Fixed Columns are not scaling after window resize
Fixed Columns are not scaling after window resize
so i use a datatables with fixedColumn plugin (one right column) and there is a problem after changing browser window scale to lower values than 100%. After changing that value lower and lower the column that is hidden below fixed column is more and more visible and at some point i can see the same column twice. It seems like position of this column is not properly count.
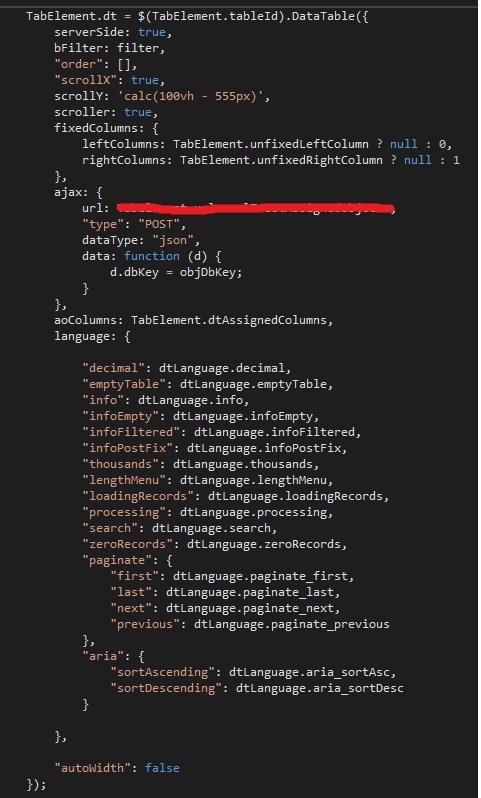
my settings:

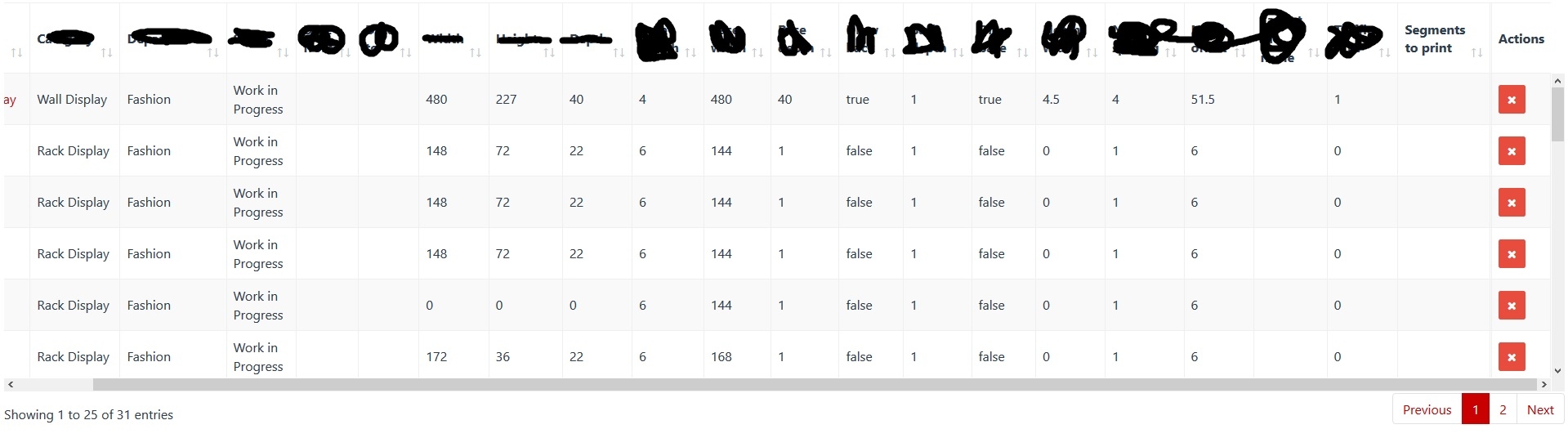
here is a picture when window scale is 100% and everything looks good

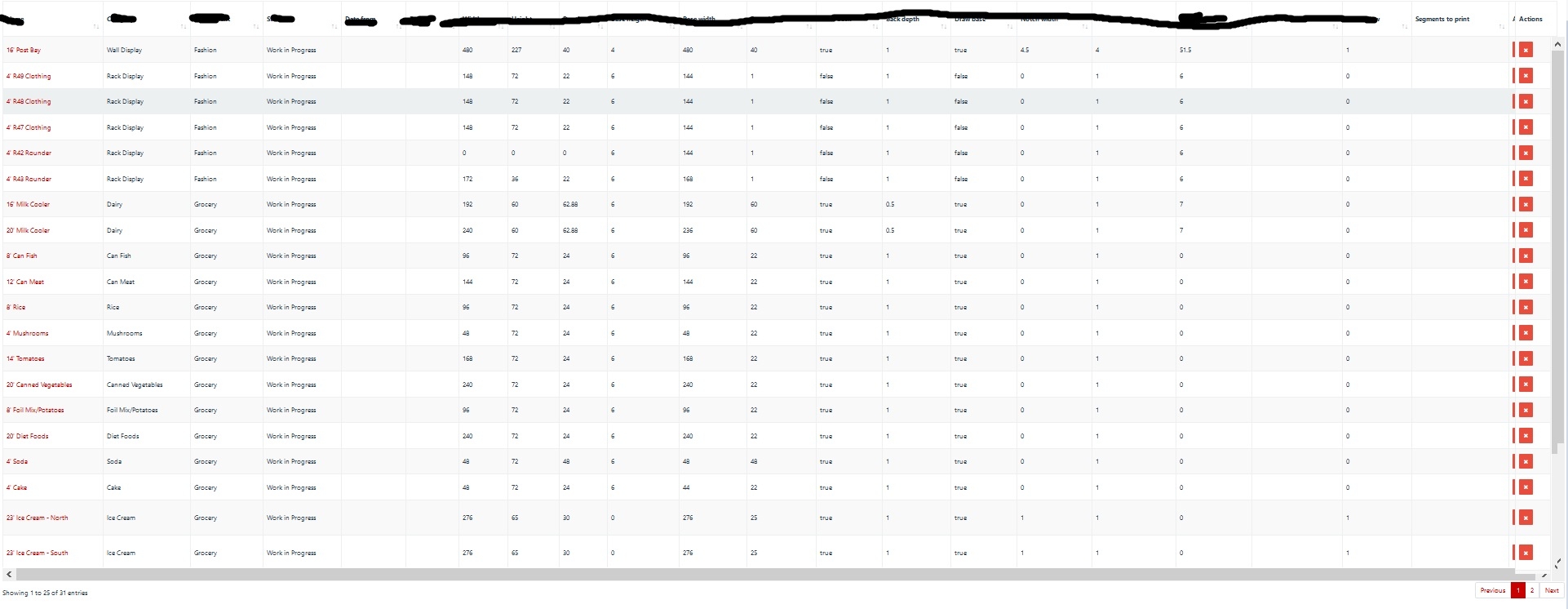
here is a picture when window size is less than 100%, the lower then more i can see second duplicated column. As you can see on the picture, column below fixed is startign to get more and more visible and at some point i just see two same buttons every row.

i tried to fix that with code below and it helped a bit with header scaling but position is still off.
$(window).on('resize', function () {
setTimeout(function () {
$($.fn.dataTable.tables(true)).DataTable()
.columns.adjust();
$($.fn.dataTable.tables(true)).DataTable().fixedColumns().relayout();
}, 250);
});
i set table width to 100% like this
<table id="myTable" class="table table-striped table-hover table-bordered" style="width: 100% !important"></table>
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Replies
Hi @itguy9999 ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin