Safari select list not populated
Safari select list not populated
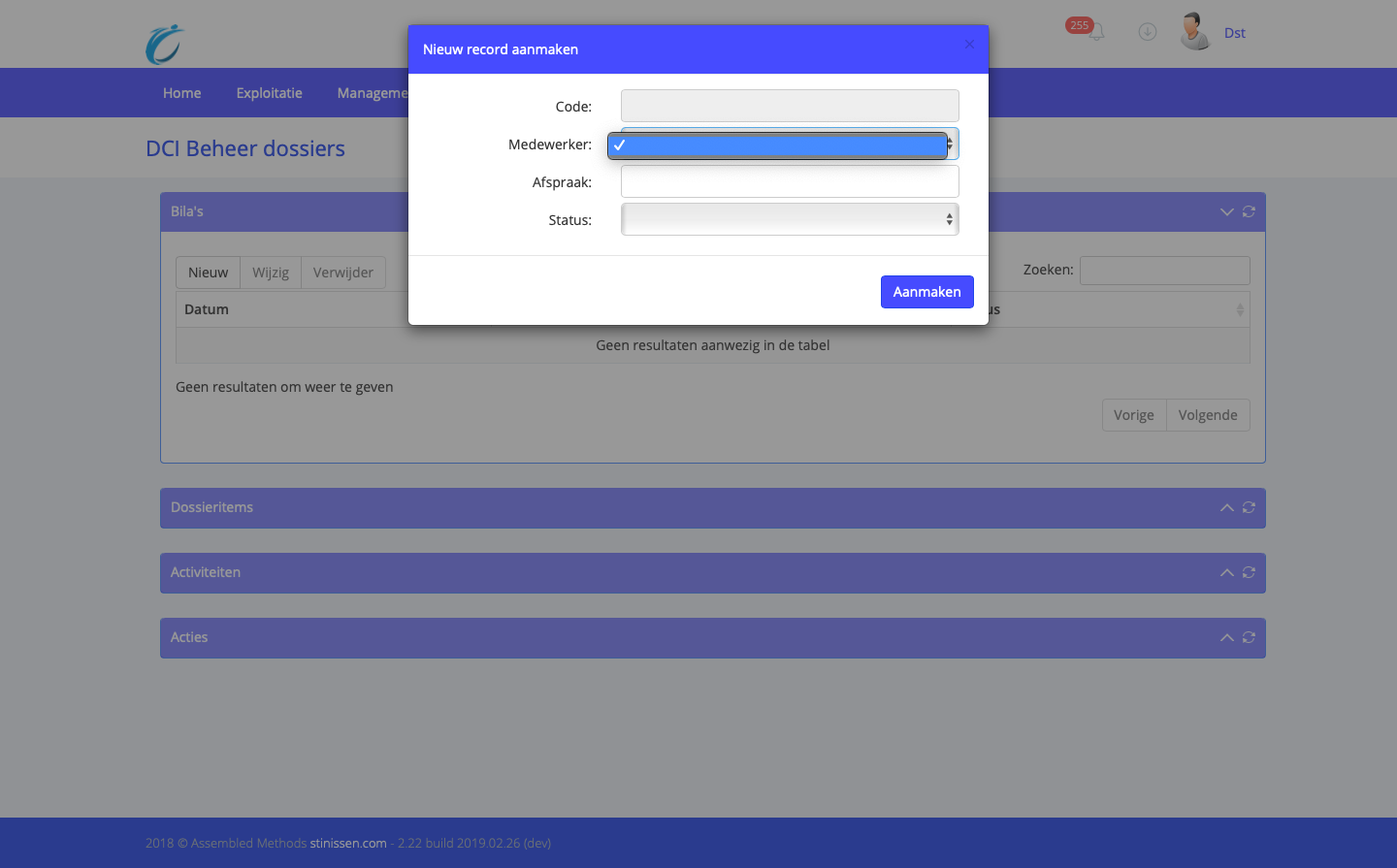
Since a few weeks I have some issues with select lists that aren't populated. This is only an issue in combnation with Safari.
Does anyone have similar issues?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @nessinits ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin ,
I understand your reaction, but I'm not asking for people to take a look, because I can't replicate it. My .js and json is exactly the same. It happens sometimes and not in all functions in my webapp. I'm still investigating myself.
Help is always appreciated, but in this situation too early. I'm just currious if anyone else is experiencing the same. For now I'm digging deeper. It's probably something stupid I introduced myself.
Kind regards,
nessinits
Below two requests for the same page:


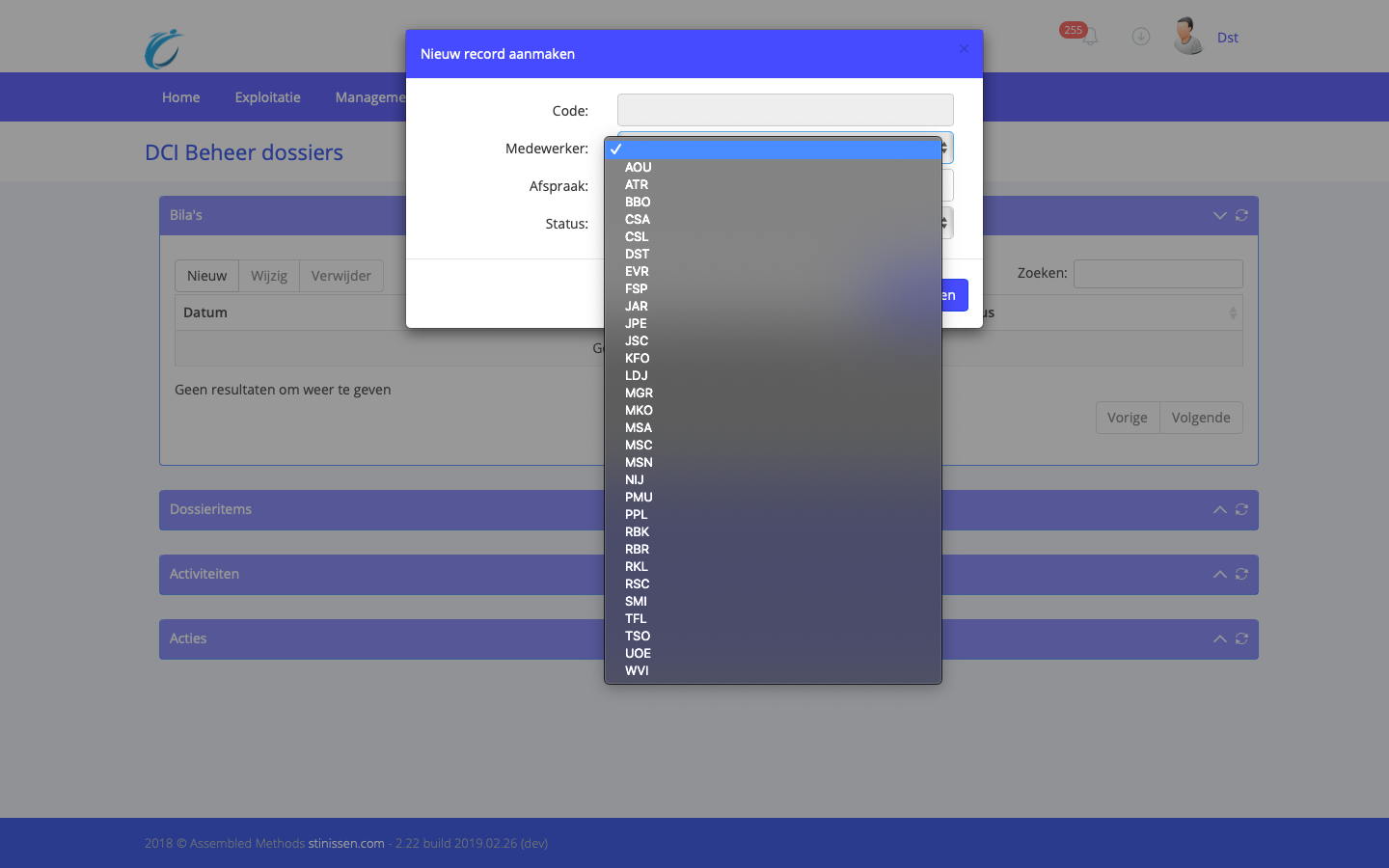
Does this example work for you in your mobile Safari? It appears to work okay for me here (iPad - iOS11).
Allan
Works like a charm. I'll compare the two ... Only difference is that my editor is added different (ajax request, because of i18n).
My code:
My data:
{"data":[],"options":{"to_bilas.foreign_id":[{"label":"AOU","value":"950dbe55-f29d-11e8-aa05-92602dbe36d0"},{"label":"ATR","value":"0da63a55-fb03-11e7-82a2-095bac518dd3"},{"label":"BBO","value":"83f48255-f3d9-11e8-9f4e-4f4a85be278a"},{"label":"CSA","value":"be7c6055-fb05-11e7-82a2-095bac518dd3"},{"label":"CSL","value":"39f33555-fb03-11e7-82a2-095bac518dd3"},{"label":"DST","value":"2f2eae55-fb06-11e7-82a2-095bac518dd3"},{"label":"EVR","value":"fd845355-fb05-11e7-82a2-095bac518dd3"},{"label":"FSP","value":"67952755-fb05-11e7-82a2-095bac518dd3"},{"label":"JAR","value":"44e96155-ff6e-11e7-9166-39281c182369"},{"label":"JPE","value":"91deb655-a083-11e8-8c6c-0a2393779ca9"},{"label":"JSC","value":"a5bb8555-fb05-11e7-82a2-095bac518dd3"},{"label":"KFO","value":"5f86a555-fb03-11e7-82a2-095bac518dd3"},{"label":"LDJ","value":"1a397355-fb05-11e7-82a2-095bac518dd3"},{"label":"MGR","value":"d6e1db55-fac7-11e7-82a2-095bac518dd3"},{"label":"MKO","value":"bd842455-010f-11e8-9166-39281c182369"},{"label":"MSA","value":"0d69ca55-a086-11e8-8c6c-0a2393779ca9"},{"label":"MSC","value":"8478cf55-fb04-11e7-82a2-095bac518dd3"},{"label":"MSN","value":"86e83755-f29d-11e8-aa05-92602dbe36d0"},{"label":"NIJ","value":"5a042055-fb04-11e7-82a2-095bac518dd3"},{"label":"PMU","value":"40568355-fb05-11e7-82a2-095bac518dd3"},{"label":"PPL","value":"bc83ad55-fb04-11e7-82a2-095bac518dd3"},{"label":"RBK","value":"e7102355-fb03-11e7-82a2-095bac518dd3"},{"label":"RBR","value":"2cc7e555-fac8-11e7-82a2-095bac518dd3"},{"label":"RKL","value":"7a5f0055-f29d-11e8-aa05-92602dbe36d0"},{"label":"RSC","value":"dc5f7455-21f7-11e8-9166-39281c182369"},{"label":"SMI","value":"ef396855-fb04-11e7-82a2-095bac518dd3"},{"label":"TFL","value":"9a6e6c55-fb03-11e7-82a2-095bac518dd3"},{"label":"TSO","value":"7a643f55-a083-11e8-8c6c-0a2393779ca9"},{"label":"UOE","value":"c01cdd55-fb03-11e7-82a2-095bac518dd3"},{"label":"WVI","value":"2f703355-fb04-11e7-82a2-095bac518dd3"}],"to_bilas.status_id":[{"label":"Voorbereiding","value":"d8e139bd-ff71-11e7-9166-39281c182369"},{"label":"Aantekeningen","value":"fd1246a5-ff71-11e7-9166-39281c182369"},{"label":"Uitgewerkt","value":"061a7a74-ff72-11e7-9166-39281c182369"}]},"files":[]}Thanks. The issue is exactly as you say, the Ajax request to build the Editor instance (I don't believe iOS Safari will make any difference - perhaps timing, but that's it). Editor will listen for the DataTables
xhrevent to see if there are any options, but it doesn't check to see if there has already been an Ajax request to get data. So it misses theoptionsin that data set.The easiest solution would be to add the options in when you create the Editor - e.g.:
Equally you could loop over the
optionsobject fromajax.json()and populate the fields more dynamically withfield().update().Allan
@allan
Thanks, I'll try to figure out what you answered in my situation. I think I can manage.
Is there a similar solution for buttons that are not created?
Kind regards,
nessinits
@allan,
The
options: to_bilastable.ajax.json().options['to_bilas.foreign_id']Results (in edit modus) in: TypeError: a is not a function. (In 'a({},p.data(),!0)', 'a' is undefined)
edit - dataTables.editor.min.js 2290
I'm working with version 1.9.0
nessinits
Could you
console.log( to_bilastable.ajax.json().options['to_bilas.foreign_id'] );that data and let me know what it is.Allan
I don't see anything that stands out there unfortunately. Any chance of a link to the page so I can debug it please?
Allan
I've sent you a pm with the url and login