Download Database File (MVC App)
Download Database File (MVC App)
Hello
I'm new to DataTables + Jquery so apologies in advance...
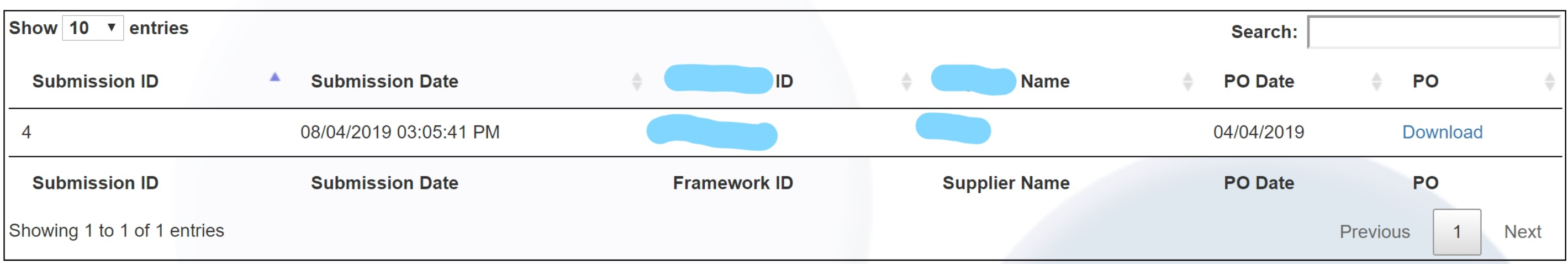
I have a database that contains a stored file in one of the columns (D:\home\site\wwwroot\App_Data\report4324.pdf). I would like to 'mask' the file location with a 'download' URL and when the 'download' URL is clicked the associated file is downloaded.

The file can be named anything but will always be either a doc, docx or pdf.
This doesn't seem to work since the URL is incorrect:
{
"data": "PO",
"render": function (data, type, full, meta) {
return '<a href="' + data + '">Download</a>';
}

Any advice / help will be highly appreciated - thank you!
This question has an accepted answers - jump to answer
Answers
Hi @Greenmoor ,
That
columns.renderis the place to go. Can you explain what you mean by "This doesn't seem to work since the URL is incorrect", and give more details on the data and the URL you're trying to create.Cheers,
Colin
Hi @colin
Thank you for your message. When I use: return '<a href="' + data + '">Download</a>'; and then click on the download link within DataTables, the URL which should download the document from SQL database is file:///D:/home/site/wwroot/App_Data/uploads/report01.pdf which doesnt look right. The end user will not have access to the server's D /Drive. I think I might have to create some sort of 'GET' action for the datatable to call to trigger the download?
/Drive. I think I might have to create some sort of 'GET' action for the datatable to call to trigger the download?
Thanks again.
My Class is:
Hi @Greenmoor ,
Yep, exactly that. Either you have to expose the files so that a URL on the client would be able to access them, or you'll need a server-side script that responds to a GET.
Cheers,
Colin