How to automatically place a value on the search bar with a click of a button from another page
How to automatically place a value on the search bar with a click of a button from another page
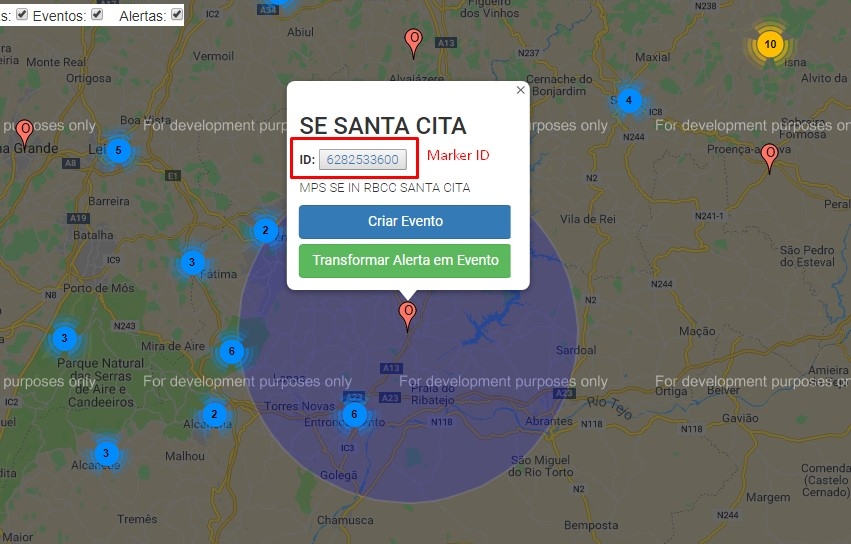
I have a page with Google Maps. That page has some Markers that each one of them have a specific ID seen here:

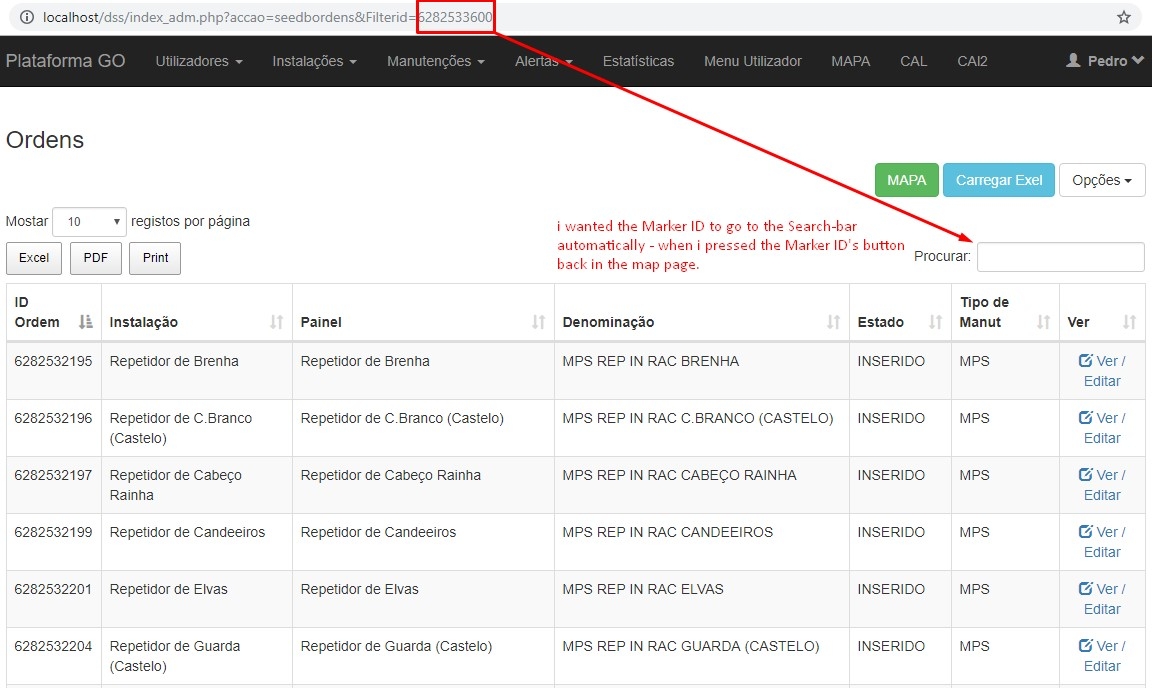
The ID itself on the Marker's InfoWindow is also a Button that when pressed - redirects the user to the to the page of the Tables that have all the Markers information. What i wanted to do but can't figure out is when i press the on the Markers ID, make that ID go to the Search bar , seen here:

So basically, you press the Marker ID button and it redirects to the Tables page with the ID already on the search bar.
This is how i get the Marker ID as a button:
$markers[] = array($row['denominacao'],
$row['gpsn']+$offset,
$row['gpsw']+$offset2,
'O',$cor, null);```
$varTeste = $row["ordem"];
$infoWindowContent[] = array('<div class="info_content"><h3>'.$row["denominacao"].'</h3><p><b>ID: </b><a href="index_adm.php?accao=seedbordens&Filterid='.$varTeste.'"><button>'.$row["ordem"].'</button></a></p><p>'.$row["txtbreve"].'</p></div>');
$row["ordem"]; is the Marker's ID.
On the Tables page the only code i can find that is related to the Search-bar is this:
<script type="text/javascript">
$(document).ready(function() {
$('#myTable').DataTable( {
dom: 'lBfrtip',
buttons: ['excel','pdf','print'],
"language": {
"lengthMenu": "Mostar _MENU_ registos por página",
"zeroRecords": "Nada encontrado",
"info": "A mostrar página _PAGE_ de _PAGES_",
"search": "Procurar:",
"infoEmpty": "Sem registos",
"paginate": {
"first": "Primeira",
"last": "Ultima",
"next": "Próxima",
"previous": "Anterior"
},
"infoFiltered": "(filtrado a partir de _MAX_ registos)"
},
} );
});
</script>
I should mention this project is was not started by be, that's why i'm having a hard time understanding how the Datatables.net work.
If someone could point me in the right direction i would really appreciate it - or at least tell me if it is even possible to do what i asked
Thank you for reading my post o7
This question has an accepted answers - jump to answer
Answers
Hi @Vilas993 ,
See this blog post here - it covers exactly what you're after.
Cheers,
Colin
Hello @colin - Thank you for your response, i saw it the same day you posted - i've been trying to figure it out until today
I've almost got it to work. Almost...
I've used the
search.searchoption mentioned in the post like this, in the ID button on the google map page, like this:and this is what i used on the Tables page:
I did had to comment the original code on the Tables page related to the Datatables, because i couldn't figure out where should i place the
$.fn.dataTable.ext.deepLinkfunction. Whenever i tried to place it in there - the Buttons and the Sreach-bar wouldn't show up. Still that's another problem for another time...The
search.searchworks, but when i click the ID Button on the Map page, the ID, wich does appear on the Search-bar, doesn't filter the table at all. It appears like this:It does, however, filter the table if instead of using the variable ID, $row["ordem"], (wich is just numbers) use the variable that contains the name of the Marker, $row['denominacao'], (wich is just letters). Like this:
And here is it filtering the table, using the variable that contains the name:
Do you have any idea why it doesn't work when i use the ID?
Again,
Thank you for your response and time you took to read my post
Hi @Vilas993 ,
It looks like the way you're initialising the table is the issue. This convoluted thread here should help. Look how the two options are declared and then joined together in the
$.extend. It's also mentioned here in that blog post.If you copy that I suspect it'll work.
Cheers,
Colin
Hey @colin ,
I've seen the thread you menioned and i've got the Table settings and the deepLink function to work together by using the
$.extendlike you saidIt looks like this now:
I did got stuck for a few hours tho, because i misspelled the word "DataTables" and i didn't even notice - So to whomever reads this post - make sure you spelled the code the right way.
The only problem that i still have is the fact that the Table doesn't automatically filter itself if i use the
search.searchon a variable that contains numbers (like an ID).I've tested the code on all the other Table pages and it's the same result. All of them filter if the
search.searchis used on a variable that contains words (names) but not if it contains numbersThank you so much @colin - You've helped me greatly
You're welcome, @Vilas993 , glad all working. I've reproduced the numeric
search.searchproblem and have raised a ticket for it (DD-813) - I'll report back here when it's been progressed.C
Hi @Vilas993 ,
Quick one to say the search with numbers has been resolved - it'll be in the next release. If you need it in the meantime, you can get it straight from github here.
Cheers,
Colin
Hey @colin ,
Do you know when will it be released? And when it does, do i just have to update the cdn link?
<script type="text/javascript" src="https://cdn.datatables.net/plug-ins/1.10.19/features/deepLink/dataTables.deepLink.min.js"></script>I would get it right now but i've never used github before
Hello again @colin ,
I've decided to used 5% more of my brain power than usual 1% and got it to work.
I've copied that Github file you mentioned on to a local .js file and called it on to my Tables page with the same name of the original cdn link, like this:
and it works!
I couldn't have made it without your help!
THANK YOU so much @colin for your patiente, time, effort and kindness! You're a 10/10