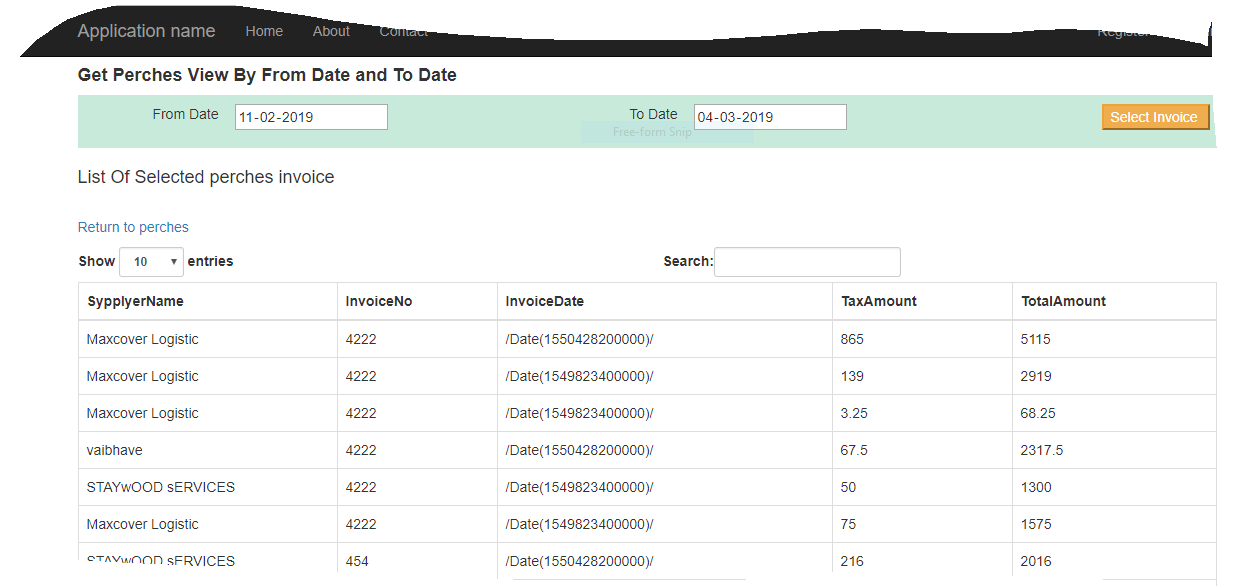
date is not shown in proper format list view ,by using datatabel jquery ajax method
date is not shown in proper format list view ,by using datatabel jquery ajax method
hi , here i trying to get list view but date in not shown properly ,no search option is works and no pegging option works need help for it
html elements
'''
| From Date |
|
To Date |
|
List Of Selected perches invoice
@Html.ActionLink("Return to perches", "Index")
| SypplyerName | InvoiceNo | InvoiceDate | TaxAmount | TotalAmount |
|---|
<link href=" https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<link href=" https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap.min.css" />
<link href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css" />
<link href="https://cdn.datatables.net/buttons/1.5.4/css/buttons.dataTables.min.css" />
<link href="https://cdn.datatables.net/select/1.2.7/css/select.dataTables.min.css" />
<link href="../../extensions/Editor/css/editor.dataTables.min.css" />'''
jquery
''' var dataTable = $("#PTable").dataTable({
"serverSide": true,
"ajax": {
"type": "POST",
"url": "/Perchus/ListGetINV3?" + jQuery.param({ d1: $("#txtFromDate").val().trim(), d2: $("#txtToDate").val().trim() }),
"data": function (data) { return data = JSON.stringify(data) },
"contentType": 'application/json; charset=utf-8',
"datatype": "json",
fields: [{
label: 'Sypplyer Name:',
name: 'SypplyerName'
}, {
label: 'Invoice No:',
name: 'InvoiceNo'
}, {
label: 'Invoice date:',
name: 'InvoiceDate',
type: 'datetime',
DataFormatString: '{0:DD/mm/yyyy}',
def: function () { return new Date(); },
}, {
label: 'Tax Amount:',
name: 'TaxAmount'
}, {
label: 'Total Amount:',
name: 'TotalAmount'
}
]
},
"columns": [
{ "data": "SypplyerName", "orderable": true },
{ "data": "InvoiceNo", "orderable": true },
{ "data": "InvoiceDate", "sType": 'date', "orderable": true },
{ "data": "TaxAmount", "orderable": true },
{ "data": "TotalAmount", "orderable": true },
],
"order": [[0, "asc"]]
});'''
controller
''' [HttpPost]
public JsonResult ListGetINV3(DateTime d1,DateTime d2)
{
dc.Configuration.ProxyCreationEnabled = false;
dc.Configuration.AutoDetectChangesEnabled = false;
PerchesTransaction pt = new PerchesTransaction();
var data = dc.PerchesTransactions.Where(m => m.InvoiceDate >= d1 && m.InvoiceDate <= d2).ToList();
return Json(new {data}
, JsonRequestBehavior.AllowGet);
}'''
Answers
Hi @yogi1982 ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin