Remember last selected tab or refresh table
Remember last selected tab or refresh table
Hi,
I'm having some issues trying to either remember the last selected tab when the page reloads, or refreshing the table when data has been changed. Either one of these solutions are what I'm trying to achieve.
The table is being loaded from a separate php file, such as when on the page 'home.php', it is loading 'tablegr.php' where the table is being generated.
Refreshing table
I understand how to refresh a table once data has been changed as I have it working on other tables, although this table is different as it has a variable in its ID because it has different tabs to load. I'm not sure how to call the ID as it seems to not be as straight forward as;
table.destroy(); $('#table_locations').load('tableloc.php'); (working on other tables)
I've tried;
table.destroy();
$('#tbl_leader_".$franchise."').load('tablegr.php'); (not working on this table)
Yet this doesn't work.
Remembering last tab on refresh
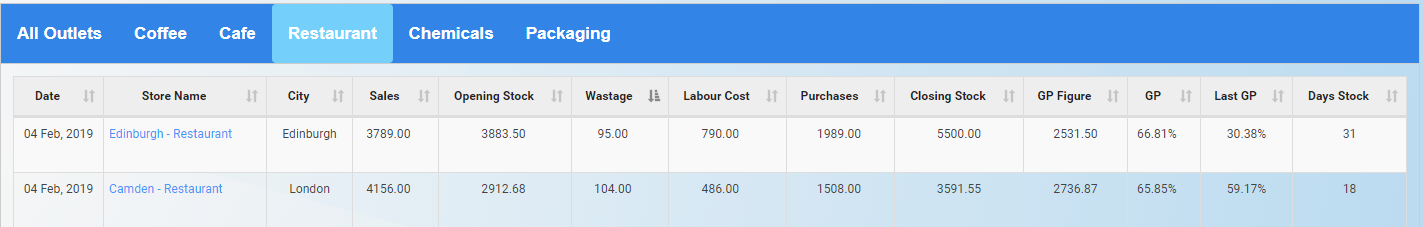
Essentially what I am looking for, is when the data is changed and the page is refreshed, it remembers the last tab that was active/open. Here is what the tabs look like to get an idea;

So right now, when the data is changed it refreshes the page and goes back to the first tab. I've tried a few things but nothing seems to be working as I'd have hoped.
Hopefully I've explained myself well and have provided enough information, if there's anything that doesn't make sense and you need to see more code, please let me know - I'm not 100% sure how to put this question across!
This question has an accepted answers - jump to answer
Answers
Hi @MichaelEC ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin
Thanks, sorry about that!
The link to the page is here - [edited]
Hi @MichaelEC ,
That link is just going to a blank page I'm afraid.
Cheers,
Colin
Hi @colin
Strange, maybe try here? [edited]
Hi @MichaelEC ,
Ah, each tab has it's own table, so you can't use DataTables'
stateSave. It would be worth search the web on how to store the tab info - a quick search found this page which seems to be relevant.Cheers,
Colin
Hi @colin ,
Thanks for that, will see what I can do with that information! Will update this with my outcome.
So, there's progress!
LocalStorage is now saving the href # although it's not remembering to 'reselect' the chosen tab.
I think this may be to do with how the data is being displayed. Right now I have it on an onclick event as seen here;
echo "<a class='testtog' data-toggle='tab' href='#$franchise'><button id=\"tab_$franchise\" class=\"tab tablinks\" onclick=\"openCity(event, 'table_$franchise')\">" . $franchise . "</button></a>";The data-toggle='tab' does nothing although it is required for the href # to be saved.
What I'm thinking is, somehow the data-toggle needs to be used in place of the onclick although I'm not 100% sure how.
This is the jQuery I'm using;
Any idea?
Hi @MichaelEC ,
That's a generic JS issue, rather than something specific to DataTables. It would be worth posting that on StackOverflow and seeing if you get a response there.
Cheers,
Colin
Hi @colin ,
No worries, thanks for pointing me in the right direction!