preSubmit Docs are slightly misleading
preSubmit Docs are slightly misleading
Hi Alan,
I was just trying to implement the cancellable feature of the preSubmit function for the editor. For example, if an error is found, prevent submission to server and alert the user:
editor.on('preSubmit', function(e,mode,action){
var status = editor.field('statusID');
var modetype = editor.field('ModeTypeID');
if(!status.inst().getValue()){
status.error('Please select an approval status.');
}
if(!modetype.inst().getValue()){
modetype.error('Please select a mode type.');
}
if(this.inError()){
editor.error('Please see above errors.');
return false;
}else{
editor.error('');
}
});
But noticed that despite the function preSubmit indeed returning false, the ajax call was not prevented and fired off anyway. I then had to wait for the round trip to complete before the client side would render these errors for the user. Of course I validate on the server side too, but it's nice to do some validation on bigger editor forms on the client side to give the appearance of a more responsive app.
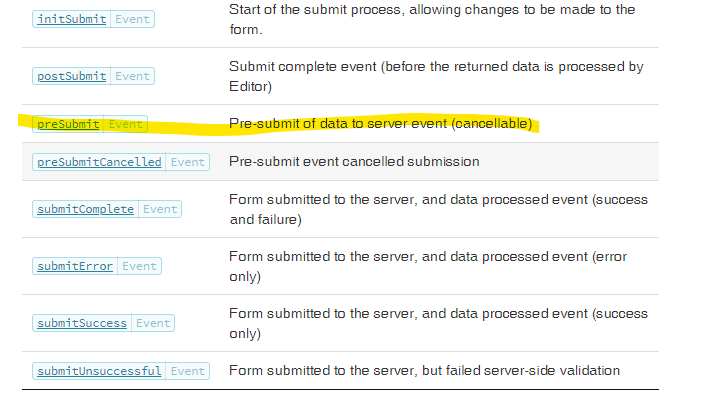
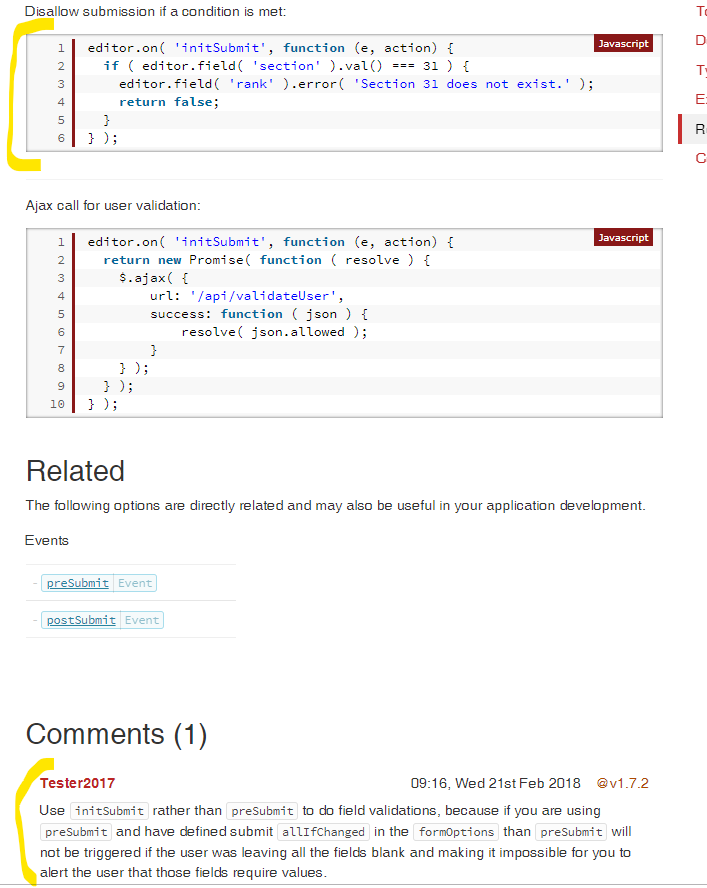
I solved this issue by using initSubmit (same logic just copied into editor.on('initSubmit'... and that works fine, but it seems to contradict with the documentation which mentions preSubmit as cancellable:

Looking into the initSubmit documentation, however, I noticed you moved that return false (cancel submission) example from preSubmit to initSubmit and then someone else made a comment in there related to this:

Perhaps I'm missing something? Or does the documentation need an update?
Either way, loving your software. Cheers!

Replies
Editor v 1.8.0 btw.
Hi @rw152 ,
I logged a bug yesterday that said the cancellation (returning
false) ininitSubmitwas being ignored in Editor 1.9.0, so there's definitely been some regression (unit tests since added to ensure it'll be caught in the future). I'll checkpreSubmitnext week - I suspect there may be a similar issue and will report back here with findings. TheinitSubmitfix is scheduled for 1.9.1 which should happen soon.Cheers,
Colin
p.s. one comment worth making is that the boolean return
falseisn't cancelling, but the promise is, i.e.Hi @rw152 ,
I'm not seeing that problem with
preSubmit- I modified this example to have thisand the ajax was never initiated, and the form remained open as expected. I tried with the edits, creates and deletes.
One thing I'm wondering is that this looks odd in your code (and the same for
modetype):I would've expected you to have something like
status.get(). Are you getting console errors on that page which would cause the function to fail before returningfalse?If none of this helps, would you be able to link to a page that demonstrates that issue, please?
Cheers,
Colin
Hi Colin (@colin),
I just went to your example, https://editor.datatables.net/examples/simple/simple.html, and I definitely see network calls on create:
More proof:
However, I'm not seeing
editor.on('preSubmit', function() {return false});in your code. I also get a response from the server which is why I see those errors (so they don't appear to be UI driven):
More concerning though - when you push a patch, will I need to go back and adjust my current solution for
preInitwhere I return false there to get the desired behavior normally found withpreSubmit?Thanks!
Hi @rw152 ,
Yep, I think there's some misunderstanding there. That line,
editor.on('preSubmit', function() {return false});, was added to my local modified version of that page to test it - the example as it stands will cause network traffic. In that modified version, as I said, it's working as expected.Did you try the change that I suggested in my response above, and are you able to link to your page?
I checked
preSubmitover the weekend and that's working as expected, so you won't need to change your code.Cheers,
Colin