scrollCallapse goes too far
scrollCallapse goes too far
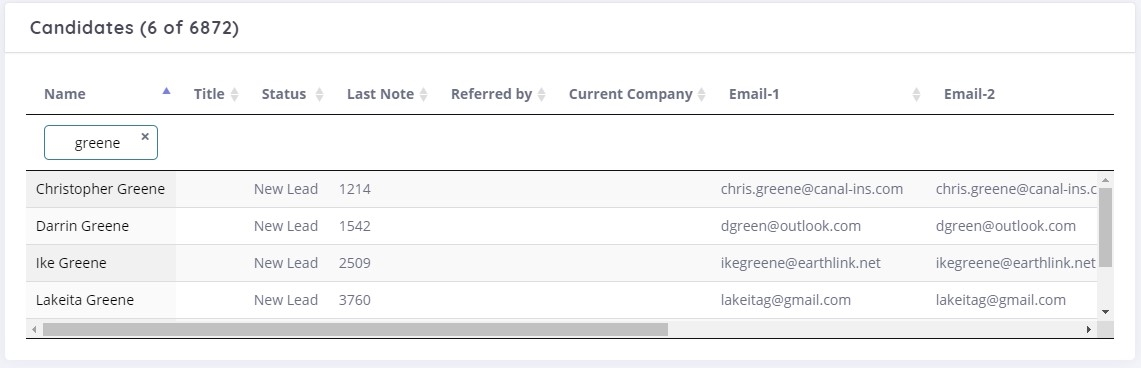
I enabled scrollCollapse and it caused a couple issues. I have figured out all the issues except one. When the scrollCollapse kicks in, it resizes the window smaller than the remaining rows. The viewport currently shows almost 16 rows, so any smaller than that the viewport collapses. But as you can see in the image, that particular search brought the total rows down to 6. The collapse kicked in but set the viewport to only see 4 of them.
My initialization code is:
var dataTable = $('#list-table').DataTable( {
"processing": true,
"language": {
"processing": "Loading . . ."
},
"serverSide": true,
ordering: true,
searching: true,
"pageLength": 25,
"lengthChange": false,
"deferRender": true,
"dom": '<"top">rt',
orderCellsTop: true,
//"bDestroy": true,
info: false,
"ajax":{
url :"<?=base_url()?>admin/candidate/candidate_list", // json datasource
type: "post", // method , by default get
'data': function(data){
// Read values
var name = $('#searchByName').val();
// Append to data
data.searchByName = name;
},
error: function(){ // error handling
$("#list-table").append('<tbody class="list-table-error"><tr><th colspan="3">No data found in the server</th></tr></tbody>');
},
},
scrollX: true,
scrollY: '600px',
scrollCollapse: true,
scroller: {
loadingIndicator: false,
displayBuffer: 50,
boundaryScale: 1,
serverWait: 750,
rowHeight: 25
},
initComplete: function(settings, json){
$('div.dataTables_scrollBody').css('min-height', 0);
if(json['recordsTotal']==json['recordsFiltered'])
{
// This is a list of all records. Just show the total.
document.getElementById("totalsfilter").innerHTML = '';
document.getElementById("totalsof").innerHTML = '';
document.getElementById("totals").innerHTML = json['recordsTotal'];
}else
{
// This is a filtered list of the records. Show the filtered and total numbers.
document.getElementById("totalsfilter").innerHTML = json['recordsFiltered'];
document.getElementById("totalsof").innerHTML = ' of ';
document.getElementById("totals").innerHTML = json['recordsTotal'];
}
}
});
And the image of the issue:

Answers
Hi @wolfgt ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin