join tables with two columns with id and one table -sql
join tables with two columns with id and one table -sql
hi i want use join datatables
like this >>>> https://editor.datatables.net/examples/simple/join.html
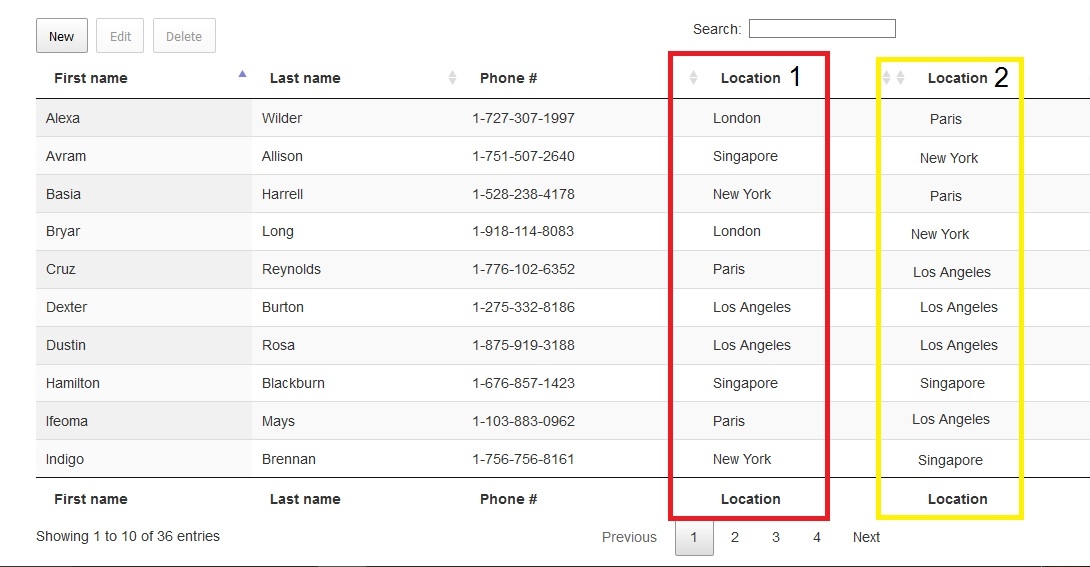
but i have two column with diferent site ID
and want get site name from sites like attache image

HOW I CAN DO THIS WITH DATA TABLES?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @saee2838 ,
There'll be two components that you'll need to do - the Editor config in the Javascript and the server script. If you look at the example you linked to, you'll see both in the tabs below the table - it would just be a case of duplicating "users.site" to have a "users.site1" and a "users.site2" (if those are the table's column names that you're using).
Hope that helps,
Cheers,
Colin
hi @colin
thanks for answer
i user this code but show error
server side
javascript
this error
DataTables warning: table id=example - An SQL error occurred: SQLSTATE[42000]: Syntax error or access violation: 1066 Not unique table/alias: 'users'
Hi,
You need to use an
alias. This example shows how to do that (although its not exactly the same setup as you have, its similar). So you might use:and update the relevant
userstou1and likewise foru2.Allan
thanks a lot @allan