How to obtain the value of the input field in a data table that is filled dynamically in Angular?
How to obtain the value of the input field in a data table that is filled dynamically in Angular?
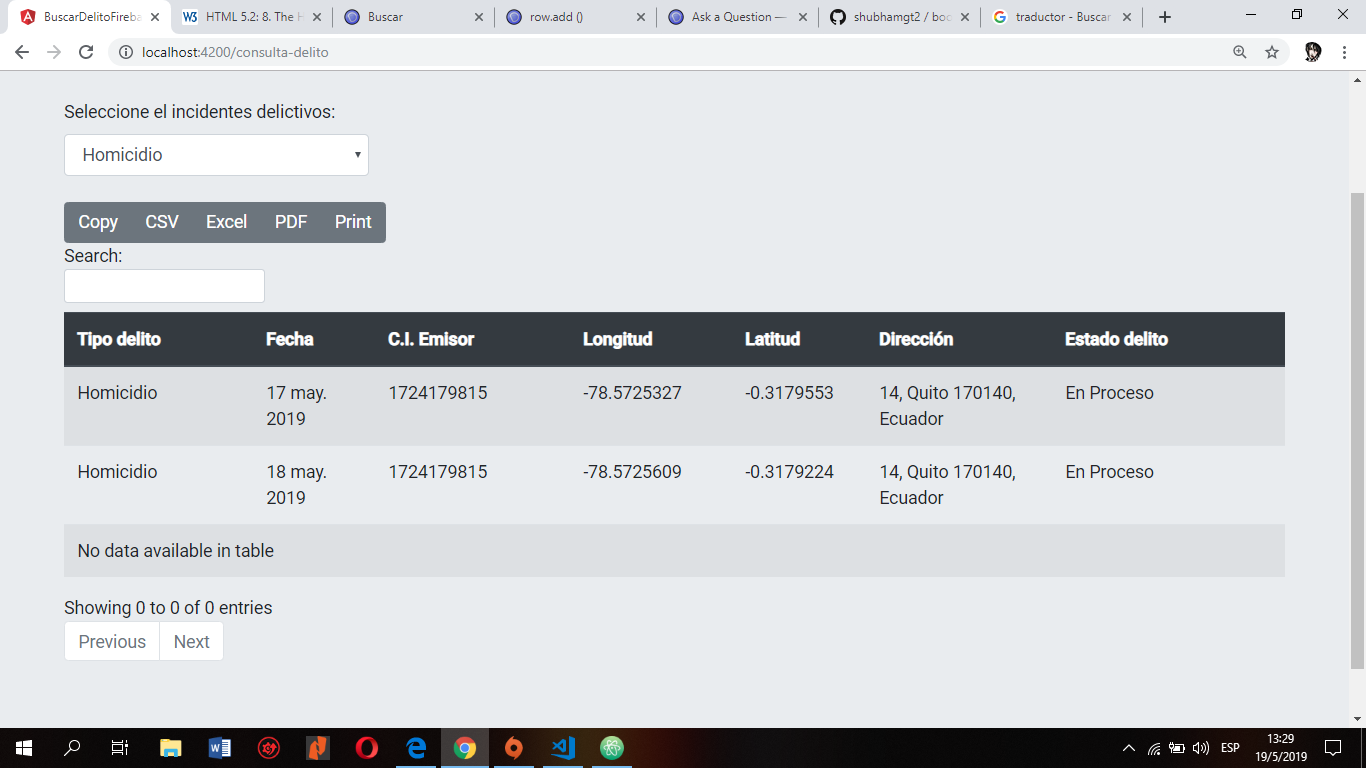
DataTables does not recognize the data displayed in my database
html
<tbody>
<tr *ngFor="let contacto of contactos">
<td>{{contacto.tipoDe}}</td>
<td>{{contacto.fecha}}</td>
<td>{{contacto.cedulaEmisor}}</td>
<td>{{contacto.longitud}}</td>
<td>{{contacto.latitud}}</td>
<td>{{contacto.direccion}}</td>
<td>{{contacto.estadoDelito}}</td>
</tr>
</tbody>
component.ts
$(function(){
$('#example').DataTable( {
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
]
});
});

This discussion has been closed.
Answers
Hi @CrissLagla ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin