Column headers width not set while rendered hidden
Column headers width not set while rendered hidden
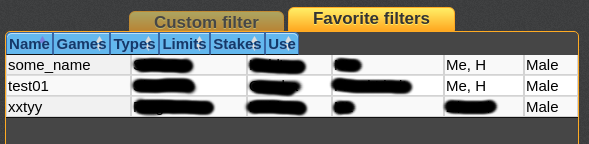
I have table on one of the tabs, which is hidden on page start. After switching to tab witch table column headers have minimal width, imposed by text length. Widths are changed to proper ones after clicking one of headers.
How to fix it?

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Checkout this example of using
columns.adjust().Kevin
Ok, I've solved it myself. Just added
$('#ff-table').DataTable().columns.adjust()in js code switching tabs