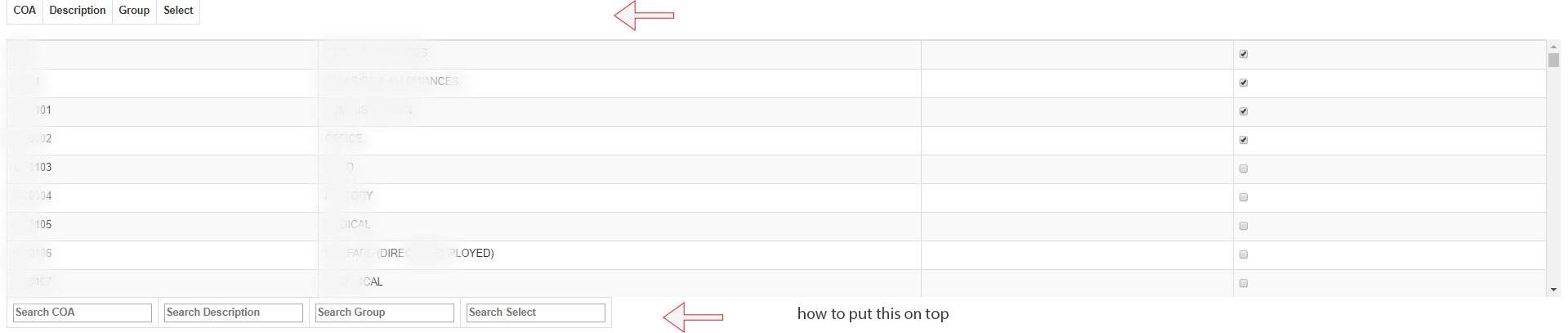
datatables layout not arrange properly
datatables layout not arrange properly
my code
$(document).ready(function () {
$('#ugTable tfoot th').each(function () {
var title = $(this).text();
$(this).html('<input type="text" placeholder="Search ' + title + '" />');
});
// DataTable
var table = $('#ugTable').DataTable({
"paging": false,
"ordering": false,
"info": false,
scrollY: "350px"
});
// Apply the search
table.columns().every(function () {
var that = this;
$('input', this.footer()).on('keyup change', function () {
if (that.search() !== this.value) {
that
.search(this.value)
.draw();
}
});
});
});
my css
<style>
tfoot {
display: table-header-group;
}
.dataTables_filter {
display: none;
}
</style>

This discussion has been closed.
Answers
Hi @aaronyeo ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin