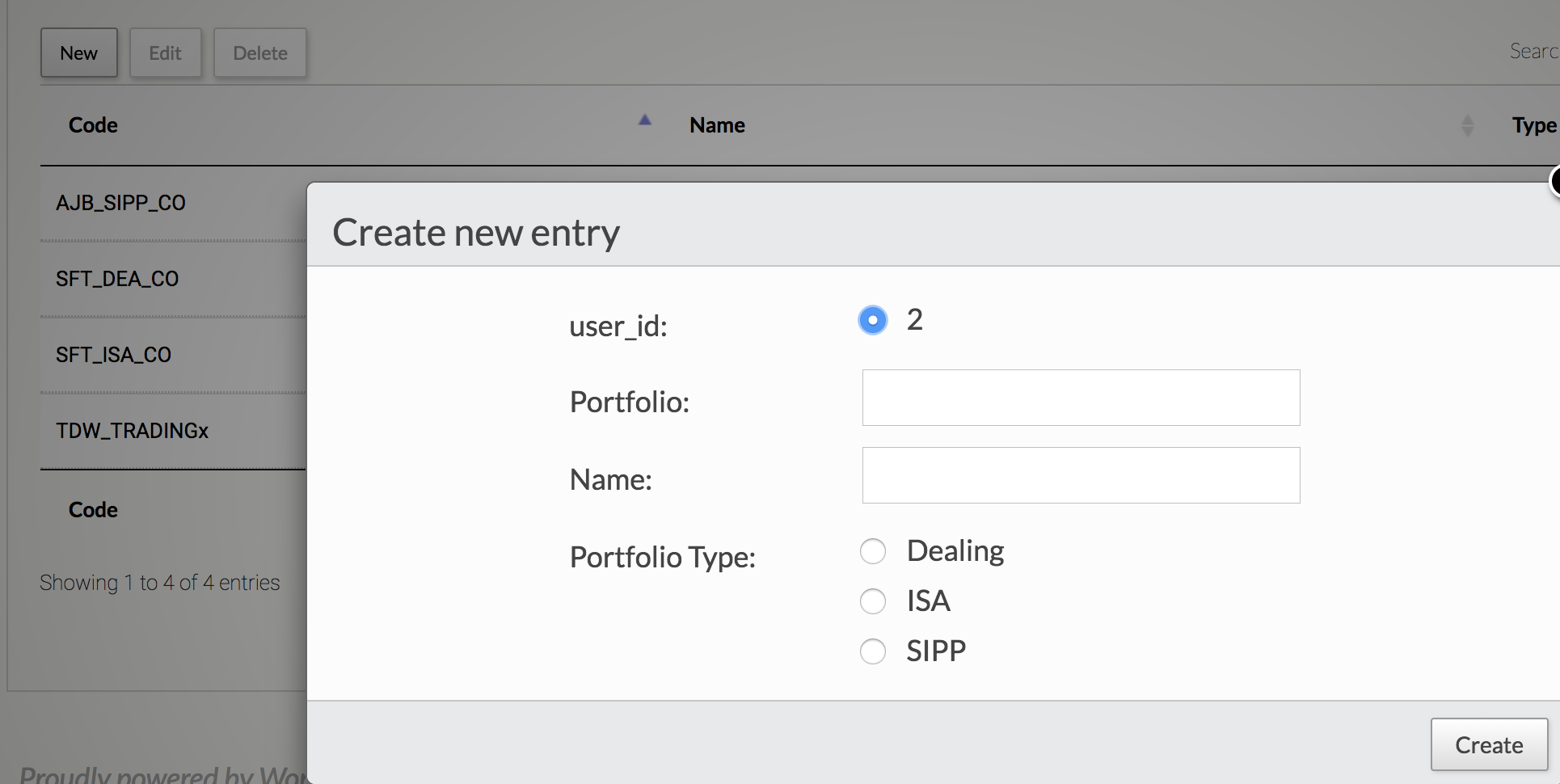
The userid is being populated correctly as it displays in the modal. On an aside is it possible to define the value of userid as
shown in line 17, but EXCLUDE from the modal, as it is a fixed value, shown as radio button of one option only, thanks ?
(function($) {
var editor; // use a global for the submit and return data rendering in the examples
var userid = <?php echo $current_user_id; ?>;
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "../../Editor-PHP-1.8.1/controllers/portfolios.php",
table: "#portfolios",
fields: [ {
label: "user_id:",
name: "dm_portfolios.user_id",
type: "radio",
options: [
{ label: userid, value: userid },
],
def: userid
}, {
label: "Portfolio:",
name: "dm_portfolios.code"
}, {
label: "Name:",
name: "dm_portfolios.name"
}, {
label: "Portfolio Type:",
name: "dm_portfolios.portfolio_type",
type: "radio",
options: [
{ label: "Dealing", value: "DEA" },
{ label: "ISA", value: "ISA" },
{ label: "SIPP", value: "SIPP" }
]
}
]
} );
$('#portfolios').DataTable( {
dom: "Bfrtip",
ajax: "../../Editor-PHP-1.8.1/controllers/portfolios.php",
columns: [
{ data: "dm_portfolios.code" },
{ data: "dm_portfolios.name" },
{ data: "dm_portfolios.portfolio_type" }
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );
}(jQuery));
<?php
/*
* Example PHP implementation used for the index.html example
*/
// DataTables PHP library
include( "../lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'dm_portfolios' )
->fields(
Field::inst( 'dm_portfolios.user_id' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'dm_portfolios.code' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio code is required' )
) ),
Field::inst( 'dm_portfolios.name' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio name is required' )
) ),
Field::inst( 'dm_portfolios.portfolio_type' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio type is required' )
) )
)
->where( 'user_id', 2 )
->process( $_POST )
->json();

Any help much appreciated
Many Thanks Colin
This question has accepted answers - jump to:
Answers
You could try that:
In the HTML page you can place:
And on you your Server-Side script:
I hope this will help you!
Bye,
Giovanni
Hi Giovanni
Many thanks for your quick response, just testing and I am getting an error in the controller error.log
**[16-Feb-2019 18:07:20 Europe/London] PHP Notice: Undefined index: userid in /home/ukincome/public_html/Editor-PHP-1.8.1/controllers/portfolios.php on line 22
**
**DataTables warning: table id=portfolios - Invalid JSON response. For more information about this error, please see http://datatables.net/tn/1
**
Extract of Code changes shown below
Many thanks again
Colin
Hi Giovanni
This works partial hardcoding FYI, had to change
$q->where( 'id', $userid );
to
$q->where( 'user_id', $userid );
so issue is with userid variable ??
SERVER Code Extract below
```//$userid = $_POST['userid'];
$userid = 2;
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'dm_portfolios' )
->fields(
Field::inst( 'dm_portfolios.code' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio code is required' )
) ),
Field::inst( 'dm_portfolios.name' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio name is required' )
) ),
Field::inst( 'dm_portfolios.portfolio_type' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio type is required' )
) )
)
->where( function ( $q ) use ( $userid ) {
$q->where( 'user_id', $userid );
} )
->process( $_POST )
->json();```
Thanks Colin
Step 1:
pass $current_user_id; by HTML in your page with:
Step 2:
Now you are passing the value in step 1, so comment that line as shown below in your javascript:
Step 3:
Add in your EDITOR javascript:
Step 4:
Add the ajax POST also in your Datatables:
In my opinion you could try to pass $current_user_id to your JS from your HTML, without showing it in EDITOR as a radio button.
The instruction could/should be:
Step 2: since you're passing the value with the previous instruction you could comment that line as shown below in your javascript:
Step 3:
Add the Ajax POST in your EDITOR javascript:
Step 4:
Don't forget to add the ajax POST also in your Datatables:
Step 5:
In your Server-Side script:
I'd actually really really strongly suggest against that. It would be trivial for someone to change the user id on the client-side, making the server think they were logged in as someone else (yikes!).
Instead, assuming you have login / session management on the server-side, use the information from there - e.g.
$_SESSION['userid']or where ever you've stored it in the session information.Allan
Hi Giovanni
Many thanks for your help, I have been able to add new rows and the userid is passed to the server controller
{"data":[{"DT_RowId":"row_27","dm_portfolios":{"user_id":"3","code":"TDW-COLIN-ISA","name":"TD Waterhouse Colin ISA","portfolio_type":"ISA"}}]}but when I first run the job, it fails to get the value of userid on the server and werrors as follows:
<br /><b>Notice</b>: Undefined index: userid in <b>/home/ukincome/public_html/Editor-PHP-1.8.1/controllers/portfolios.php</b> on line <b>22</b><br />{"data":[],"options":[],"files":[]}I should be able to suppress the need for the userid in the modal as you have suggested, but I need to pass the userid without performing a New entry.
If exclude userid from the modal I get an error on modal when I press the CREATE button of the following:
An SQL error occurred: SQLSTATE[HY000]: General error: 1364 Field 'user_id' doesn't have a default valueThe only difference to your suggested code is
//var userid = <?php echo $user_id; ?>;becomes
var userid = <?php echo $current_user_id; ?>;and I have had to pass userid in the datatable on the client side
this allows me to add rows, but does not display all the rows only new rows added.
latest files
```
<?php
/*
* Example PHP implementation used for the index.html example
*/
// DataTables PHP library
include( "../lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
$userid = $_POST['userid'];
//$userid = 3;
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'dm_portfolios' )
->fields(
Field::inst( 'dm_portfolios.user_id' )
->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'dm_portfolios.code' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio code is required' )
) ),
Field::inst( 'dm_portfolios.name' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio name is required' )
) ),
Field::inst( 'dm_portfolios.portfolio_type' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'A portfolio type is required' )
) )
)
//->where( 'user_id', $userid )
//->process( $_POST )
//->json();
->where( function ( $q ) use ( $userid) {
$q->where( 'user_id', $userid);
} )
->process( $_POST )
->json();
```
I hope this makes sense, I don't suppose you are able to check the system online if I message you my access details.
I will continue looking for a solution in the meantime.
Many Thanks
Colin
Hi Allan
Sorry I just saw your message my previous message overlapped, so I will test your suggestion now, and get back to you.
Many Thanks
Colin
Hi Allan
I am a relative novice at this, is there an example of client js and server side php, showing how to pass a value such as userid using SESSION variables in this environment as you have suggested.
Many Thanks
Colin
As I said in my previous reply, i think you need to add the ajax POST also in your Datatables.
You have erroneously added my table name "instrum" on the top of your JS, take a look!!!
Hi Giovanni
Thanks, I saw that mistake now fixed, I have also fixed the defaulting of the userid using the SetValue($userid) shown below
I have removed all lines in javascript defaulting the userid and in the HTML display of the table.
so have I placed the code above in the wrong position as it results in an error
HTML Section above the JS section
Hopefully I am very close, I am sorry it has taken so long, unfortunately it is essential that I get this working in order to use the product. Any help much appreciated. Regards Colin
Hi Giovanni
Many thanks again for the all the help, my syntax closing braces etc. were incorrect, it appears to be working once I changed the above controller to your suggestions which is fantastic. Should I leave a copy of the final 2 files against this call .. and mark as answered ?
I am very pleased.
Cheers Colin
Yes - that sounds like a good idea. Great to hear you've got this working now and many thanks to @giovanni.bracci for your help here!
Allan
Hi Allan/Giovanni
Here are the working files, with thanks to both of you for your help, much appreciated.
Many Thanks
Colin
You are welcome!