Style ColVis
Style ColVis
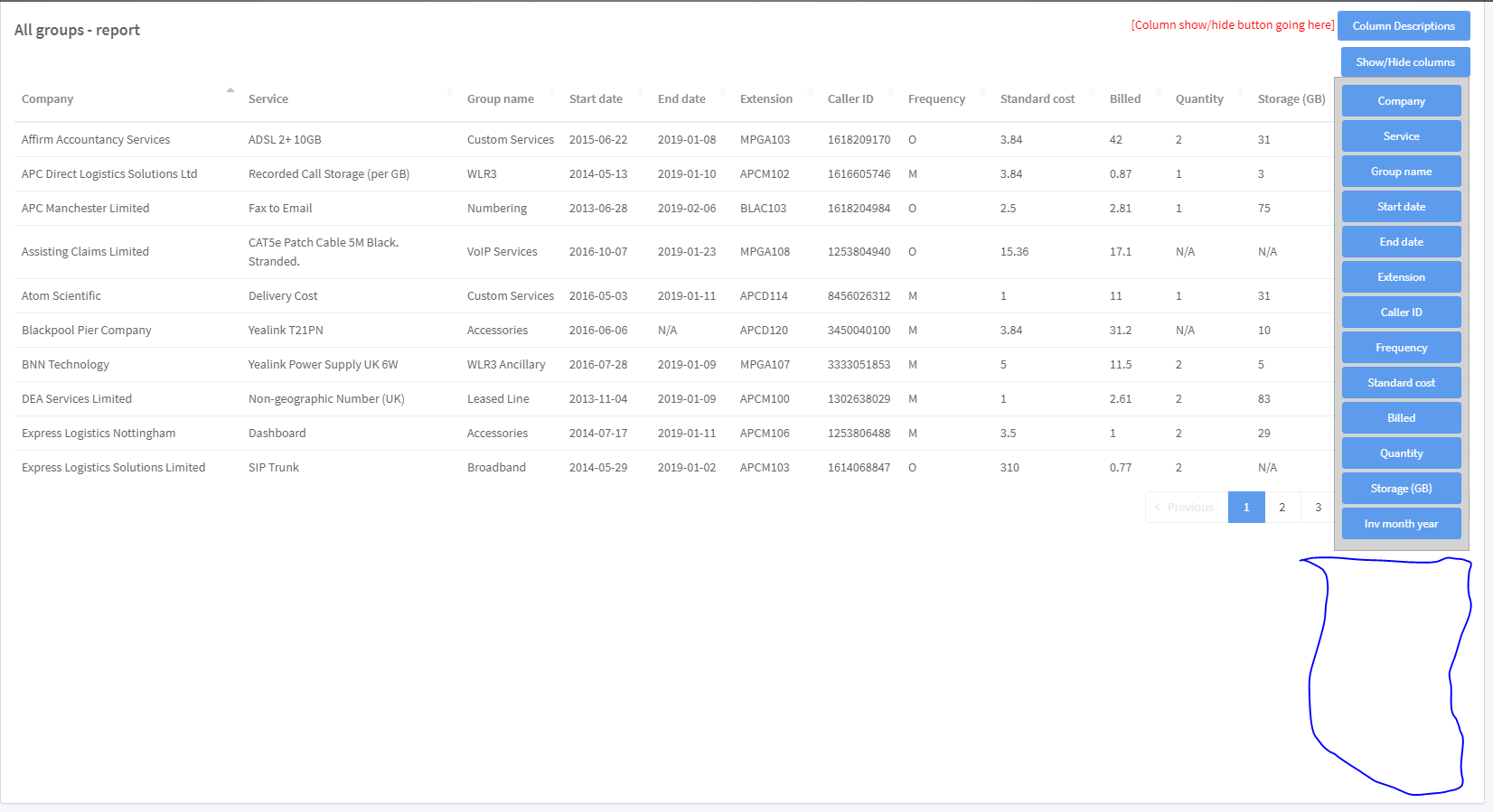
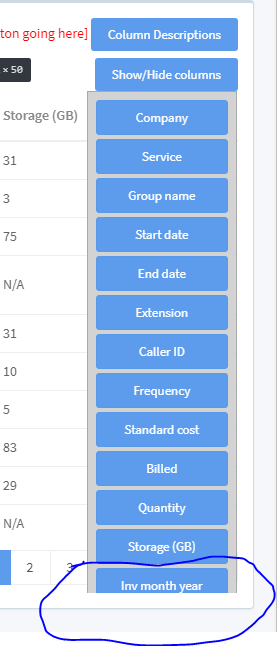
Have started to custom style the ColVis as i am using a Bootstap Theme so created CSS to make it look correct. The only issue i have outstanding is that when the dt-button-collection section is displayed, my last option is cut of as shown. Is there anyway to custom style this.
Unless i add height: -webkit-fill-available to the table_wrapper which adds loads of whit space at the bottom and its annoying that we can not style this function easy
With above mentioned attribute

Without it

I dont really want to add a min-height as i dont know the size of customers screens so a little scared of cutting the table as i have the scrollbars hidden
Answers
Hi @murday1983 ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin