Serach()
Serach()
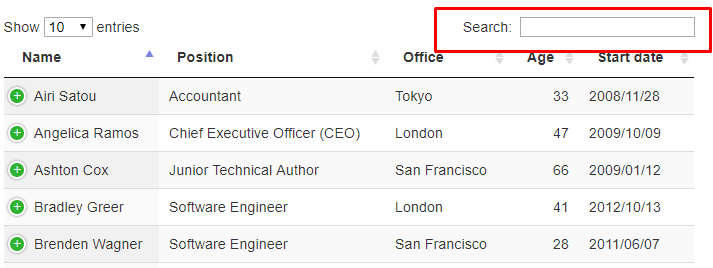
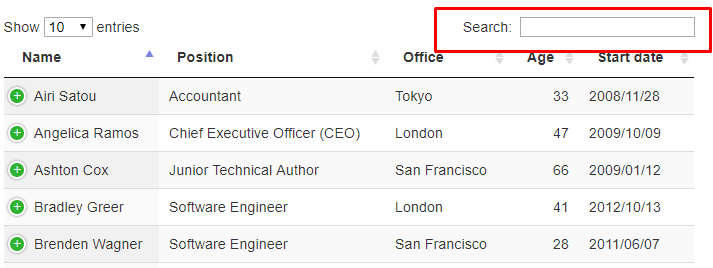
After global search filter,how to store that filtered data into some variable in angular(typescript),so i can perform other opration.

This discussion has been closed.
After global search filter,how to store that filtered data into some variable in angular(typescript),so i can perform other opration.

Answers
You would use
rows().data()with aselector-modifierof{search:'applied}.rows().data()returns an API instance, you may also want to usetoArray()to get a Javascript array of data. For example:table.rows( {search:'applied} ).data();.Kevin