Button to go to parent record in table, want blank header up top.
Button to go to parent record in table, want blank header up top.
Good morning, I'm unable to easily create a test environment, as my data is populated via API calls, and are blocked by cross domain limits... I'll describe what I can, with snippets of my code, and a screen shot to highlight what I'm currently encountering.
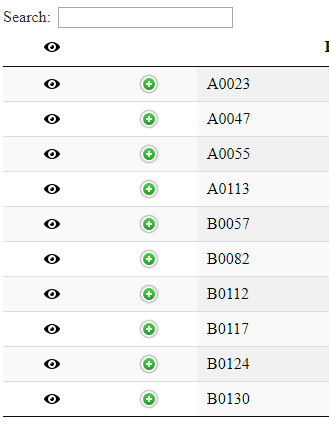
I have created an extra column, which will allow the user to see the parent record if the click on this button, as I'm using DataTables as more of a dynamic report of our full environment. I'm using similar to the Expand/Collapse button, in that the column just has a background with an even listener for clicking. It looks good, except that my image for said column/button is also in the header.
CSS:
td.details-control {
background: url('https://datatables.net/examples/resources/details_open.png') no-repeat center center;
cursor: pointer;
}
tr.shown td.details-control {
background: url('https://datatables.net/examples/resources/details_close.png') no-repeat center center;
}
.GoToRecord{
background: url('https://assets-cflare.quickbasecdn.net/res/701b2bb-27/css/themes/classic/images/icons/icon_eye_gray.png') no-repeat center center;
cursor: pointer;
}
HTML of Header:
<thead>
<tr>
<th></th>
<th></th>
<th>Employee ID</th>
<th>Vendor ID</th>
<th>Full Name</th>
<th>Company</th>
</tr>
</thead>
DataTables in JS creation:
var table = $('#example').DataTable( {
"data": ParentTable,
"columns": [
{
"className" : 'GoToRecord',
"orderable": false,
"data": null,
"defaultContent": ''
},
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ "data": "EmpID" },
{ "data": "VendorID" },
{ "data": "Name" },
{ "data": "Company" }
],
"order": [[2, 'asc']],
} );
The clicking itself works as intended... I just have this:

I'm not sure what I'm missing to not have that image in the header row...
This question has an accepted answers - jump to answer
Answers
This thread should answer your question.
https://datatables.net/forums/discussion/comment/138251/#Comment_138251
Kevin
Led me down the right path, absolultely, thanks @kthorngren
was able to use the following for what I needed: