Export buttons with Regroup and Aggregate
Export buttons with Regroup and Aggregate
Hi, I'm using Datatables for my project and I would like to know how can I customize export buttons so it can export my table with the grouping aggregates that I created.
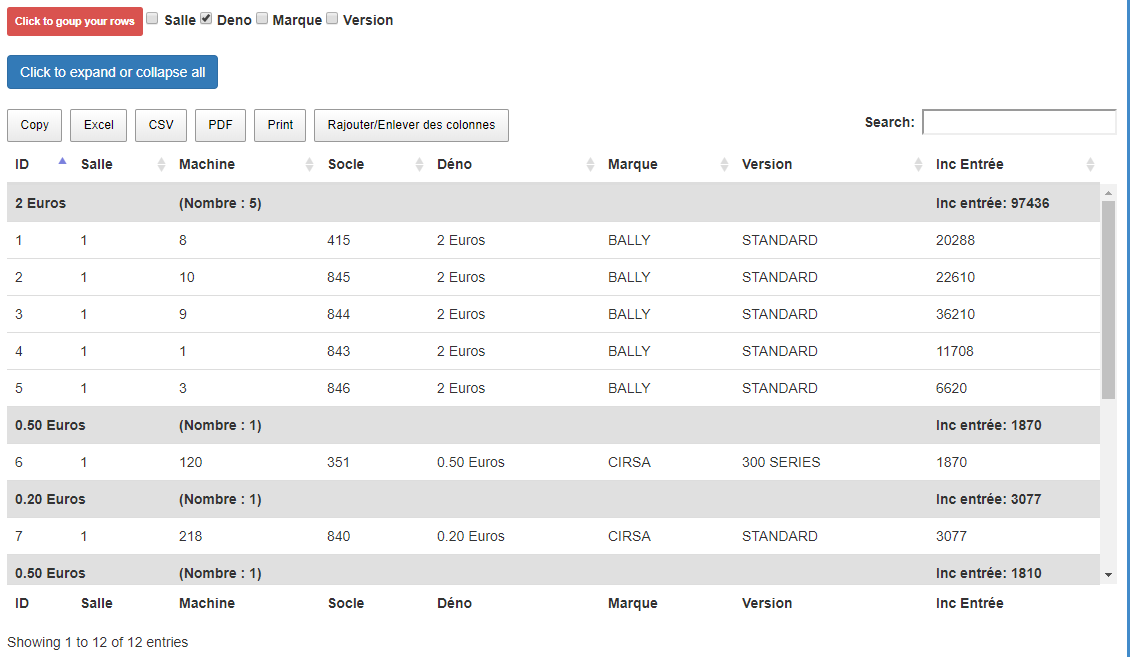
So far, I managed to created a table on which I can regroup by a combinaison of column like this :

A part of my code look like this :
//Settings for our table
datatableSettings = {
rowGroup: {
startRender: function (rows, group) {
var result_sum = '';
columns_aggregate.forEach(function (column) {
var sum = rows.data().pluck(column).reduce(function (a, b) {
return a + b * 1;
}, 0);
result_sum += "Inc entrée: " + sum;
});
//var column_name = document.querySelector('data-columnindex=' + column + '').textContent;
return
$('<tr/ role="row">')
.append('<td colspan ="2">' + group + '</td>')
.append('<td colspan ="2">(Nombre : ' + rows.count() + ')</td>')
.append('<td/>')
.append('<td/>')
.append('<td/>')
//.append('<td/>')
//.append('<td/>')
.append('<td>' + result_sum + '</td>');
},
endRender: null,
dataSrc: [],
emptyDataGroup: null
},
select: true,
orderCellsTop: true,
fixedHeader: true,
//For the scroll
"scrollY": "400px",
"scrollCollapse": true,
"paging": false,
dom: 'BRlfrtip',
//"sDom": "Rlfrtip",
//button to copy,csv,pdf and visibility column
buttons: [ ...],
language: {....}
};
//Initialising datatable with all the settings we need
var datatableVariable = $('#table1').DataTable(datatableSettings);
//We are disabling rowGroup because we doesn't want to group when its first diplayed (it's to avoid an error)
datatableVariable.rowGroup().disable();
//then I add data to my dataVariable....
//then there are some functions such as one that set the rowGroup.dataSrc according to which check boxes are
//checked...
My problem is that when I try to export the aggregates (lines in grey) doesn't show up in the exported file. I know that the export functionality and reGroup doesn't totally work together according to the DataTables extension compatibility chart but I would like to know if someone know a way to fix this issue ?
Answers
Hi @Skyd06 ,
This thread should help, it's asking the same thing.
Cheers,
Colin
Hi,
Thanks for the link, but this post tells me what I already know : the compatibility between rowGroup and Export button isn't done yet. What I would like to know is if someone have found a way to do it by adding a function. I was thinking about using the customize option for export buttons but I don't know how they work even after reading the documentation.
I was wondering if you could say in this option : "hey DataTables, can you export all rows like you normally do but add these rows with this specified attribute that I inserted as the same time ?".
I don't know how DataTables export button work but it could be nice if we could ask him to take all the constructed html table to create his export.
Maybe you know an other way ?
Thanks anyway for your answer,
Skyd