Column's width doesn't change when I use scroll-vertical
Column's width doesn't change when I use scroll-vertical
I use scroll-vertical.
var t = $('#statisticsTable').DataTable({
"paging": false,
"ordering":false,
"info":false,
dom:'Bfrtip',
buttons:['excel','pdf'],
order:[[2,'asc'],[1,'asc']],
rowGroup:{
dataSrc:[0,1]
},
columnDefs:[{
targets:[0,1],
visible:false
}],
scrollY : '50vh',
scrollX : '90vh',
scrollColapse: true
});
The width does not change when it first appear.
However, I change window size, It change correctry.
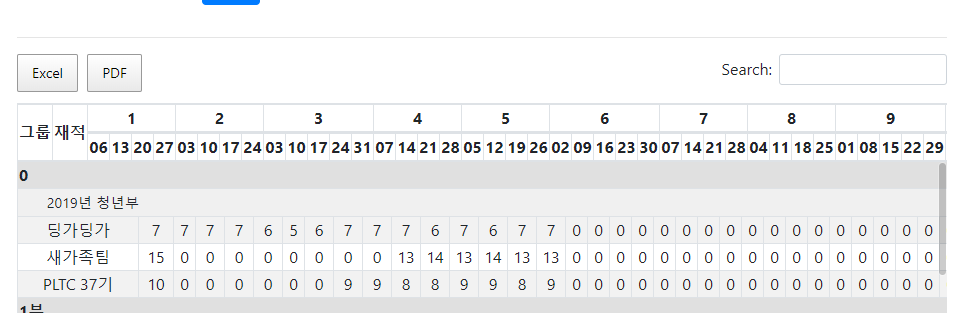
Before

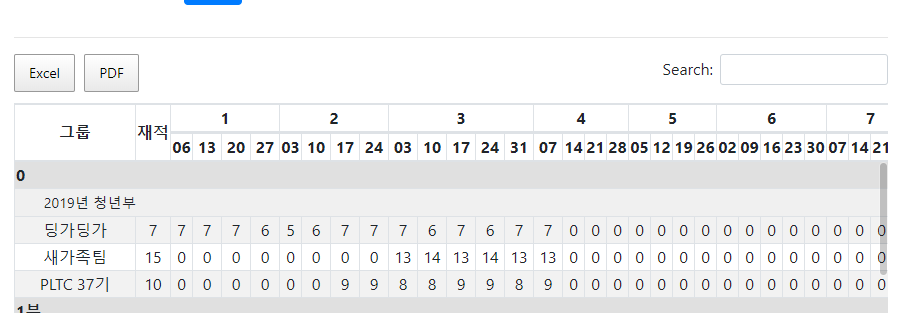
After

How can I handle it?
This discussion has been closed.
Answers
Most likely you are running into the issue described here. It might not be Bootstrap tabs you are using (impossible to say without a test case, which is required in the forum rules btw) but if the table is initialised hidden, then you will run into that problem.
Allan