Date Convertion Error for Editor
Date Convertion Error for Editor
 RahmiInevi
Posts: 19Questions: 5Answers: 0
RahmiInevi
Posts: 19Questions: 5Answers: 0
Hello, I'm testing Dt Editor,
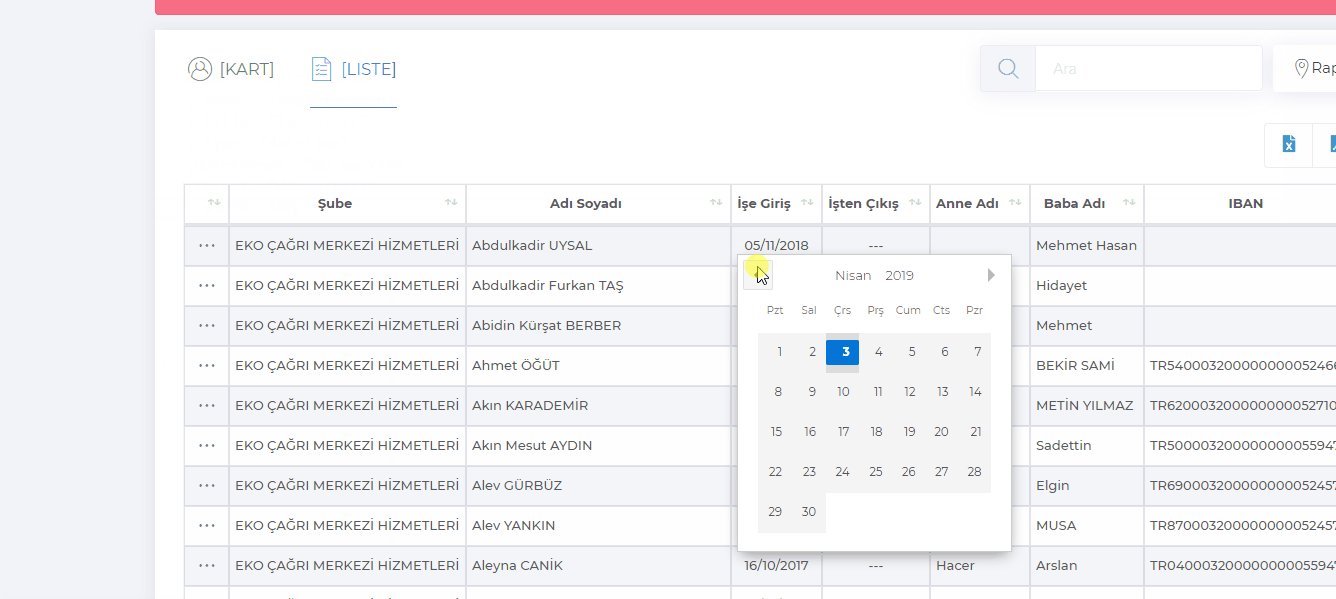
but Im Inline Edit or Bubble Edit for Editing a Date,
Date is wrong convertion for edit.
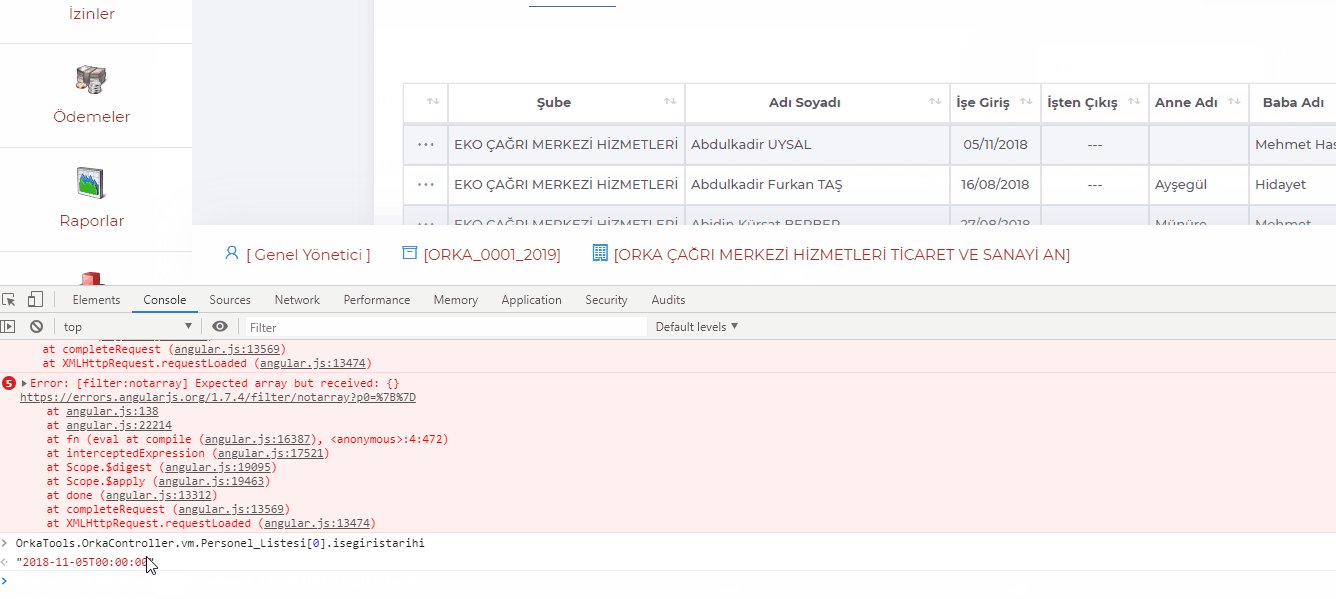
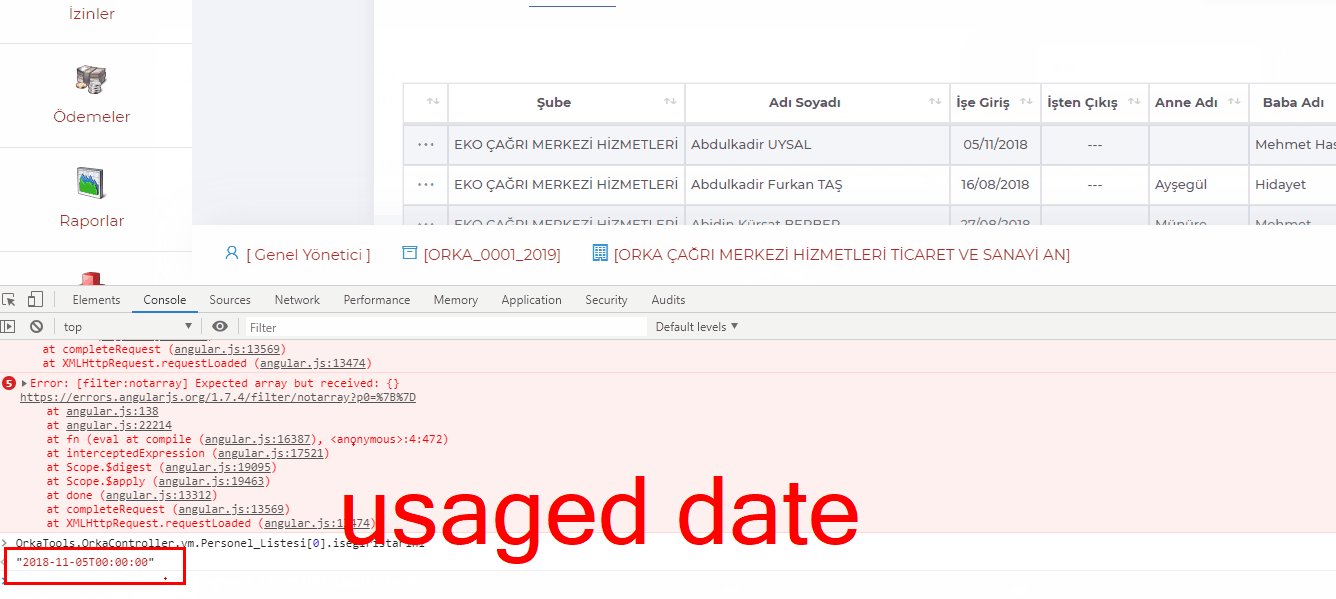
Data as (Date) : "2018-11-05T00:00:00"
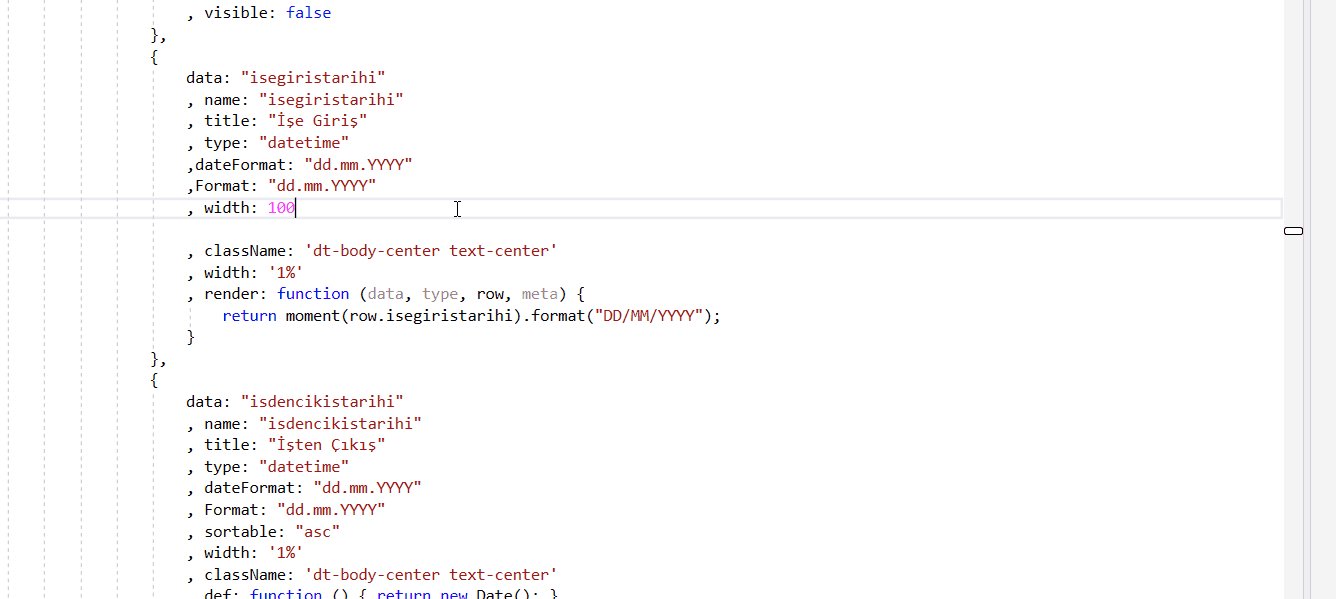
Column Properties
, type: "datetime"
,dateFormat: "dd.mm.YYYY"
,Format: "dd.mm.YYYY"
, render: function (data, type, row, meta) {
return moment(row.isegiristarihi).format("DD/MM/YYYY");
}
Im save a screen for understand

This discussion has been closed.
Answers
There is no
dateFormatorFormatoption for thecolumnsarray. Nor is there adatetimetypein DataTables.Drop those three lines and try just the
renderfunction.If that doesn't resolve the issue, please link to a test case showing the issue.
Allan
Dear allan,
Thanks for answer,
I'm using SQL Server and ClientSide DataTables Editor (Trial)
I will buy DataTables Editor, now using Trial version.
I send image related to your DataTables Editor Plugins for DatePicker problem.
I'm using Render function on DataTables but I change Date with DatePicker on Editor Plugins.
I get data from SQL Server and Returning with Json on ASPNET MVC .
Select *** SQ Server -> MVC -> Json -> ClientSide : ajax (I need this data) and Create Editor and DataTables
Date String is "2018-11-05T00:00:00" in Json Result
As Allan said, " please link to a test case showing the issue."
Does the date get rendered as expected in the DataTable?
It really would be helpful to be able to see the page so I can debug it directly.
Allan
Hello Allan,
I created a Test page for you can see the error,
personel.orkabulut.com/Public/Test
Please continiue to the first alert message.
The problem is Selected Wrong Date on DatePicker Dialog with Column Date Data
Site.js = vm.Test()
OrkaTools.js -> DataTable.Olustur()
Thank you.
Okay - I'm with you now. Thanks!
So the problem is that Editor edits the under laying data (in this case an ISO8601 time stamp) - which is why you see that format when you click on a row. Editor doesn't have a formatter option like DataTables to re-render data.
There are two options:
xhrto loop over the data retrieved from the server and convert the data before it is used by DataTables.Allan
Hello Allan,
Thanks...
Can I use the xhr option for ArrayCollections?
I must get data with Angularjs Http Services and I will Set a Property as Array.
I will use this property to Page with AngularJS repeat.
I would appreciate if got you share an example.
Hello Allan,
Thanks for help .
.
Solved...
For JsonResult on ASP.NET MVC
Field Set: