Cognos Analytics: Getting select event to work with DataTables
Cognos Analytics: Getting select event to work with DataTables
This is a long shot. I asked on the IBM Cognos forums but the support is dismal and I received no response. I have no choice but to use Cognos. Thankfully IBM opened up Cognos to be able to use JS charting frameworks. I created a very basic DataTables example and integrated it in the report I created in Cognos.
The example works fine outside of the Cognos environment. See http://live.datatables.net/hewitati/1/edit. Both the draw and select events produce output in the console as intended. However, in Cognos the draw event is handled fine but the select event is not.
I'm attaching the equivalent JS file that I put into the Cognos server, also inlined, below.
define([
'jquery',
'https://cdn.datatables.net/v/dt/jq-3.3.1/dt-1.10.18/sl-1.3.0/datatables.min.js'
],
function($, DataTables) {
"use strict";
function DataTablesSimpleList() {}
DataTablesSimpleList.prototype.draw = function(oControlHost) {
$('<link>')
.appendTo('head')
.attr({
"type": 'text/css',
"rel": 'stylesheet',
"href": 'https://cdn.datatables.net/1.10.19/css/jquery.dataTables.css'
});
let htmlElement = oControlHost.container;
htmlElement.innerHTML = '<table id="example" class="display" width="100px"></table>';
let queryData = [
[-2, 'Name 1'],
[-56.3, 'Name 2'],
[6.1, 'Name 3'],
[100, 'Name 4'],
[13.8, 'Name 5'],
[0, 'Name 6'],
[-15.2, 'Name 7'],
[0.86, 'Name 8'],
[-4.8, 'Name 9'],
[-33.6, 'Name 10'],
[-75.2, 'Name 11'],
[48, 'Name 12'],
[66.6, 'Name 13'],
[22.5, 'Name 14'],
[-49.9, 'Name 15'],
[-98.6, 'Name 16']
];
$(document).ready(function() {
let tableNode = $('#example');
let table = tableNode.DataTable({
"paging" : false,
"select": { "style": 'single', "items": 'cell' },
"order": [],
"data": queryData,
"columns": [
{"title": "Activity", "sClass": "center"},
{"title": "Name", "sClass": "center"}
]
});
table.on('draw', function() { // This works just fine in Cognos
console.log('Table redraw');
});
table.on('select', function(e, dt, type, indexes) { // This is not working in Cognos
console.log('Table select');
if (type === 'cell') {
let cell = dt.cell({ selected: true });
if(cell.index().column === 0) {
console.log(cell.data());
}
else if(cell.index().column === 1) {
console.log(cell.data());
}
cell.deselect()
}
});
});
};
return DataTablesSimpleList;
}
);
Any ideas on what I need to do to make the select event handler respond?
Answers
Hi @offroadbiker ,
There's not much to go on there - can you give more information on 'what is not handled fine' mean? Ideally, please link to your page too, without seeing the problem is hard to give any sensible advice.
Cheers,
Colin
Unfortunately Cognos is locked down and a person outside the organization can't log in to view the report, so unfortunately I can't link to the page.
What I meant by "what is not handled fine" was that while the following code was executed when one sorted a column of the data table:
the following code was not executed when one clicked on a cell:
The following shows what should appear in console output when clicking on two of the cells in the table (see the example I posted http://live.datatables.net/hewitati/1/edit):
I ran code coverage in Chrome DevTools, which revealed that whereas table.on('draw') was invoked when I clicked the column sort buttons, table.on('select') was not invoked when I clicked on table cells:
I verified that the DataTables Select extension was available:
And then I noticed that Cognos used an older version of jQuery.
I'm now wondering if there might be a conflict between the two versions of jQuery. Does the Select extension not work with jQuery v.2.0.3?
I am presently trying to figure out how to use both versions of jQuery in Cognos' Require JS environment without conflicts.
Are you loading jQuery twice?
If so thats the problem. It should be loaded only once. The datatables Manual states this:
Kevin
I think so. Because Cognos comes with jQuery 2.0.3 installed and I'm sourcing https://cdn.datatables.net/v/dt/jq-3.3.1/dt-1.10.18/sl-1.3.0/datatables.min.js. I think I need to source DataTables and the Select Extension separately and without loading jQuery a second time.
I changed the source to https://cdn.datatables.net/v/dt/dt-1.10.18/sl-1.3.0/datatables.min.js but unfortunately that did not resolve the problem. The table draw event is handled but not the table select event.
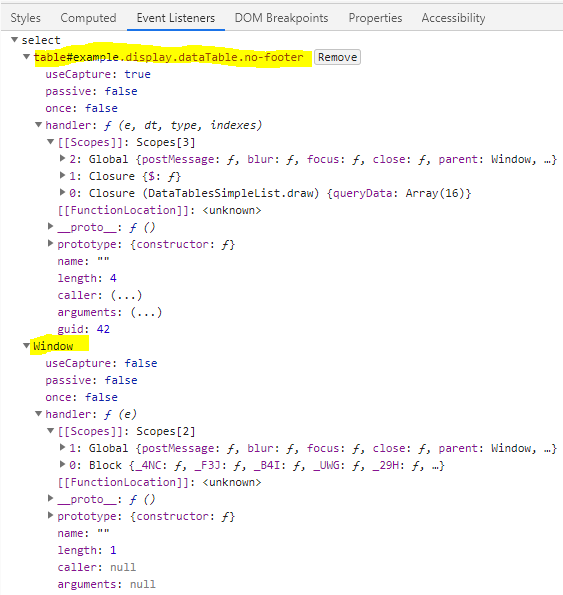
Checking Chrome DevTools, I can see that the Select event listener exists. There are two:

* table#example.display.dataTable.no-footer
* Window
But the DataTable cell is not responding to mouse clicks.
I tried using the select.dt namespace this did not resolve the issue.
This is working mighty fine (the console log shows output):
But this is not working (no console log output):
You need to have the listener for
selecton the DataTables object, so something like this:or
Cheers,
Colin
@colin The first example you gave is how I wrote the handler on my first try and does not work, the select event isn't being handled. The second example results in ReferenceError: dt is not defined.
I'm now beginning to wonder if this is a RequireJS problem because the Select extension code located in https://cdn.datatables.net/v/dt/dt-1.10.18/sl-1.3.0/datatables.min.js is not run when I run Chrome DevTools coverage analyzer.
It was a problem with DataTables concatenating anonymous modules. RequireJS does not load them. Three days of my life wasted tracking this one down . https://stackoverflow.com/a/45308784
. https://stackoverflow.com/a/45308784