There is any way to align sort icons in IE?
There is any way to align sort icons in IE?
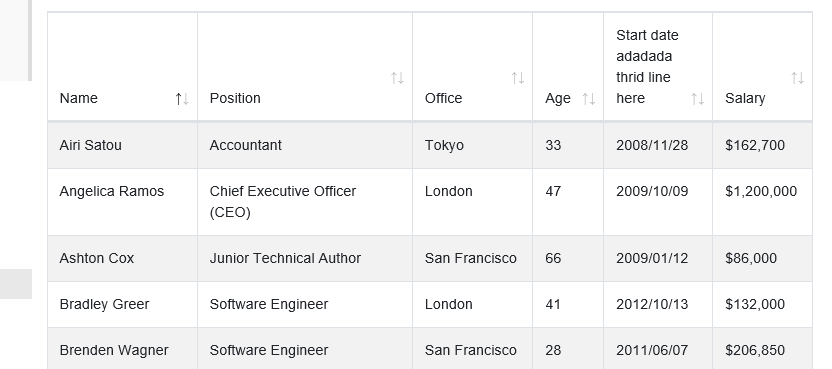
Hey guys, i'm using boostrap4 datatables, but I need to mantain both on IE and Chrome. In chrome, the sort icons align is ok, when the <th> element break line, but in IE, they mess up, just like the screen below.
I tried to overwrite the classes ascend and descending, change the css class from th::after and th::before, but did'nt work.
There is any way to align these icons?

This discussion has been closed.
Answers
That's odd. They have
position: absoluteandbottom: 0.9em;so they should be bottom aligned. Can you link to a page showing that please?Allan
This print is from https://datatables.net/examples/styling/bootstrap4.html
I just make the window small and change the text inside <th> from dev tools(inspect element)
here fiddler example, https://jsfiddle.net/527osf0w/ open in IE and resize the window