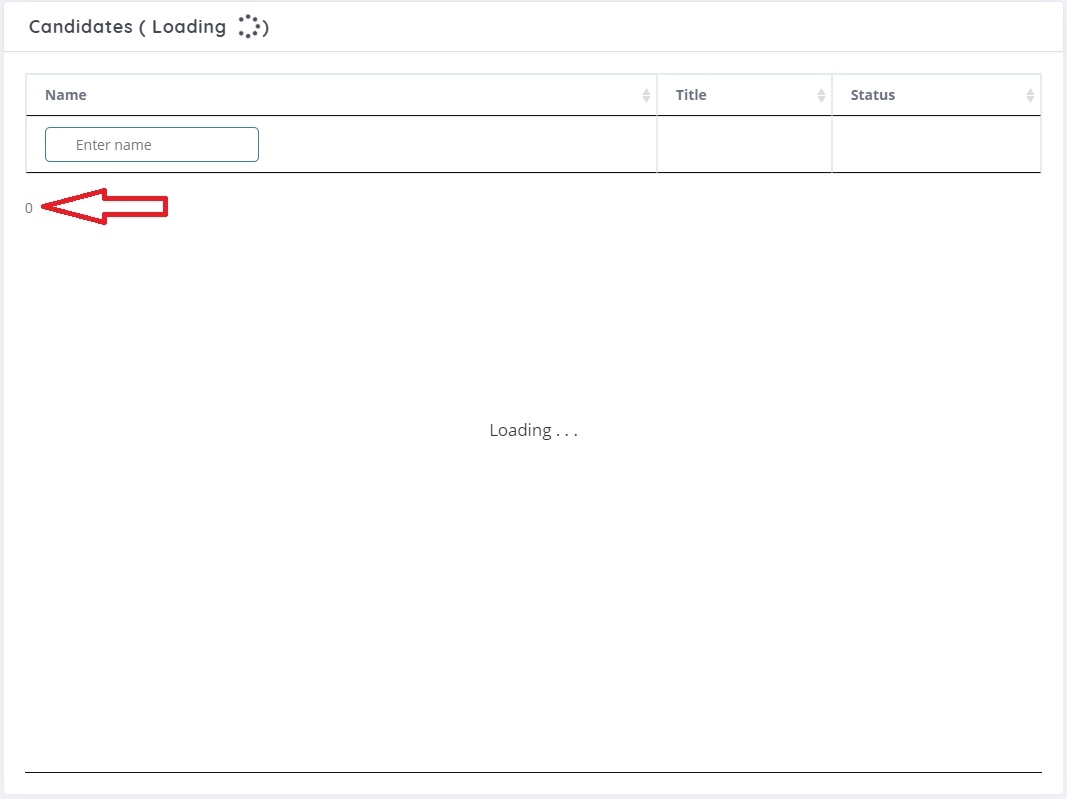
Mystery "0" in the background
Mystery "0" in the background
I have a number zero "0" show up when the datatable is initially loading and then if I have table-striped enabled, you can see the "0" in the background of the completed table. Images of it during initial load and in the background are included below. My datatable initialization code is:
var dataTable = $('#list-table').DataTable( {
"processing": true,
"language": {
"processing": "Loading . . ."
},
"serverSide": true,
ordering: true,
searching: true,
"pageLength": 25,
"lengthChange": false,
"deferRender": true,
"dom": '<"top">rt',
orderCellsTop: true,
//"bDestroy": true,
info: false,
"ajax":{
url :"<?=base_url()?>admin/candidate/candidate_list", // json datasource
type: "post", // method , by default get
'data': function(data){
// Read values
var name = $('#searchByName').val();
// Append to data
data.searchByName = name;
},
error: function(){ // error handling
$("#list-table").append('<tbody class="list-table-error"><tr><th colspan="3">No data found in the server</th></tr></tbody>');
},
},
scrollX: true,
scrollY: '600px',
scrollCollapse: true,
scroller: {
loadingIndicator: false,
displayBuffer: 50,
boundaryScale: 1,
serverWait: 750,
rowHeight: 25
},
initComplete: function(settings, json){
$('div.dataTables_scrollBody').css('min-height', 0);
if(json['recordsTotal']==json['recordsFiltered'])
{
// This is a list of all records. Just show the total.
document.getElementById("totalsfilter").innerHTML = '';
document.getElementById("totalsof").innerHTML = '';
document.getElementById("totals").innerHTML = json['recordsTotal'];
}else
{
// This is a filtered list of the records. Show the filtered and total numbers.
document.getElementById("totalsfilter").innerHTML = json['recordsFiltered'];
document.getElementById("totalsof").innerHTML = ' of ';
document.getElementById("totals").innerHTML = json['recordsTotal'];
}
}
});


This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I would say that is something in your HRML document and not Datatables. You can temporarily remove the Datatable init code to see if the
0is still there.Kevin
kthorngren, I am assuming you meant HTML (unless I am missing something). The HTML code for the table is very basic:
kthorngren, but to attempt your troubleshooting step, I commented out the datatable initialization and reloaded the page. The table header shows with the search box as expected (since it is in the HTML code) but that is it. No mystery 0.
My assumption is that the 0 in the initial load is the counter for the scroller. But that assumption goes out the window when the zero still appears in the background of the completed table.
I tried your code in this test case:
http://live.datatables.net/covatezo/1/edit
I'm not seeing the 0. The only changes are the
ajaxand the number of columns (to match the data returned).Kevin
You definitely helped me find the issue. Your test did have at least one other difference than mine. The JS and CSS files you were loading. Seeing the ones you loaded made me notice that I was missing the CSS file for scroller. When I added that, the 0 went away and was replaced by a pretty striped background while loading and made the background zero go away. Mystery solved.
I know this is probably a silly issue, but I have been looking for that darn zero in my code for days. I'm glad I posted, thank you for your help. I hope this helps someone else in the future.