fixed-columns-not-automatically-resizing-on-inline-editor-error
fixed-columns-not-automatically-resizing-on-inline-editor-error
Hello Allan,
We get back in touch to consult you on this topic.
As you have answered in this discussion:
https://datatables.net/forums/discussion/36613/fixed-columns-not-automatically-resizing-on-inline-editor-error
We have implemented the call to:
tabla.columns.adjust()
.fixedColumns().relayout();
But we find that this does not solve the problem completely.
1) The rows that are edited are higher than others.
2) Sometimes, when clicking on a cell, it does not enlarge the row or accommodate the fixed columns.
3) the fixed columns does not allow to be edited
4) the footers look bad

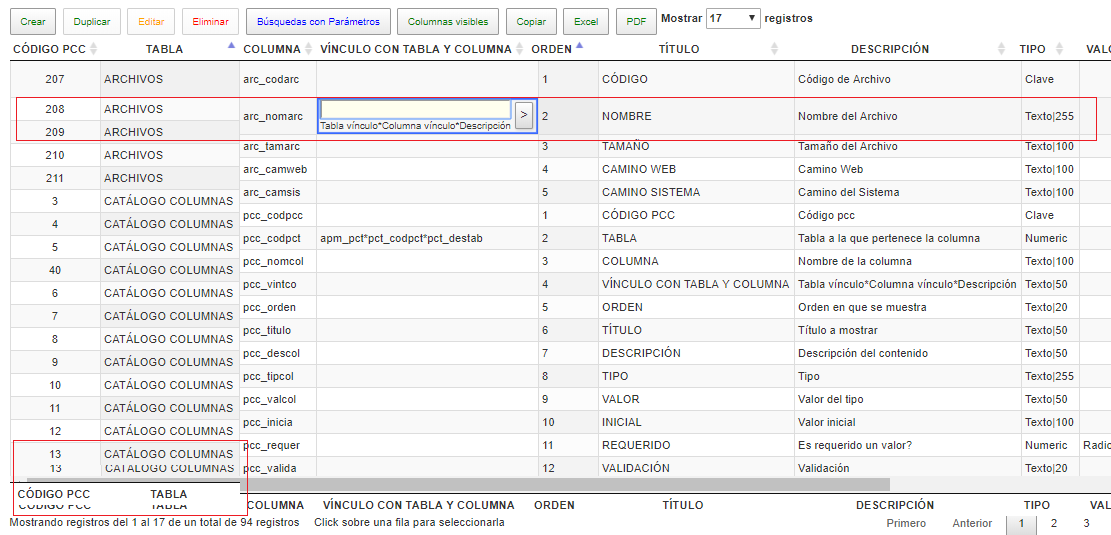
In our example, the columns "CÓDIGO PCC" AND "TABLA" are editable fields, however when implementing ".fixedColumns (). Relayout ()" this does not allow editing on them.
We also detect that these instructions work correctly by accommodating the rows and fixed columns. whenever the row is edited (enter or esc over the edited cell). But if you click on one cell and then on another (without any intermediate command) the height of the rows is not corrected.
Could you guide us in any solution to solve this?
Thanks!
Answers
Hi,
This is a situation where I'd suggest using bubble editing rather than inline. Inline can reflow the table and the only way around that is to use the relayout method as you suggest. But I find that really jarring.
Allan
Thanks Allan for your quick response.
I consult you something more:
If I wanted to enable online editing for columns that are not fixed ... how should I write this instruction?
$('#tabla').on( 'click', 'tbody td:not(:FixedColumns)', function (e) { ....
Thanks.
The easiest way would be something like this.
Allan
Excelent! Thanks.