Bigger Input Field in Editor
Bigger Input Field in Editor
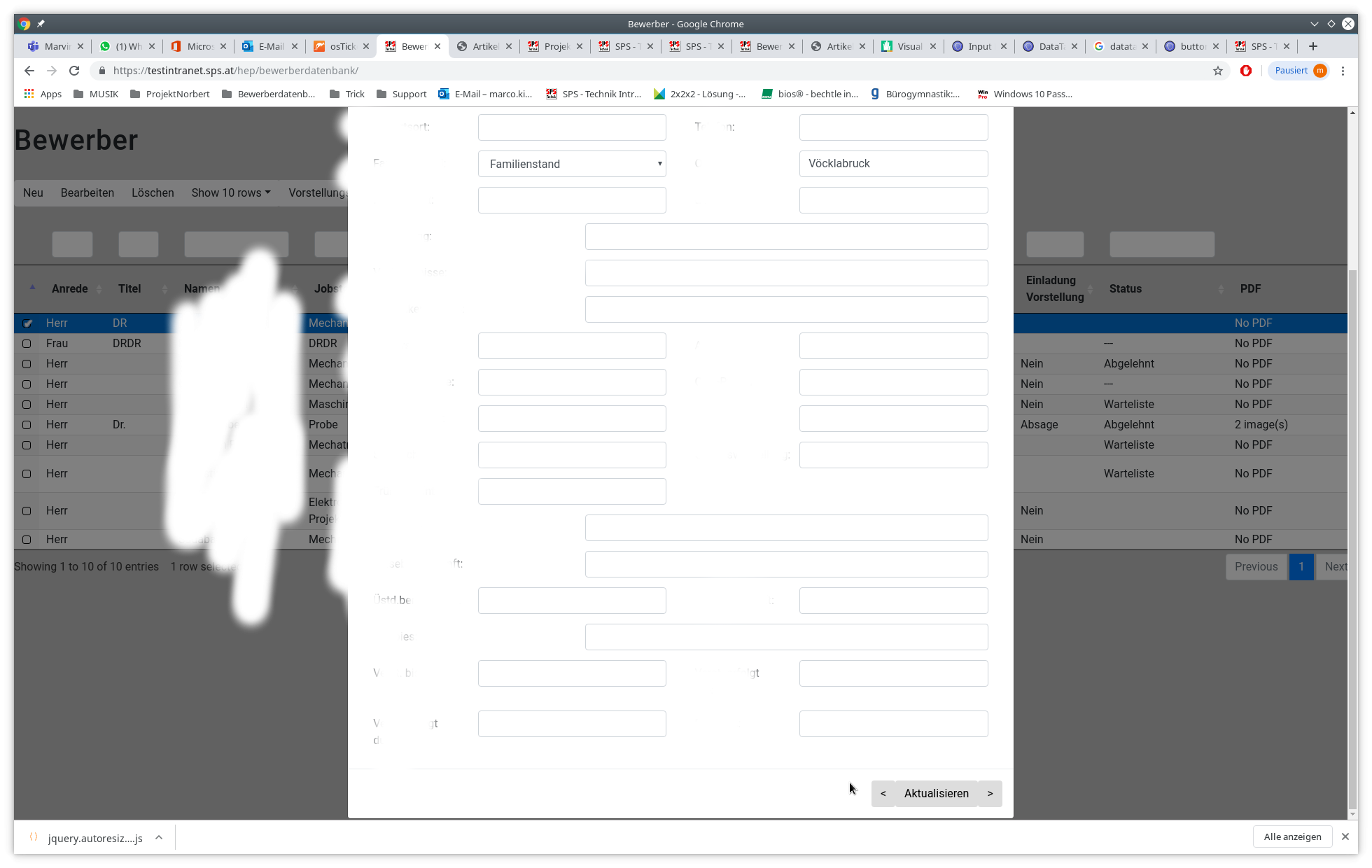
Hi guys i want to get dynamic (more rows) input Fields. At the moment it looks like this(look picture).
But i need the input Field with minimum 2 rows.
Do you know how this works? My Editor code looks like this:
<div id="customForm">
<fieldset class="anzeige">
<legend style="border-bottom:3px solid grey" >asdf</legend>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
<div data-editor-template="asdf"></div>
</fieldset>
</div>

This discussion has been closed.
Replies
Hi @churchil ,
You can change it to be a textarea, see here.
Cheers,
Colin
Nice that works thx