How to refresh/reload datatable after ajax success function
How to refresh/reload datatable after ajax success function
Hi there,
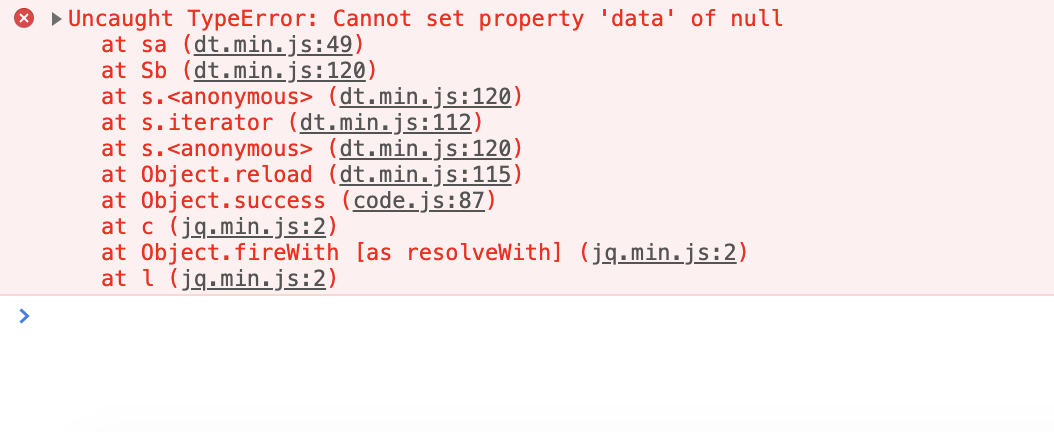
I am trying to reload the table but it doesn't work

var tableData = $("#users_data").DataTable({
colReorder: true,
responsive: true,
"processing":true,
"order":[],
"columnDefs":[
{
"targets":[1, 5, 6],
"orderable":false,
},
],
});
$('#add-user').click(function (event) {
event.preventDefault();
var formData = $("#add-user-data").serialize();
var url = $("#add-user-data").attr('action');
$.ajax({
type: "POST",
data: formData,
url: 'process.php?action=insert-user',
success:function(data)
{
$(".msg").html(data);
$('#add-user-data')[0].reset();
tableData.ajax.reload();
}
});
})
$('#userModal').on('hidden.bs.modal', function (e) {
$('#add-user-data')[0].reset();
})
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @musmus ,
ajax.reload()only works if the table was loaded with Ajax. That's not the case with your config - you're initialising the table with data in the DOM. If your Ajax request puts the data back into the DOM, you can userows().invalidate()to force DataTables to rescan, otherwise, you'll have to clear the table withrows().remove()and re-add withrows().add(),Cheers,
Colin
Hi colin ,
how to use rows().invalidate() to update my table?
There are examples on the
rows().invalidate()that show its usage...I'm a beginner so I asked you anyway thank you