adding select - filtering and sum of column at footer of dataTables
adding select - filtering and sum of column at footer of dataTables
Hi,
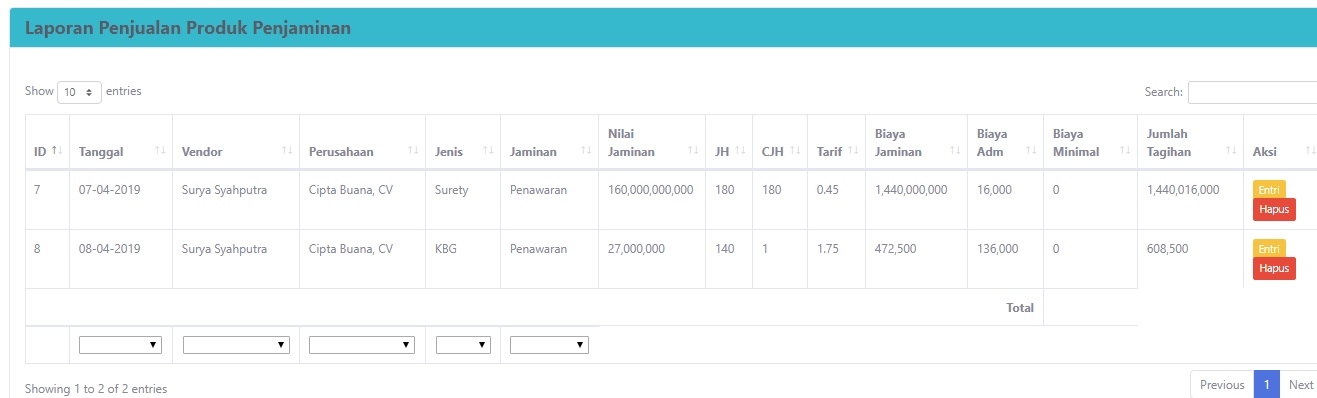
I got a problem to add sum of column named "Jumlah Tagihan" (see table pic),

this the js code that I already implemented for select and filtering.
<script>
$(document).ready(function()''' {
$('#laporanpenjualan').DataTable( {
initComplete: function () {
this.api().columns('.select-filter').every( function () {
var column = this;
var select = $('<select><option value=""></option></select>')
.appendTo( $(column.footer()).empty() )
.on( 'change', function () {
var val = $.fn.dataTable.util.escapeRegex(
$(this).val()
);
column
.search( val ? '^'+val+'$' : '', true, false )
.draw();
} );
column.data().unique().sort().each( function ( d, j ) {
select.append( '<option value="'+d+'">'+d+'</option>' )
} );
} );
}
} );
} );
</script>
actually, I already have code for show the sum that I need, the problem is, i got loss when combine this code with above code, here is the code that i have,
<script>
$(document).ready(function() {
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
$('#invoice').DataTable( {
"footerCallback": function ( row, data, start, end, display ) {
var api = this.api(), data;
// Remove the formatting to get integer data for summation
var intVal = function ( i ) {
return typeof i === 'string' ?
i.replace(/[\$,]/g, '')*1 :
typeof i === 'number' ?
i : 0;
};
// Total over all pages
total = api
.column( 13 )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Total over this page
pageTotal = api
.column( 13, { page: 'current'} )
.data()
.reduce( function (a, b) {
return intVal(a) + intVal(b);
}, 0 );
// Update footer
$( api.column( 13 ).footer() ).html(
'Rp'+ numberWithCommas(pageTotal) +' ( Rp'+ numberWithCommas(total) +' total)'
);
}
} );
} );
</script>
thank in advance for ur help guys,
This discussion has been closed.