How to make Print Buttons above search box
How to make Print Buttons above search box
Hi there,
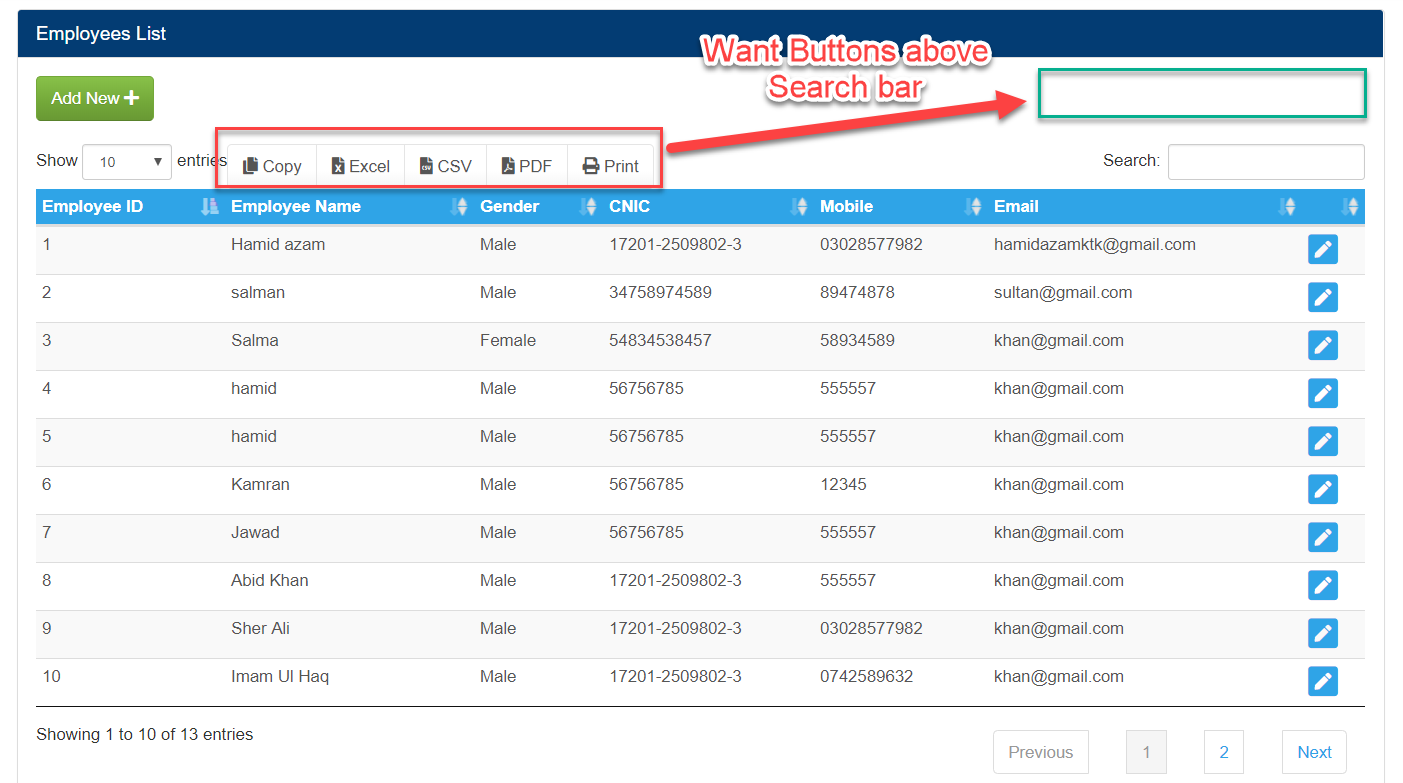
I want to move "Print Buttons" above Search Box. Can anybody help Me. Thanks in Advance.
Screen shot

Code:
$(document).ready(function () {
$('#jdTable').dataTable({
dom: 'lBfrtip',
buttons: [
{
extend: 'copyHtml5',
text: '<i class="fas fa-copy"></i> Copy',
titleAttr: 'Copy'
},
{
extend: 'excelHtml5',
text: '<i class="fas fa-file-excel"></i> Excel',
titleAttr: 'Excel'
},
{
extend: 'csvHtml5',
text: '<i class="fas fa-file-csv"></i> CSV',
titleAttr: 'CSV'
},
{
extend: 'pdfHtml5',
text: '<i class="fas fa-file-pdf"></i> PDF',
titleAttr: 'PDF'
},
{
extend: 'print',
text: '<i class="fas fa-print"></i> Print',
titleAttr: 'Print'
}
]
});
});
Thanks in advance.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @jiqbalcs ,
It looks like you're moving them outside the table container. If so, this example here will be useful, it shows how you can place the buttons anywhere.
Cheers,
colin
Thanks colin,
I have solved it now. The modified code is below for future reference.