Cascading Lists in Editor Displaying Empty Fields
Cascading Lists in Editor Displaying Empty Fields
Hey everyone,
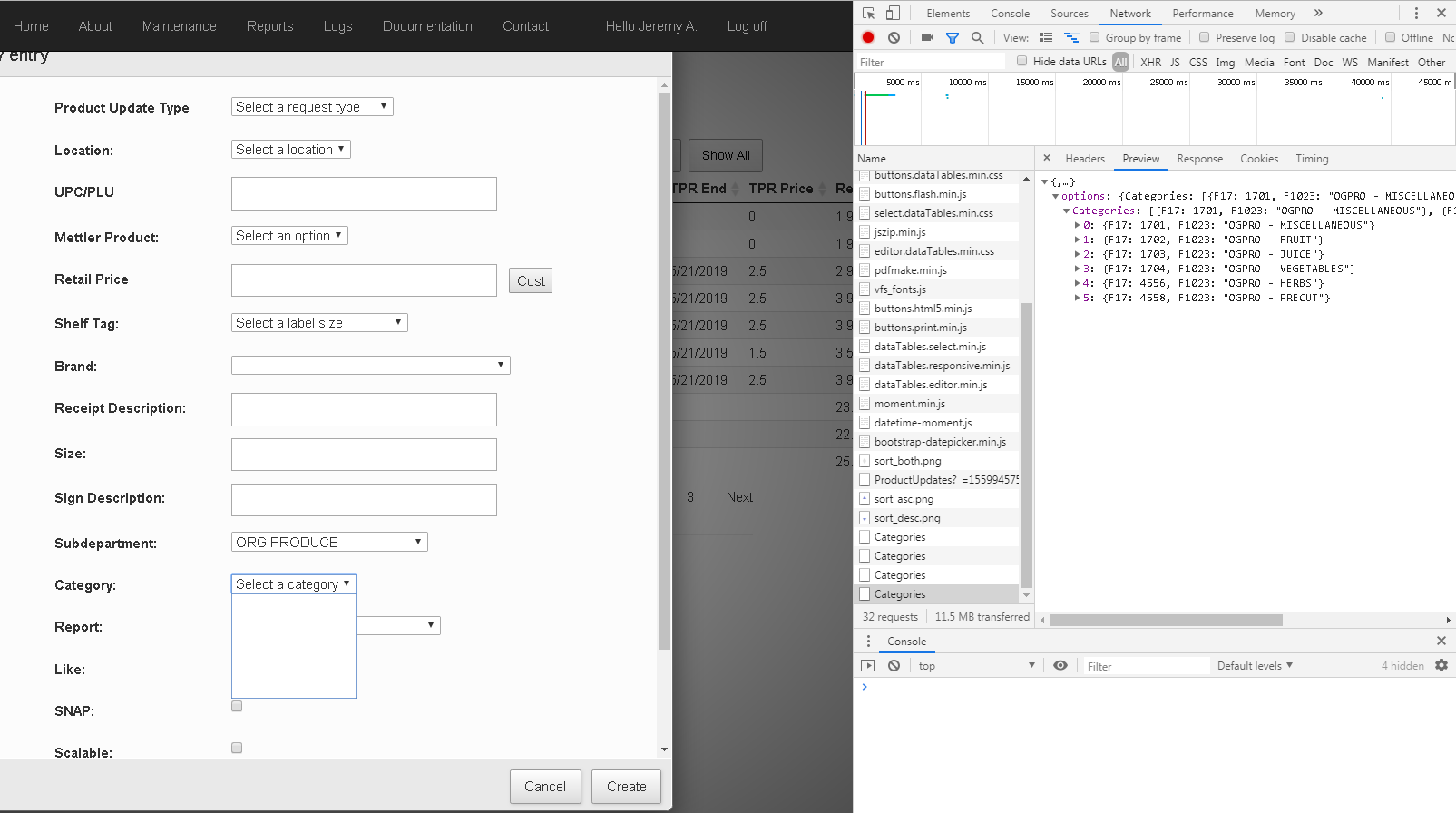
I've gotten the cascading lists in editor pretty much working except for one small part that I have a feeling is very simple, but I'm over looking. I have a subdepartment dropdown list and when I select an option it should display only related categories in the field below.
It filters correctly, as shown by the json response, but they show up as blank or empty options in the category drop down list. Am I not properly indexing into the options object and if not how should I?
Thanks!

CategoriesController:
[Route("Maintenance/api/Categories")]
[System.Web.Http.AcceptVerbs("GET", "POST")]
[System.Web.Http.HttpGet]
public IHttpActionResult CategoryOptions()
{
var request = HttpContext.Current.Request;
var settings = Properties.Settings.Default;
//int F04 = 22;
using (var db = new Database(settings.DbType, settings.DbConnection1))
{
var query = db.Select(
"SMSCategories",
new[] { "F17", "F1023"},
new Dictionary<string, dynamic>() { { "F1943", request.Params["values[SMSSubdepartments.F04]"] } }
);
dynamic result = new ExpandoObject();
result.options = new ExpandoObject();
result.options.Categories = query.FetchAll();
return Json(result);
}
}
Fields setup in editor initialization:
{
"label": "Subdepartment:",
"name": "SMSSubdepartments.F04",
"type": "select",
"placeholder": "Select a subdepartment"
}, {
"label": "Category:",
"name": "Categories",
"type": "select",
"placeholder": "Select a category"
}
Dependent line:
// Cascading select fields
editor.dependent('SMSSubdepartments.F04', 'api/Categories');
This question has accepted answers - jump to:
Answers
Can you show me the full JSON response from the
api/Categoriescall please?Thanks,
Allan
Could it somehow be related to the route? When I type in "/Maintenance/api/Categories" I get a null response, but I assume that's because I haven't given it a subdepartment to select the categories by.
Here's the full JSON response that appears in the response tab of developer tools when I select a subdepartment. I coped it into a JSON validator and it looked correct as far as I can see.
The issue is that Editor needs to know which properties to look in for the value and label. By default it will look for
valueandlabelproperties, which your Categories objects don't have, which explains the empty labels and values.There are two options to solve this:
optionsPairoption of theselectfield type to tell Editor where to find the properties - e.g.:Thanks,
Allan
That was it. Thanks a lot, Allan!
Is there anyway to change the options reference "Category" to "ProductUpdates.OBJ_TAB_F17"? When I run an update on the row, the data is not updated server side and I think it's because the server is expecting [ProductUpdates.OBJ_TAB_F17] and not [Category].
You can change the
namefor the field - e.g.:That said, I'm not sure I've fully understood properly I'm afraid. Is that actually what you want?
Allan
Sorry, I wrote my last post in a hurry!
If I change the field name to
"name": "ProductUpdates.OBJ_TAB_F17"theapi/Categorycall doesn't launch properly. I get anUncaught Unknown field name - Categoryerror and it just shows the three loading bars next to the subdepartment field which filters the categories.If I leave the field name at
"name": "Category"theapi/Categorycall launches and selecting a subdepartment properly filters the categories; however, when I create or update the record it's sent as data[row_####][Category]: ####. There is no Category column in the table on the SQL server, it's OBJ_TAB_F17, so the field of the record isn't updated.My first guess was to change the name of
result.options.Categorytoresult.options.ProductUpdates.OBJ_TAB_F17and then rename the field name to"name": "ProductUpdates.OBJ_TAB_F17", but I get a syntax error because of the tableidentifier.column format of the field name.It sounds like the name change is correct, but that you also need to change the options to be:
i.e. the option property should match the field name as a string.
Allan
Hmm I tried something like that before.
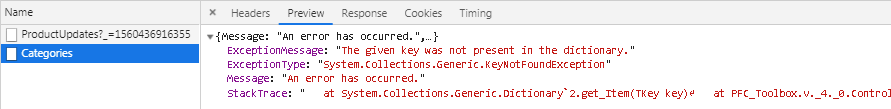
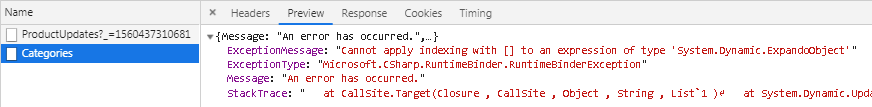
When I use
result.options['ProductUpdates.OBJ_TAB_F17']with single quotes, I getand when I use
result.options["ProductUpdates.OBJ_TAB_F17"]with double quotes, I getLooks like you can use it as an IDictionary:
Allan
Thank you so much!