Custom toolbar elements problems
Custom toolbar elements problems
Hello everyone;
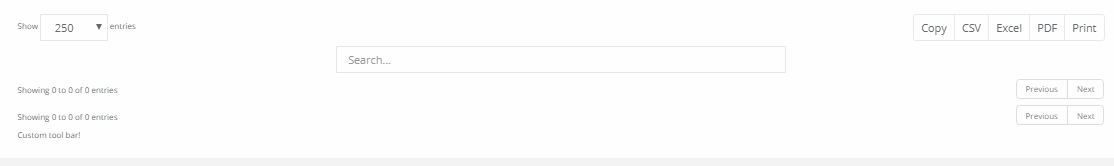
I would like to add custom toolbar element but i could not do yet. I have ajax datatable which has many rows. I added below code. But, when i run page, the datatable is empty. I attached the screenshot of datatable which is empty. Any ideas?
var table = $('#salesTable').DataTable({
dom: '<"html5buttons"B>' + "<'row'<'col-sm-3'l>><'row'<'col-sm-12'f>><'row'<'col-sm-5'i><'col-sm-7'p>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-5'i><'col-sm-7'p>><'row'<'col-sm-12'<'toolbar'frtip>>>'",fnInitComplete: function () {
$('div.toolbar').html('Custom tool bar!');
},

Thanks in advance.
This discussion has been closed.
Answers
Hi @ekbordo ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin