Style Last Row Only (Not Every Last Row On Every Page)
Style Last Row Only (Not Every Last Row On Every Page)
I have managed to find the last row in my DataTable using the following code
"initComplete": function () {
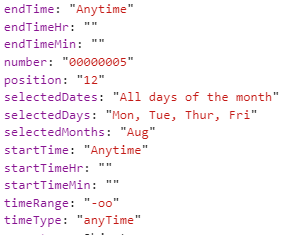
var last_row = existingRuleTable.row(':last').data();
console.log(last_row);
}
But now i'm stuck, i need to apply css to this row **ONLY ** not every last row on every page and no idea how to do this, i first though about adding an ID attribute to the last row only but again no idea on how to do this.
Tried the following but none work and cause an error so i could then add css finding the ID
$(last_row).attr('id', 'lastRow');
$(last_row.row()).attr('id', 'lastRow');
Please try and help, been 3days of googling trying to do this and losing the will to live, how hard can it be.
Just to point out please provide code as i and completely newby to DataTables and after this maybe the last time i use them as they aint easy to use at all


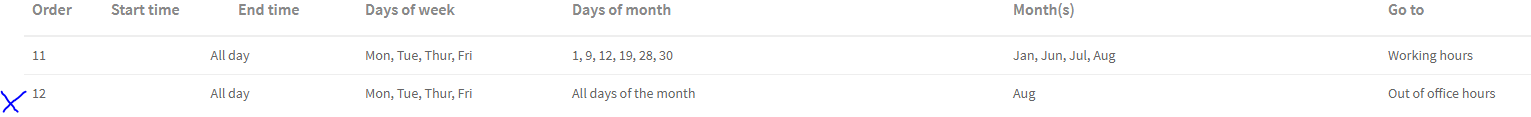
As you can see i am getting the last row
But everythign i try i get a
...is not a function
error message displayed
all i'm trying to the do is highlight the very last data row
This question has an accepted answers - jump to answer
Answers
This solved my issue with the 7 being the column number required
Hi @murday1983 ,
Can you modify that test case I made for you in your other post to demonstrate the problem, please.
Cheers,
Colin
Please refer to another post i posted for the initial cause and fix:
https://datatables.net/forums/discussion/55140/find-last-data-row-returned-and-hide-a-button#latest