Get index of last column
Get index of last column
I want to sort my datatable by the last column (as i use same script for all my tables, this number will be dynamic and hardly ever the same but always the last column)

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @phsycomig ,
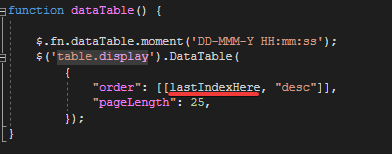
You can just query the DOM, something like this,
Cheers,
Colin
Hello @colin
Sorry for the delay, i did not get any notification about any replies.
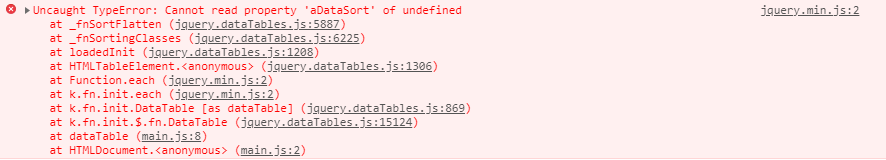
i get this error when i try
Edit
I just found out, that it works perfectly, except if i have multiple table in the same view
https://www.datatables.net/examples/basic_init/multiple_tables.html
hence why i dont have any real id in my datatable, do you know a way to fix that?
Hi @phsycomig ,
Could you modify my example above please to demonstrate your issue - it'll make clearer what your environment is then.
Cheers,
Colin
I tried to modify it as good as i could @colin
I had to outcomment your order line, in order to make the datatables work. this is the issue i am having, as i have multiple tables in the same view, so i cannot provide any id for my table, as there could be multiple of the same table in the same view if you know what i mean
http://live.datatables.net/fubikuse/3/edit
Hi @phsycomig ,
Ah, I see - you can iterate through the tables like this - note they have different numbers of columns,
Cheers,
Colin
Thanks @colin it works like a charm,
please let me know if you have any knowledge about signalr
Never heard of it