Datatables select2 dropdown can't update when clicked
Datatables select2 dropdown can't update when clicked
Hi, Thank you for your great datatables, I am using datatables + select2
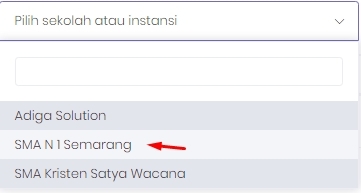
When I click one of list

It is back to placeholder again

I am using custom table control
var table = $('#m_table_2').DataTable({
"dom": "<'row'<'col-sm-3'<'select'>><'col-sm-9'f>>" + "<'row'<'col-sm-12'tr>>" + "<'row'<'col-sm-6'l><'col-sm-6'p>>"+ "<'row'<'col-sm-6'i><'col-sm-6'>>",
...
...
});
$("div.select").html(`<div class="form-group m-form__group" id="form_group_instance_datatable">
<select id="instance_datatable" class="form-control m-select2" name="instance_datatable">
<option value="">Pilih sekolah atau instansi</option>
</select>
</div>`);
Thank you.
This discussion has been closed.
Answers
Hi @permadiberlianto ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
HASSAN ASIAGATEGLOBAL.COM
Hi @ASIAGATE ,
I can't see a table on that page. As I said above, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response.
Cheers,
Colin