Change a button to an icon
Change a button to an icon
 kenrights
Posts: 36Questions: 10Answers: 0
kenrights
Posts: 36Questions: 10Answers: 0
Hi Guys,
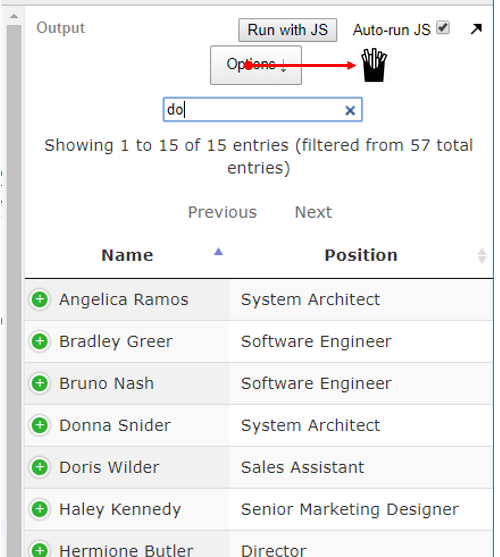
I learned about the collections option and I really like it. Can we change the button below to an icon? I'm looking to save space on mobile devices and every pixel counts.

Any suggestions would be appreciated. Here's my live.datatables.net project.
thank you
This question has accepted answers - jump to:
This discussion has been closed.
Answers
After inspecting the element and modifying the <span> in the console, I realize this question is probably on the easy side to answer. I got this working so far. Perhaps I can do it....
I'm going to try and figure out how to modify the css to make this work.
There are a number of different ways to do this depending on what you want. To change the tag type for a single button the option is
buttons.buttons.tag. You can change the tag for all the buttons withbuttons.dom.button. You can change the tag to an image tag if you like and set the src appropriately or what I would do is change the buttons to a span or i tag and use a library like Font Awesome to show whatever icon you like by changing thebuttons.buttons.classNameoption of the button. You can see an example where I added Font Awesome and changed the button to a cog icon here: live.datatables.net/dacuyehu/4/edit. Note the added html line:and the altered javascript:
Thank you
If anyone is curious, I deleted the classname entry in awelch's example and changed the text value to the image source:
If you want to use an image there's no need to put it in a span tag. The text option get's rendered as html in the current version of buttons but that may not always necessarily be the case as it is meant to just be text. To use an image you can just make the button an img tag and set the src attribute like so: