issue with initComplete
issue with initComplete
Hi to everyone,
well I'm using individual column searching (text inputs) on top but I also made a custom search inputs in a dropdown per each column, so when I use initComplete function to do the search on top the other input on dropdown doesn't work.
I need to know if is possible to use initComplete with two functions.
Actually just the second one is triggered.

initComplete: function () {
var api = this.api();
api.columns().every(function () {
var that = this;
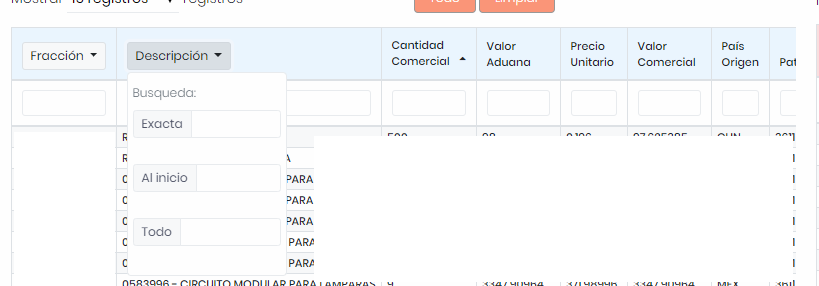
$('#SecuenciasIntrade thead').off().on('keyup change', ".column_search", function (e) { // first
if (e.keyCode == 9 || e.keyCode == 13) {
that
.column($(this).parent().index())
.search(this.value)
.draw();
}
});
$('#SecuenciasIntrade thead').off().on('keyup change', ".column_search1", function (e) { //second
if (e.keyCode == 9 || e.keyCode == 13) {
if ($(this).parent().index() == 1) {
if (this.value != "") {
that
.column($(this).offsetParent().offsetParent().offsetParent().parent().index())
.search(this.value + ".0")
.draw();
} else {
that
.column($(this).offsetParent().offsetParent().offsetParent().parent().index())
.search(this.value)
.draw();
}
}
}
});
});
}
$('#SecuenciasIntrade thead tr:eq(0) th div div div input').each(function () {
$(this).addClass("column_search1");
});
$('#SecuenciasIntrade thead tr:eq(1) th').each(function () {
$(this).html('<input type="text" class="form-control form-control-sm column_search" />');
});
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It looks like the problem is how you are creating the event handlers. In line 6 you disable the event handler then enable it. This is ok but in line 14 you disable the same event handler
$('#SecuenciasIntrade thead').off()then are enabling it with.on(). This is disabling the first event created. Remove the.off()for both or at least the second one and both event handlers should work. Take a look at the jQuery delegated events tutorial for more info.Kevin
works like charm, just removing the second
.off()Thank you so much!