Column Width not working
Column Width not working


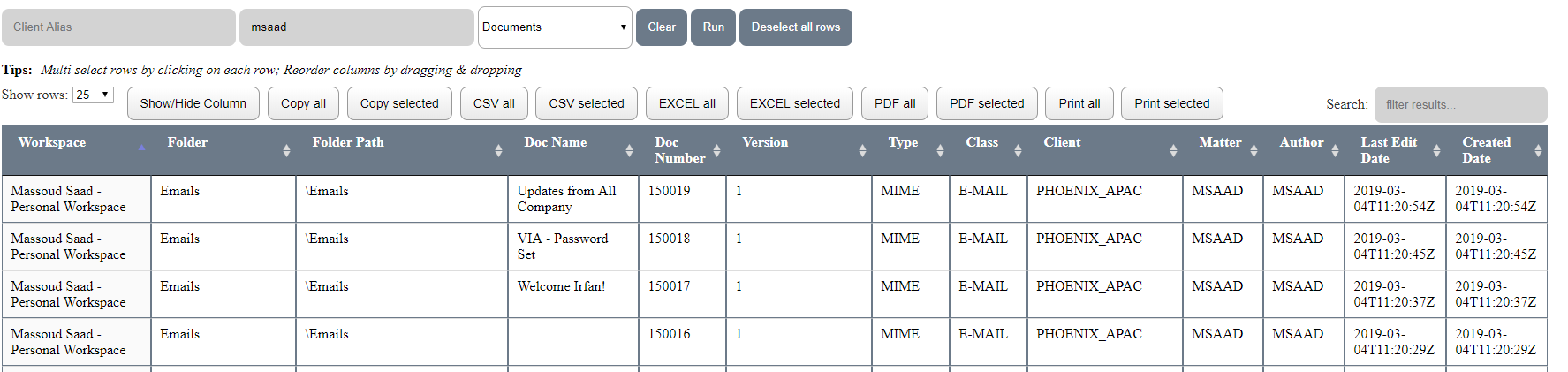
Having a strange issue when using the bootstrap v3.4.1 CSS on my datatable. With the CSS disabled my datatable renders correctly and the column widths are not the best but reasonable (see attachment1).
As soon as i enabled the bootstrap css it really screws up the column widths (see attachment2).
The above 2 examples are using the standard defaults with no ColumnDefs or autowidth disabled.
I have tried many things, adding scrollX and scrollY, disabling autowidth, setting column widths and columns.adjust() but nothing works.
The above mentioned attachments are with the following code:
$('#table_id').DataTable({
"pageLength": 25,
"destroy": true,
colReorder: true,
dom: '<"toolbar">lBfrtip',
buttons: [
{
extend: 'colvis',
text: 'Show/Hide Column'
},
{
extend: 'copy',
text: 'Copy all',
exportOptions: {
modifier: {
selected: null
}
}
},
{
extend: 'copy',
text: 'Copy selected'
},
{
extend: 'csv',
text: 'CSV all',
exportOptions: {
modifier: {
selected: null
}
}
},
{
extend: 'csv',
text: 'CSV selected'
},
{
extend: 'excel',
text: 'EXCEL all',
exportOptions: {
modifier: {
selected: null
}
}
},
{
extend: 'excel',
text: 'EXCEL selected'
},
{
extend: 'pdf',
text: 'PDF all',
exportOptions: {
modifier: {
selected: null
}
}
},
{
extend: 'pdf',
text: 'PDF selected'
},
{
extend: 'print',
text: 'Print all',
exportOptions: {
modifier: {
selected: null
}
}
},
{
extend: 'print',
text: 'Print selected'
}
//'csv', 'excel', 'pdf', 'print'
],
select: 'multi',
data: dataSet,
//autoWidth: false,
/*"fixedColumns": {
leftColumns:1
},*/
//"fixedHeader":true,
//scrollX: true,
//scrollY:true,
// scrollx: "900px",
//scrollY: "900px",
//scrollCollapse: true,
/*columnDefs: [
{ width: '10%', 'targets': [0] },
{ width: '10%', 'targets': [1] },
{ width: '15%', 'targets': [2] },
{ width: '5%', 'targets': [3] },
{ width: '10%', 'targets': [4] },
{ width: '10%', 'targets': [5] },
{ width: '5%', 'targets': [6] },
{ width: '5%', 'targets': [7] },
{ width: '10%', 'targets': [8] },
{ width: '5%', 'targets': [9] },
{ width: '5%', 'targets': [10] },
{ width: '5%', 'targets': [11] },
{ width: '5%', 'targets': [12] }
],*/
columns: [
{ title: "Workspace" },
{ title: "Folder" },
{ title: "Folder Path" },
{ title: "Doc Name" },
{ title: "Doc Number" },
{ title: "Version" },
{ title: "Type" },
{ title: "Class" },
{ title: "Client" },
{ title: "Matter" },
{ title: "Author" },
{ title: "Last Edit Date" },
{ title: "Created Date" }
]
});
As you can see i have commented out lines where i have tried various options none of which help with the strange wide columns seen in attachment2 screenshot.
Any guidance/help is much appreciated. I've been pulling my hair out, the bootstrap css kills the table widths. Iv even tried applying custom classes that set table-layout: fixed, nothing helps.
Thanks
Answers
Its hard to say without seeing an example page showing the issue. However it does look like your aren't using the Datatables Bootstrap integration files. The sorting icons in the two screenshots are using the Datatables styling. You can look at this example to see what JS and CSS are needed:
https://datatables.net/examples/styling/bootstrap.html
You can use the Download Builder to obtain all the correct files for Bootstrap.
This doc explains more about using the Datatables Bootstrap integration files:
https://datatables.net/manual/styling/bootstrap
Start with that and make sure you have
style="width:100%"on yourtabletag as shown in this example:https://datatables.net/examples/basic_init/flexible_width.html
Kevin
Thanks for the pointers.. Ill take a look and see if that makes a difference.
Just to be clear my site layout uses the default bootstrap 3.4.1 css. you are recommending i also include the dataTables.bootstrap instead of the jQuery.dataTables.css.
In my post when i referred to removing the bootstrap css, i wasnt talking about the dataTables.Bootstrap css
Ill play around with the links you sent. ta
Still no luck. I added the bootstrap css and js files as per the article. the table looks nicer but the same issue with the first column being really wide.
Here is what i have added to achieve the look:
Hi @Msaad ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin
I'm working on creating a sample using my code to share as it's difficult for me to link to the page. Will be posting that soon as I haven't had much luck with this issue and have tried quite a few different things to force the column widths. Will be posting a test case soon.
Thanks
Found the issue. I had some buggie code, in my javascript that was creating the content and running REST commands, i had some code that was adding a DIV inside the table and setting class to 'container' the default bootstrap class... taking this out fixed the column sizing issue.
thanks to @kthorngren for making me aware to add the bootstrap integration, this didnt resolve this issue but makes for a nicer table style!!
thanks all