fixedHeader width is incorrect when using with Column visibility
fixedHeader width is incorrect when using with Column visibility
Included libraries:
DataTables 1.10.18, Buttons 1.5.6, Column visibility 1.5.6, Print view 1.5.6, FixedHeader 3.1.4
https://cdn.datatables.net/v/bs4/dt-1.10.18/b-1.5.6/b-colvis-1.5.6/b-print-1.5.6/fh-3.1.4/datatables.js (I use the minified version in production.)
Implementation is live over at https://reddragonlaser.co.uk/index.php#products, "Model comparison table"
As there are quite a few columns in the table, I use the Buttons extension to enable users to show a subset if they wish. I also use the FixedHeader extension as there are quite a few rows.
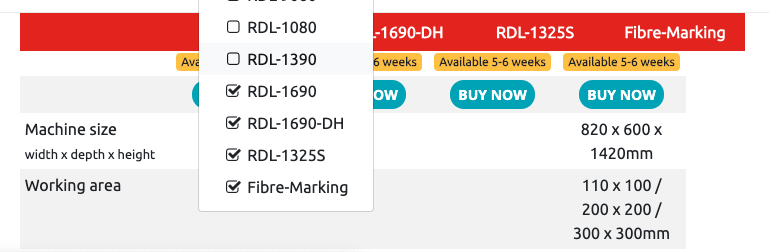
It works very well, except when the number of columns is reduced down to 5 or fewer:

Note the overhang of the floating header row compared with the table beneath.
The table.fixedHeader-floating has the style="width: 725px; min-width: 725px; max-width: 725px;"
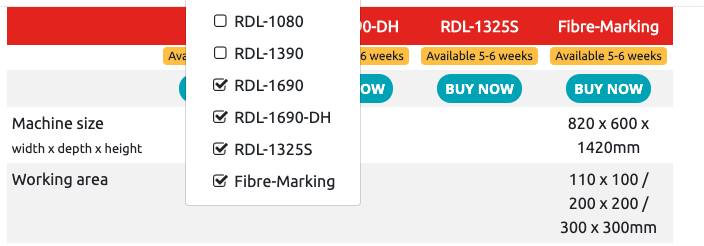
This is remedied by hiding one more column, then showing it again:

Now, the table.fixedHeader-floating has the style="width: 666px; min-width: 495px; max-width: 495px;"
The width is correct, but I note min-width and max-width don't match. Though this is a secondary issue.
Looking at the Javascript, it seems to have something to do with:
_modeChange: function ( mode, item, forceChange )
// Lines removed for post
else if ( mode === 'in' ) {
// Remove the header from the read header and insert into a fixed
// positioned floating table clone
this._clone( item, forceChange );
itemDom.floating
.addClass( 'fixedHeader-floating' )
.css( item === 'header' ? 'top' : 'bottom', this.c[item+'Offset'] )
.css( 'left', position.left+'px' )
.css( 'width', position.width+'px' );
But I can't quite put my finger on the resolution.
Please help!
Answers
Hi @adey_dt ,
I just tried this, and am unable to reproduce the issue - have you resolved it since posting? If not, please could you provide steps on how to reproduce,
Cheers,
Colin
Hi Colin, thanks for having a look! I haven't resolved the issue - just tested at work on Chrome and IE11.
To create the issue, I scoll down to the "Model comparison table", click the SHOW/HIDE MODELS button and de-deselect RDL-3020, RDL-4040, RDL-6040, RDL-9060, and RDL-1080 models (so there is just five models left checked). Then I scroll a little further down the page to initiate the floating header row and I see the issue illustrated in the first picture above.
@colin I've created a screen capture. Hopefully the quality is good enough!
https://youtu.be/zem6ZYBGEjs
Hi,
Could you possibly try removing the:
style="width:1300px"from thetabletag?You could try setting it to be 100% width, but I think the absolute width of 1300px is messing things around a bit.
Allan
Thanks @allan I gave that a go
Was really hopeful that it might be the issue, but no change. I actually had the inline style and the same in a style sheet as well.