Function clic on cell dont work after second load of table
Function clic on cell dont work after second load of table
Hello, Comunity, i have this issue,
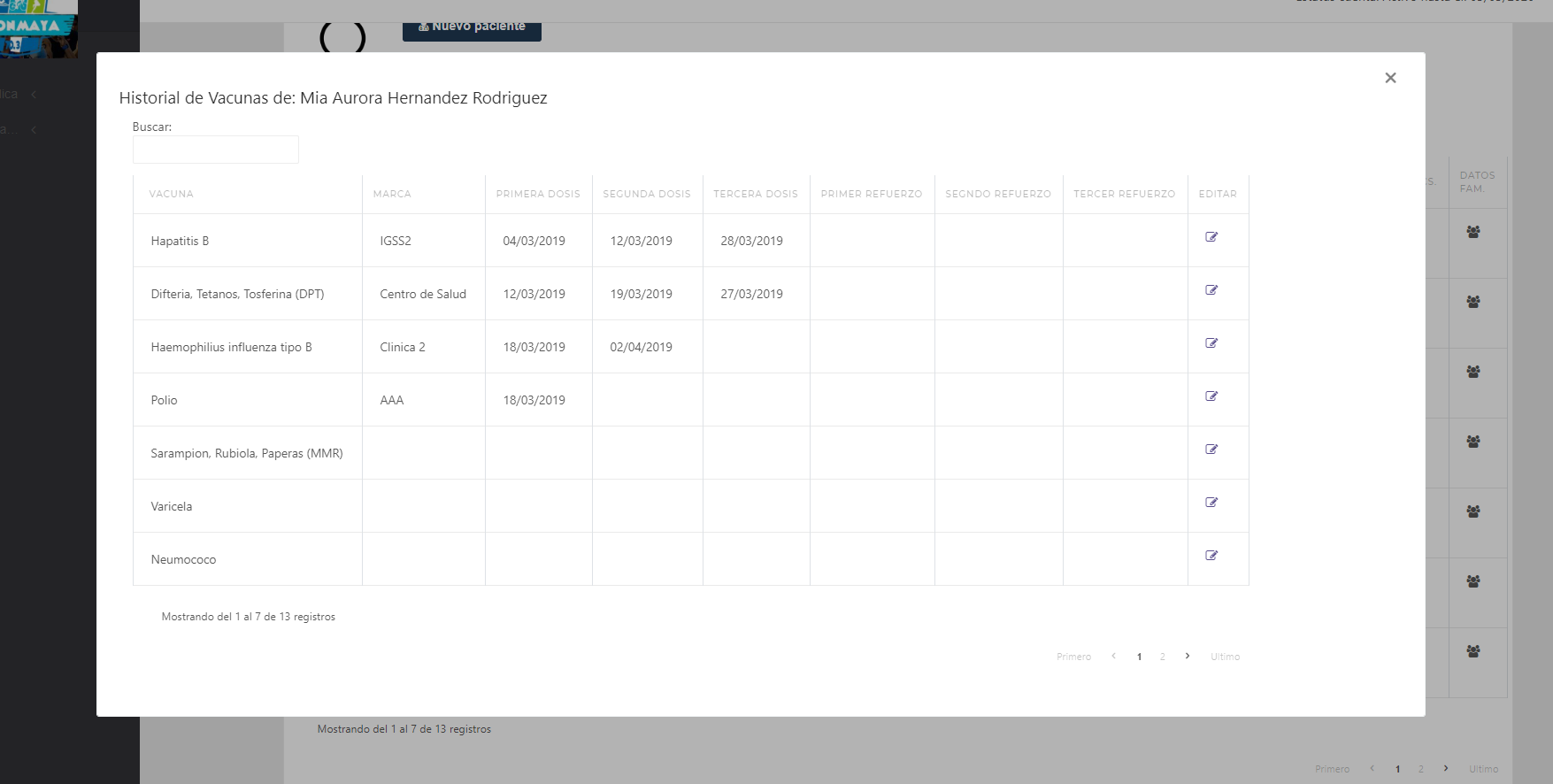
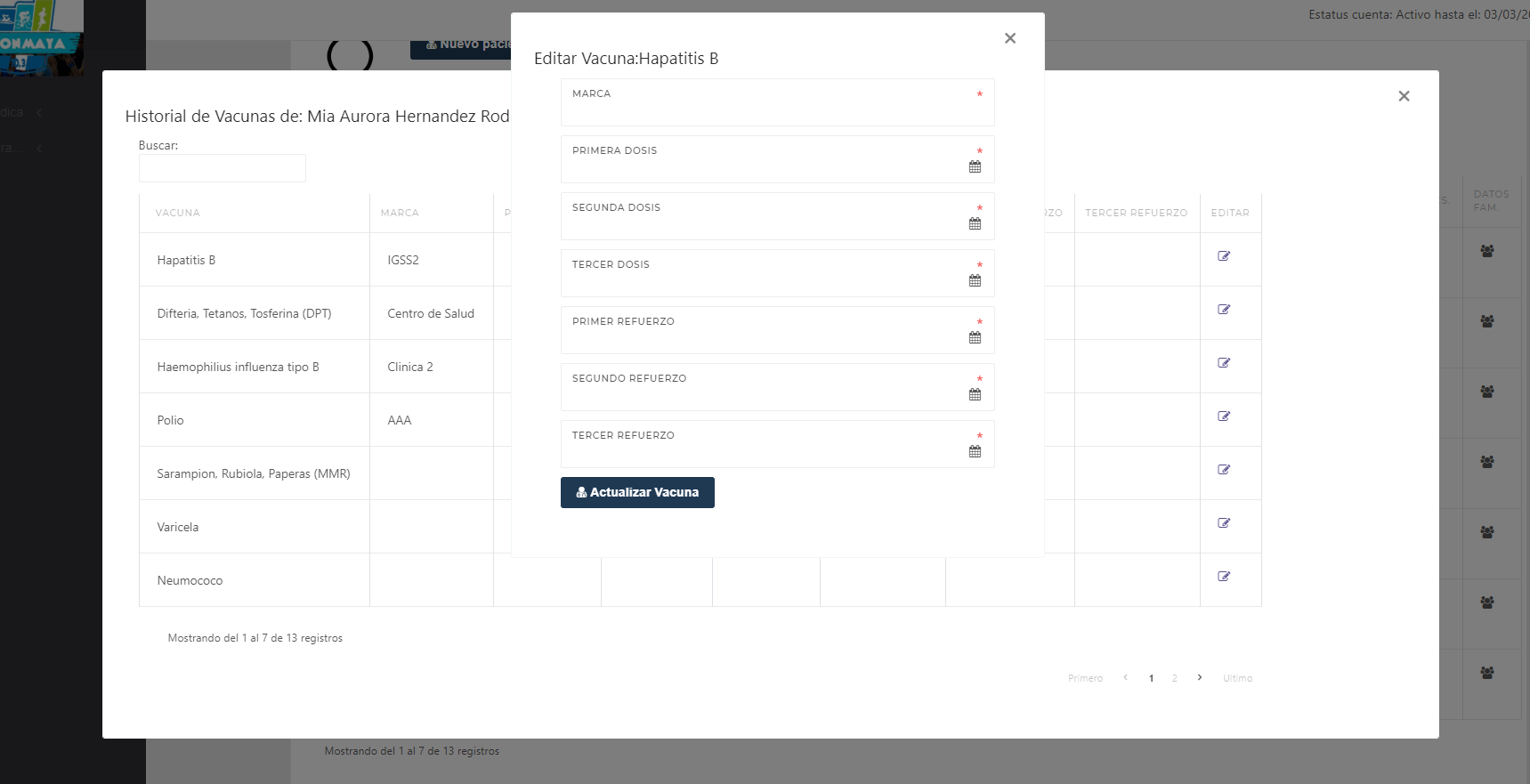
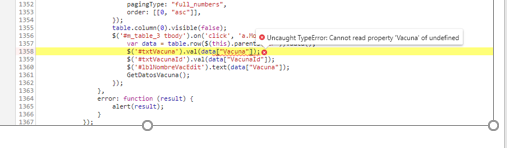
I have this first datatable (1rst Image), when i clic on the column called "VACUNAS" the second datable shows (2nd Image), then i clic on the button called "Editar" and get me the data find (3rd Image), then i close the 3rd and 2nd Image, and give clic again in other row in the column "VACUNAS" of 1rst image, but this error is mi code (4 Image).
i include the HTML and the function of loading data to that datatable.




Here the HTML
<div class="modal fade slide-up disable-scroll" id="modalVacunas" tabindex="-1" role="dialog" aria-labelledby="modalSlideUpLabel" aria-hidden="false">
<div class="modal-dialog modal-lg">
<div class="modal-content-wrapper">
<div class="modal-content ">
<div class="modal-header clearfix text-left">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
<i class="pg-close fs-9"></i>
</button>
<h5>Historial de Vacunas de: <span class="semi-bold" id="lblNombreVac"></span></h5>
</div>
<div class="modal-body ">
<div class="container-fluid container-fixed-lg">
<div class="card card-borderless">
<div class="row">
<table class="table table-striped- table-bordered table-hover table-checkable" id="m_table_3">
<thead>
<tr>
<th>VacunaId</th>
<th>Vacuna</th>
<th>Marca</th>
<th>Primera Dosis</th>
<th>Segunda Dosis</th>
<th>Tercera Dosis</th>
<th>Primer Refuerzo</th>
<th>Segndo Refuerzo</th>
<th>Tercer Refuerzo</th>
<th>Editar</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /.modal-content -->
</div>
</div>
function DibujarTablaVacuas() {
$('#m_table_3').DataTable().destroy();
var idiomaTabla = "../DataTable-ES.txt"
var sentAjaxData = {
"PacienteId": $('#txtpacienteid').val()
};
$.ajax({
type: 'POST',
data: JSON.stringify(sentAjaxData),
contentType: "application/json; charset=utf-8",
url: "../WebServices/Ws_DatosMedicos.asmx/GetVacunasPaciente",
datatype: 'json',
async: true,
success: function (data) {
var cantidad = data.d.length
var table = $("#m_table_3").DataTable({
data: data.d,
columns: [
{ "data": "VacunaId" },
{ "data": "Vacuna" },
{ "data": "Marca" },
{ "data": "PrimerDosis" },
{ "data": "SegundaDosis" },
{ "data": "TercerDosis" },
{ "data": "PrimerRefuerzo" },
{ "data": "SegundoRefuerzo" },
{ "data": "TercerRefuerzo" },
{ "data": null,
"defaultContent": '<a id="ModVacuna" class="ModVacuna" data-toggle="modal" data-target="#modalEditVacunas" href="#modalEditVacunas"><i class="fa fa-edit"></i></a>',
},
],
oLanguage: {
"sUrl": "../DataTable-ES.txt"
},
dom: 'Bfrtip',
buttons: [
{
extend: 'excelHtml5',
title: 'Listado de Pacientes'
},
{
extend: 'pdfHtml5',
title: 'Listado de Pacientes',
download: 'open'
}
],
bStateSave: true,
lengthMenu: [
[7, 15, -1],
[7, 15, "Todos"]
],
pageLength: 7,
pagingType: "full_numbers",
order: [[0, "asc"]],
});
table.column(0).visible(false);
$('#m_table_3 tbody').on('click', 'a.ModVacuna', function () {
var data = table.row($(this).parents('tr')).data();
$('#txtVacuna').val(data["Vacuna"]);
$('#txtVacunaId').val(data["VacunaId"]);
$('#lblNombreVacEdit').text(data["Vacuna"]);
GetDatosVacuna();
});
},
error: function (result) {
alert(result);
}
});
}
This discussion has been closed.
Answers
Hi @harmandohs ,
Are you using Editor? Or is this your own editing implementation?
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin