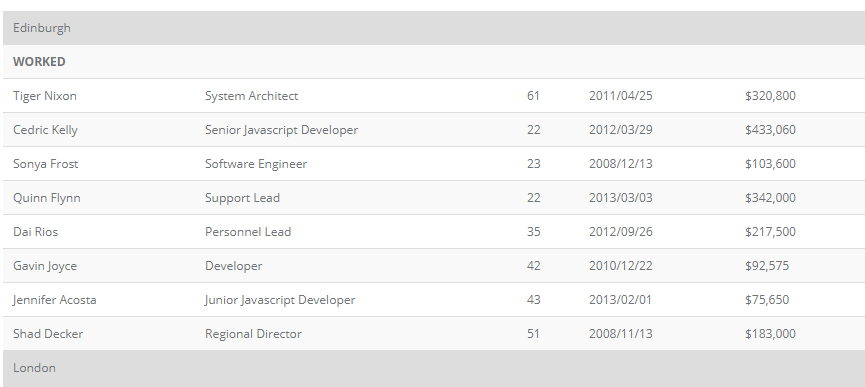
View details sort of accordion-style
View details sort of accordion-style
I'm pretty new in DataTables and I have some situations where I have multiple collapse zones, viewing the details of one could collapse the other (sort of accordion-style). By default the first one should be expanded and the rest not, and expanded if single collapse zone.
$('#data_table_' + id).DataTable({
columns: [
{ title: "Name" },
{ title: "Position" },
{ title: "Office", "searchable": false, "visible": false },
{ title: "Age", "searchable": false },
{ title: "Start date", "searchable": false },
{ title: "Salary", "searchable": false }
],
"order": [[2, 'asc']],
"scrollY": "400px",
"paging": false,
"searching": false,
"info": false,
"language": {
"emptyTable": "No Data"
},
"initComplete": function () {
$('.dataTables_scrollBody thead').addClass('hidden');
$('.dataTables_wrapper table thead').addClass('hidden');
},
"fnRowCallback": function (nRow, aData, iDisplayIndex, iDisplayIndexFull) {
if (aData[0] === "WORKED") {
$(nRow).css({ "font-weight": "bold" });
}
},
"drawCallback": function (settings) {
var api = this.api();
var rows = api.rows({ page: 'current' }).nodes();
var last = null;
var groupadmin = [];
api.column(2, { page: 'current' }).data().each(function (group, i) {
if (last !== group) {
$(rows).eq(i).before(
'<tr class="group" id="' + i + '"><td colspan="5">' + group + '</td></tr>'
);
groupadmin.push(i);
last = group;
}
});
for (var k = 0; k < groupadmin.length; k++) {
// Code added for adding class to sibling elements as "group_<id>"
$("#" + groupadmin[k]).nextUntil("#" + groupadmin[k + 1]).addClass(' group_' + groupadmin[k]);
// Code added for adding Toggle functionality for each group
$("#" + groupadmin[k]).click(function () {
var gid = $(this).attr("id");
$(".group_" + gid).slideToggle(300);
});
}
}
});
Is there a way to achieve this using the code that I already have or there is something else that I can use?
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
Answers
Is there a reason you've created your own details row rather than using the
row().child()methods that are built into DataTables? They basically do the same thing.With the built in methods, you would use
rows().every()combined withrow().child.isShown()to see if any other row is shown. If it is, then close it before opening the new one.Allan
@allan Can I achieve something like
based on your suggestion?
EdinburgandLondonare the titles for collapsible rows and the length of data that I'm loading can vary.Hi @Dana ,
Take a look at RowGroup - especially the examples section - it'll probably do what you're after,
Cheers,
Colin