Responsive settings are stacking the elements that I don't want stacked
Responsive settings are stacking the elements that I don't want stacked
 kenrights
Posts: 36Questions: 10Answers: 0
kenrights
Posts: 36Questions: 10Answers: 0
Hello,
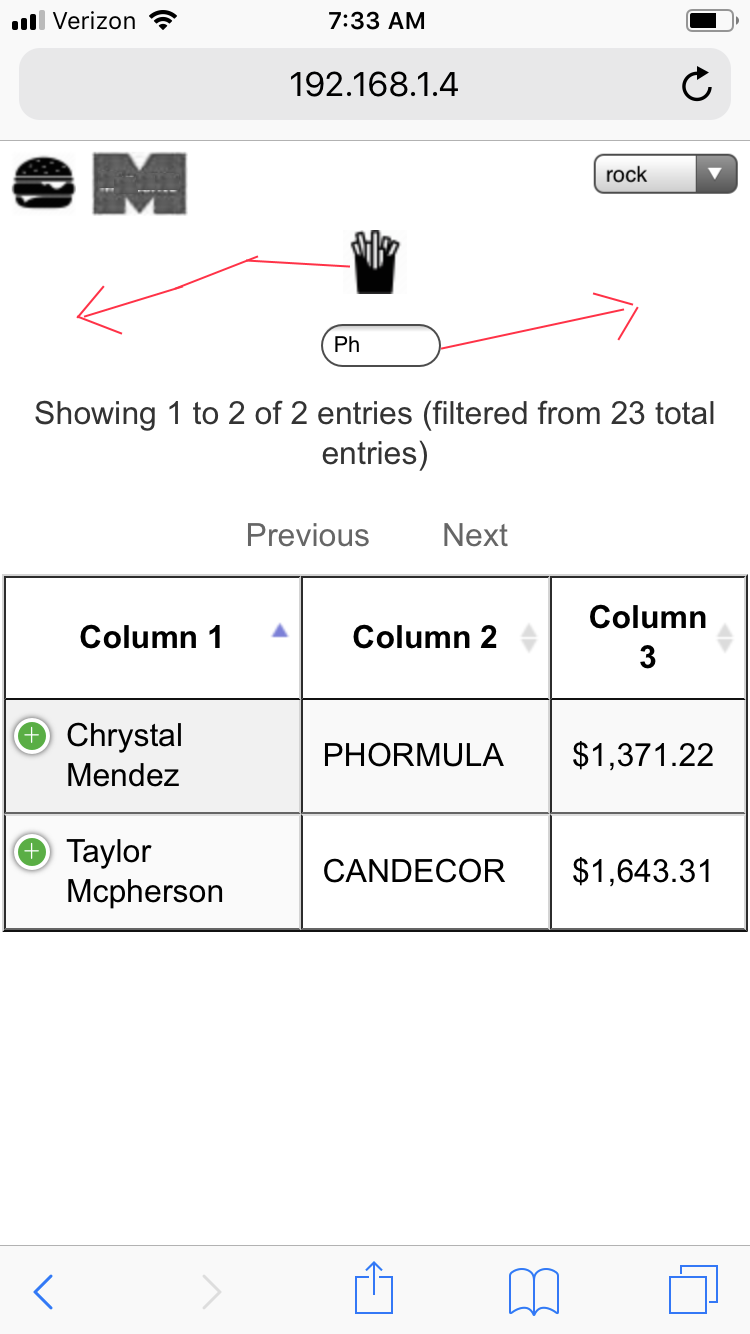
At a browser size of about 640 pixels wide, the responsive: yes, setting is stacking my elements when I don't want it to. See below.

I found the responsive page. What file do I edit to stop the stacking? Can it be done? Here's my live.datatables.net sandbox.
Thank you.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Are you saying that you want to disable the child rows like this example?
https://datatables.net/extensions/responsive/examples/child-rows/disable-child-rows.html
Kevin
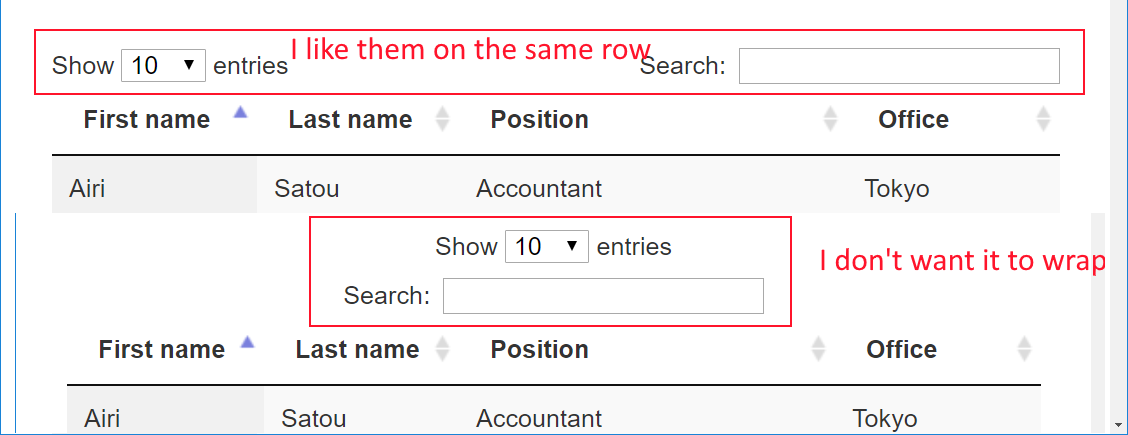
No, not what I'm looking for. Let me try to do a better job explaining my goal. I don't want the elements at the very top to stack as I reduce my browser window width. Here's another screen capture:

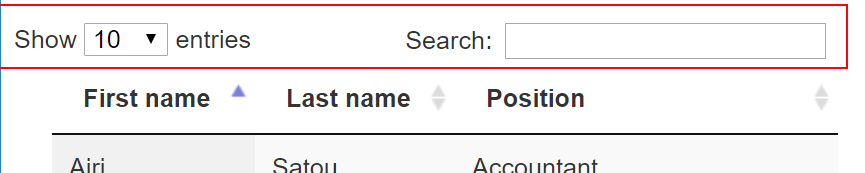
As I reduce my browser window width (E.g. mobile devices), I want it to stay like this:

Hopefully that explains better.
Hi @kenrights ,
That's just a CSS issue. I created this example from one of the solutions on this SO page.
Cheers,
Colin
Yup, you fixed it for me. Thank you.