Refresh row index after search or rearder
Refresh row index after search or rearder
For this table

that is the code
`
let table = $('#myTable').DataTable({
data:this.eleves,
dom: 'Bfrtip',
buttons: [
// 'copy', 'csv', 'excel', 'pdf', 'print', 'colvis'],
....
columns: [
{ data: '#',
render(data,type,row,meta){
// console.log(meta)
return meta.row+1;
}
},
{ data: 'nom'},
{ data: 'prenoms' },
{ data: 'sexe' },
{ data: 'date_nsce' },
{ data: 'adresse' },
{ data: 'telephone' },
{ data: 'classe.nom' },
],
})
`
To Numbered the rows i have used meta.row
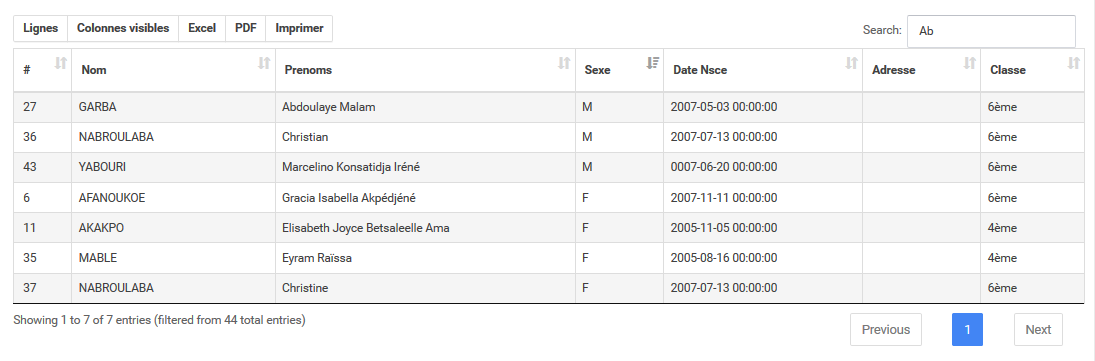
When i search or rearder the # column is disorderd like follow

I the index of the row be ordered like user see it athought when searchind or reordering the table
How can i do that ?
Replies
Is this example what you are looking for?
https://datatables.net/examples/api/counter_columns.html
Kevin