How to deselect All columns?
How to deselect All columns?
Hi, I have the functionality of hiding one column at a time if the user clicks it through this script
$(document).ready(function () {
$('#scrape').dataTable(
{
"pageLength": 100,
fixedHeader: {
header: true,
footer: true,
headerOffset: 50
},
"dom": '<"dt-buttons"Bfli>rtp<"initial"i> ',
"autoWidth": true,
"buttons": [
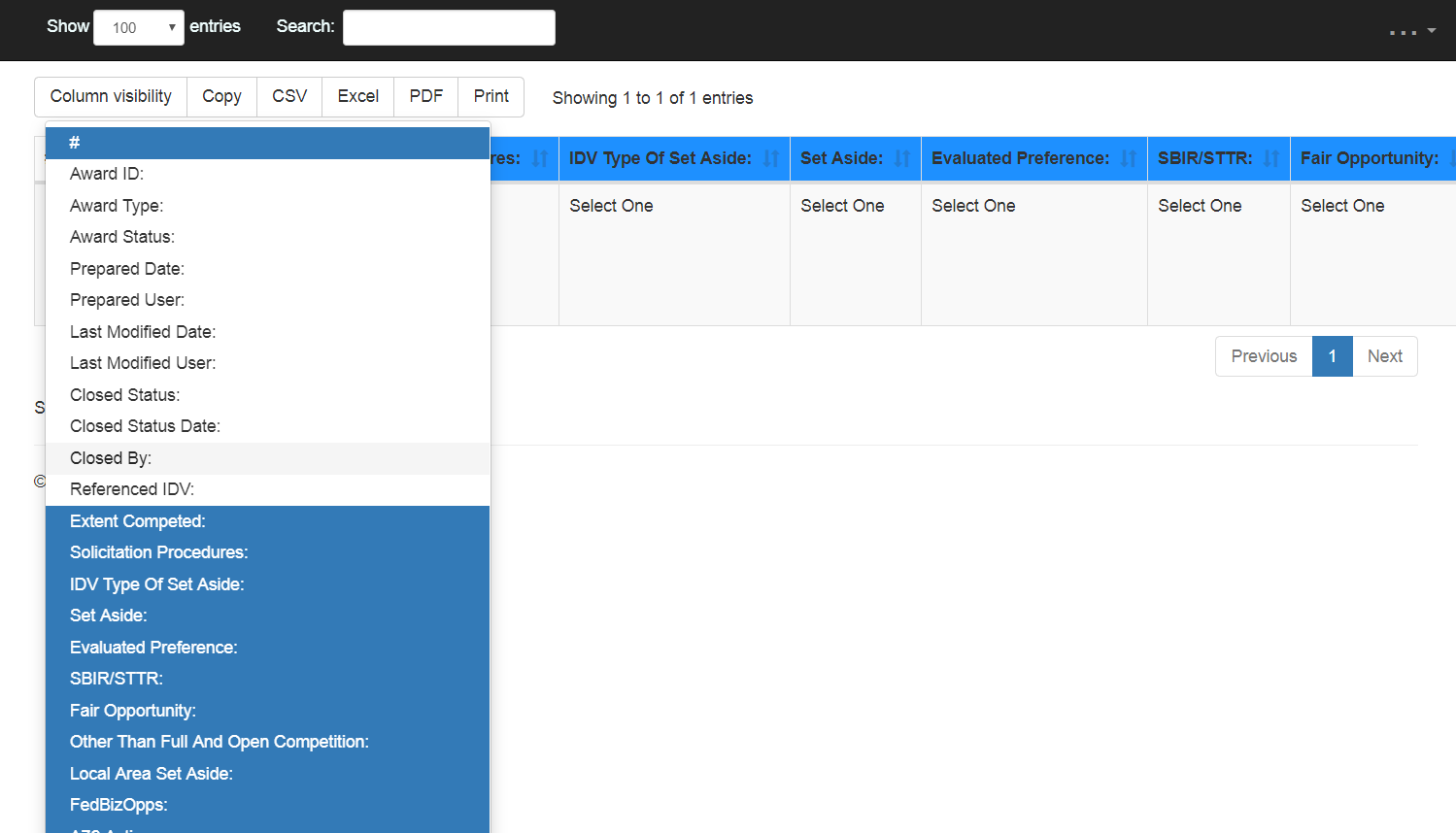
'colvis',// this is the column visiblity if they click each title the column disappears.
'copyHtml5',
'csvHtml5',
'excelHtml5',
'pdfHtml5',
'print'
]
});
$('body').delegate('#scrape tbody tr', "click", function () {
if ($(this).hasClass('selected')) $(this).removeClass('selected');
else {
$(this).siblings('.selected').removeClass('selected');
$(this).addClass('selected');
}
});
});
i want to add a button that when clicked makes all columns disappear (makes all the titles in the picture highlighted white)
then the user will go to "Colvis" and click on columns titles that they want to see. because we have many columns. Thank you.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @EndLessQs ,
Column groups may do the trick, see an example here.
Cheers,
Colin
unfortunately it doesn't, I'm basically looking for a button that selects everything in the "colvis" so all columns disappear then they de-select the columns they want to see from "colvis". your example @colin does grouping.
Sounds like you want a combination of the example Colin posted along with the opposite of this example:
https://datatables.net/extensions/buttons/examples/column_visibility/restore.html
Is this what you are looking for?
http://live.datatables.net/tahozuna/1/edit
Kevin
@colin @kthorngren Thank you for your answers and help what @colin said was correct I just wasn't thinking straight. Also, @kthorngren answer is correct with example.But here is what i did with your help.
of course using the needed css and js extensions.
Thank you all.