Individual layouts for print pages via the print button
Individual layouts for print pages via the print button
Hi All,
I’m using DataTables-1.10.18 with Extensions AutoFill-2.3.3, Buttons-1.5.6, ColReorder-1.5.0, KeyTable-2.5.0, Responsive-2.2.2, RowGroup-1.1.0, RowReorder-1.2.4, Scroller-2.0.0, Select-1.3.0, FixedColumns-3.2.5, FixedHeader-3.1.4, JSZip-2.5.0 and pdfmake-0.1.36.
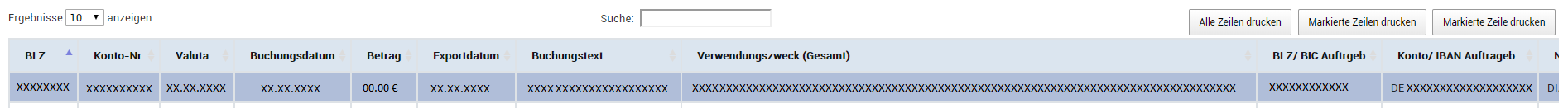
I created three different buttons for printing:
print all lines, print marked lines, print one (marked) line
I have two problems with this buttons, I hope you can help me.
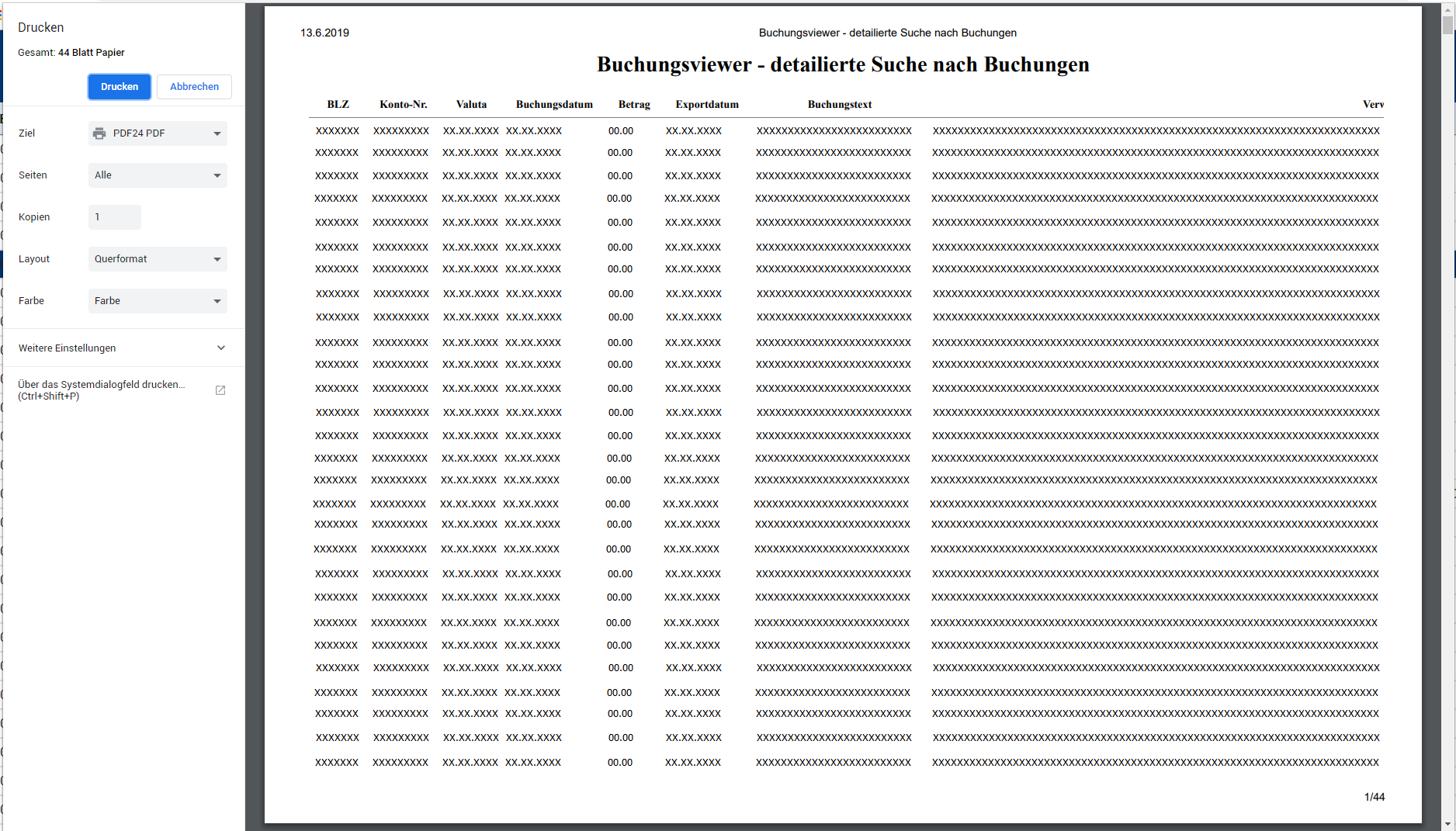
My problem with the buttons „print all lines“ and „print marked lines“ are:
My tables bigger than DIN A4 page. The table is also truncated in landscape format. Unfortunately all information I found did not work for me.


My problems with the button „print one (marked) line“ are:
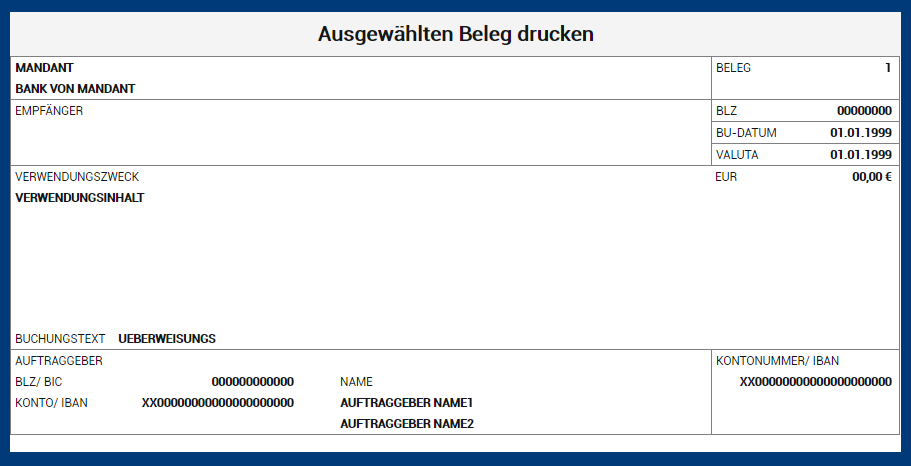
The button should only print one selected line in a specific layout.
The separate layout should look like this:

All bold marked data should then be transferred from the marked line from the DataTables here into my template. Subsequently, this page should change to the print view.
My template consists of an HTML table and styled with CSS.
I used the following code for the buttons:
"select": 'multi',
"buttons": [
{
"extend": 'print',
"text": 'print all lines',
"exportOptions": {
"modifier": {
"selected": null
}
},
"customize": function ( win ) {
$(win.document.body).find('h1')
.css('text-align','center');
$(win.document.body).find( 'th' )
.css( {
"font-size": 'inherit',
"border-bottom": "1px solid grey"
});
}
},
{
"extend": 'print',
"text": 'print marked lines',
/* $("link").attr("href", "print.css"); */
"customize": function ( win ) {
$(win.document.body).find('h1')
.css('text-align','center');
$(win.document.body).find( 'th' )
.css( {
"font-size": 'inherit',
"border-top": "1px solid grey",
"border-bottom": "1px solid grey"
});
}
},
{
"extend": 'print',
"text": 'print one (marked) line',
"autoPrint": false,
"pageSize": 'LEGAL',
"customize": function ( win ) {
$(win.document.body).find('h1')
.css('text-align','center');
$(win.document.body)
.css( 'font-size', '10pt' )
);
$(win.document.body).find( 'table' )
.addClass( 'compact' )
.css( 'font-size', 'inherit' );
}
}
],
Thank you in advance
Answers
It looks like you've got some super long strings, so you'll need to allow them to wrap:
I can't say for certain that will fix it without being able to access the page, but that should do it from the screenshot.
The Buttons print export is designed to just layout a table. It isn't meant for more advanced layouts. There are two options for what you are looking for:
customizecallback, similar to what you are doing for styling, to completely alter the HTML of the print view page, orprintbutton, but rather have a custom button which will open a new window to an HTML page (i.e.window.open()) that has the layout required.Personally I'd go for option 2!
Allan