Pagination and Searching No Longer working When Using sAjaxSource
Pagination and Searching No Longer working When Using sAjaxSource
Hello, I am currently using a bootstrap template with Datatables included on it. I tried using the CDN for Datatable 1.9.4. https://cdn.datatables.net/1.9.4/js/jquery.dataTables.min.js.
This is my initialization of datatable
var oTable2 = $('#StudentRecordsList').dataTable({
"bJQueryUI": true,
"bFilter": true,
"sDom": '<""l>t<"F"fp>',
//"sDom": '<"top"i>rt<"bottom"flp><"clear">',
"sPaginationType": "full_numbers",
"bPaginate": true,
"bDestroy": true,
// "bProcessing": true,
"bServerSide": true,
"sAjaxSource": 'NationalityLoadDatatest.php',
"sAjaxDataProp": "demo",
});
However, after the initialization, the CSS of Show # of Entries is no longer working and the pagination isn't working, as well as the search is no longer working. Can you help me figure out what to do to fix this because it got me stucked like so many hours.
Here's the result of JSON
{
"demo": [
[
"Trident",
"Internet Explorer 4.0",
"Win 95+",
"4",
"X"
],
[
"Trident",
"Internet Explorer 5.0",
"Win 95+",
"5",
"C"
],
[
"Trident",
"Internet Explorer 5.5",
"Win 95+",
"5.5",
"A"
]
]
}
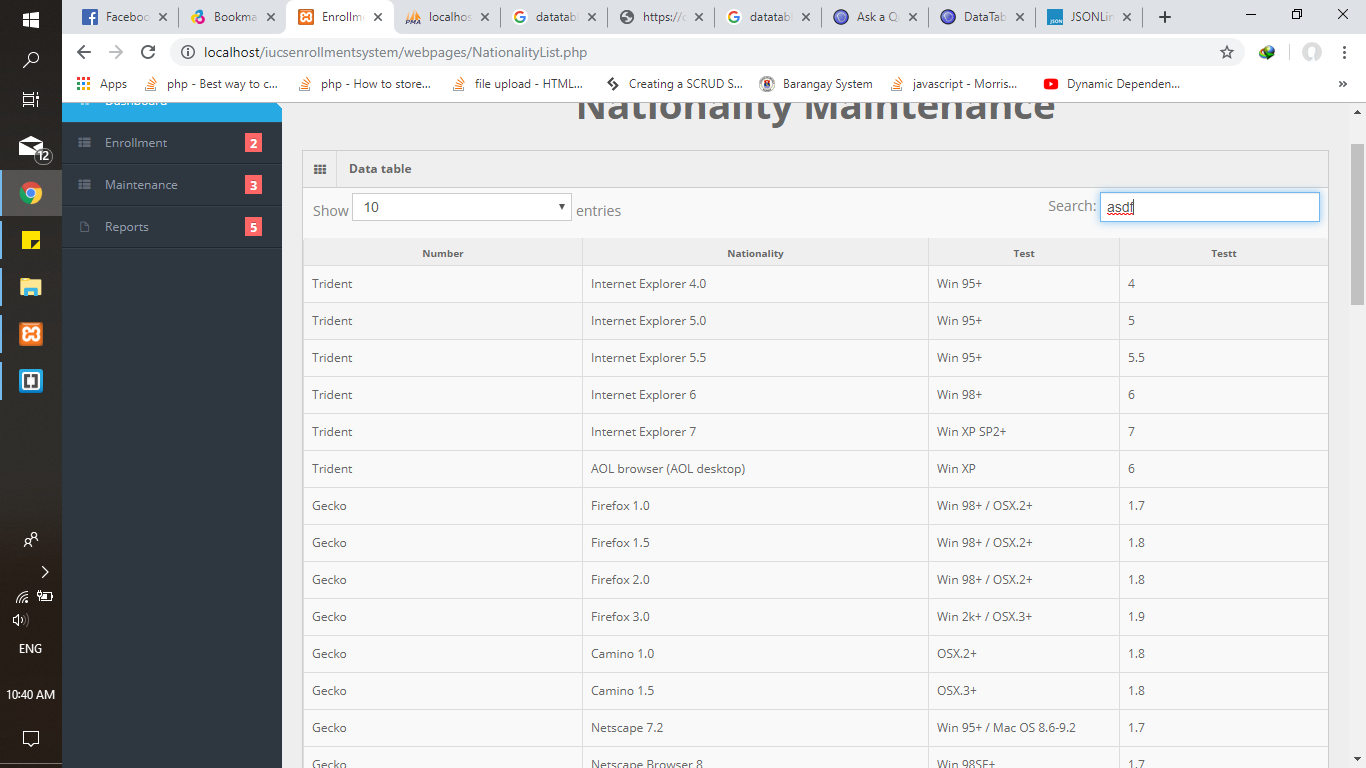
And here's what it looks like in the front end..

NOTE: THERE ARE NO ERRORS IN THE CONSOLE. JUST THE PAGINATION, SEARCH AND SHOW # OF RESULTS AREN'T WORKING. THANK YOU FOR YOUR RESPONSES!
Answers
Hi @Luwi Melo ,
That version is very old - the current version is 1.10.18. Could you try with the latest version first, please.
Cheers,
Colin