DataTable Ajax
DataTable Ajax
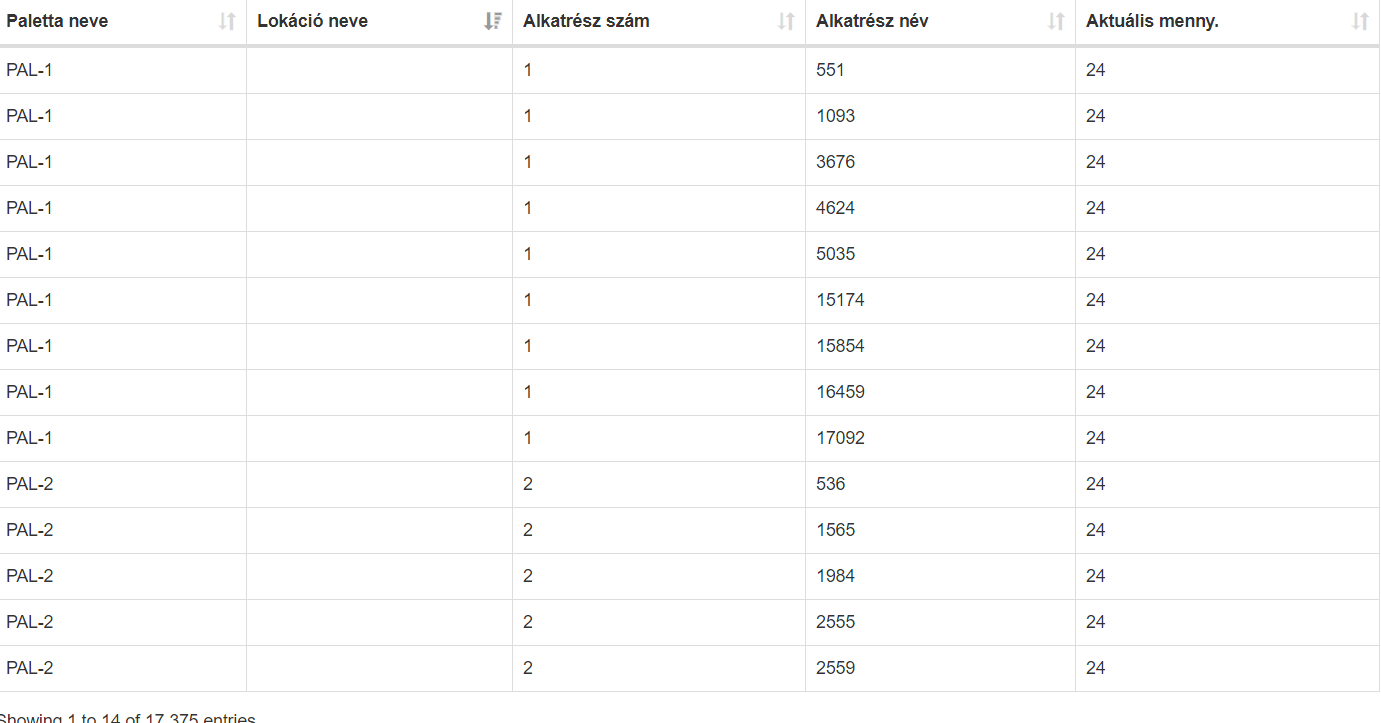
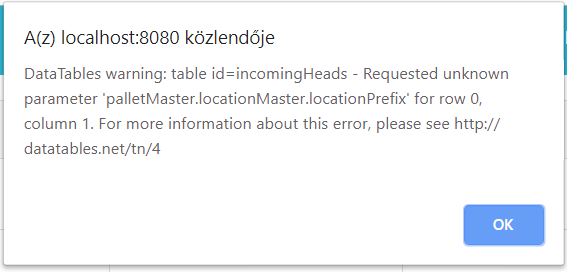
I'm not getting it palletMaster.locationMaster.locationPrefix. Target 1
...js
table = $('table#incomingHeads').DataTable({
"dom": 'Bfrtip',
'ajax': {
'contentType': 'application/json',
'url': 'api/getOrderStock',
'type': 'POST',
'data': function (data) {
return JSON.stringify(data);
}
},
'error': function(data){
alert("fail");
},
"pageLength": 14,
'serverSide' : true,
"stateSave": true,
"order": [[ 1, "desc" ]],
"columnDefs": [
{
"targets": [ 0 ],
"data": "palletMaster.prefix",
"render":function(data, type, row, meta){
return data + "-"+ row.palletMaster.num
}
},
{
"targets": [ 1 ],
"data": "palletMaster.locationMaster.locationPrefix",
"render":function(data, type, row, meta){
return data
}
}
],
columns : [
{
data : 'palletMaster.prefix'
},
{
data : 'palletMaster.locationMaster.locationPrefix'
},
{
data : 'palletMaster.num'
},
{
data : 'id'
},
{
data : 'qty'
}
]
});





This discussion has been closed.
Answers
....
i solved. Please remove