Ajax is not working on more than 8 columns
Ajax is not working on more than 8 columns
Here is the code
function setupBooksTable(ajax_link) {
booksDataTable = $("#booksTable").DataTable({
fixedHeader: true,
autoFill: true,
lengthChange: true,
dom: 'Blfrtip',
buttons: [
{
extend: 'excelHtml5',
text: '<i class="fa fa-file-excel-o"></i>',
titleAttr: 'Excel'
},
{
extend: 'colvis',
text: '<i class="glyphicon glyphicon-eye-open"></i>'
},
{
extend: 'print',
text: '<i class="glyphicon glyphicon-print"></i> All',
titleAttr: 'Print All',
exportOptions: {
columns: ':visible',
modifier: {
selected: null
}
}
},
{
extend: 'print',
text: '<i class="glyphicon glyphicon-print"></i> Selected',
titleAttr: 'Print Selected',
},
{
text: '<i class="glyphicon glyphicon-refresh"></i>',
action: function () {
booksDataTable.ajax.reload();
},
attr: { id: 'refreshBookTable' }
}
],
columnDefs: [{
visible: true
}],
select: true,
ajax: {
url: ajax_link,
type: "POST",
data: {'csrfmiddlewaretoken': csrftoken},
},
aoColumns: [
{ data: 'book_title' },
{ data: 'book_author' },
{ data: 'book_class_number' },
{ data: 'year_published' },
{ data: 'copies' },
{ data: 'available' },
{ data: 'borrowed' },
{
bSortable: false,
data: function(data, type, row) {
var data_buttons = [];
var result = '';
data_buttons[0] = '<button type="button" class="btn btn-primary btn-sm btn-zero-radius"><i class="glyphicon glyphicon-info-sign"></i></button>';
data_buttons[1] = '<a href="/LibraryManagementSystem/update_book/' + data.book_id + '/" type="button" class="btn btn-primary btn-sm btn-zero-radius editBook"><i class="glyphicon glyphicon-edit"></i></a>';
data_buttons[2] = '<button type="button" item-id="' + data.book_qr_code + '" class="btn btn-primary btn-sm btn-zero-radius generateQRCode"><i class="glyphicon glyphicon-qrcode"></i></button>';
data_buttons[3] = '<button type="button" item-id="' + data.book_id + '" item-type="book" class="btn btn-primary btn-sm btn-zero-radius openDeleteDialog"><i class="glyphicon glyphicon-trash"></i></button>';
for (i = 0; i < data_buttons.length; i++) {
result += data_buttons[i];
}
return result;
}
}
]
});
booksDataTable.buttons().container().appendTo( '#booksTable_wrapper .col-sm-6:eq(0)' );
}
when it only have 8 columns, it was successful.
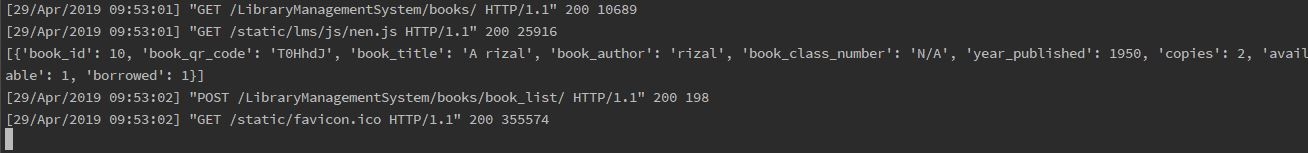
and I can see [29/Apr/2019 09:58:39] "POST /LibraryManagementSystem/books/book_list/ HTTP/1.1" 200 198 accessed.

But when I add more columns. The ajax is not working and it's not accessing the server

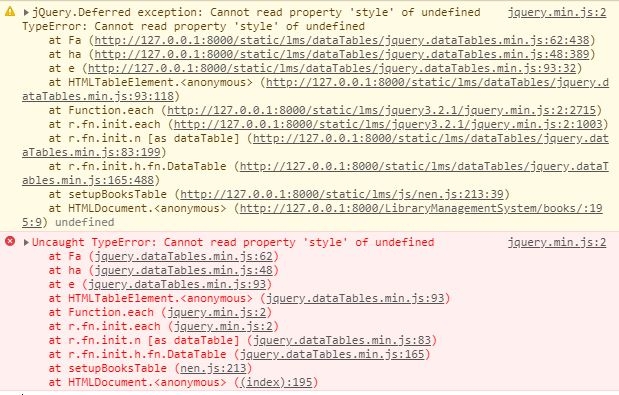
and it's the error on the console

Hope you can help me. Thank you in advance. by the way, I'm using Django.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
See another thread from today with the same error:
https://datatables.net/forums/discussion/56082/datatable-error-in-developer-tools#latest
Kevin
Thank you sir. I forgot to add table heading that's why it's giving me an error.